模板 基础vue
LYT-WPF-基础-启动界面+命名空间设置
已亲测!本文转自:WPF教程一:基础 - .NET开发菜鸟 - 博客园 (cnblogs.com),感谢~~ 一、WPF简介WPF:WPF即Windows Presentation Foundation,翻译为中文“Windows呈现基础”,是微软推出的基于Windows Vista的用户界面框架, ......
vue-cli详细说明
vue-cli 单页面应用程序 单页面应用程序(Single Page Application)一个web网站只有唯一一个HTMl页面,所有功能&交互都在唯一一个页面完成 vue-cli vue-cli是vue.js开发的标准工具,简化了基于webpack创建工程化的Vue项目的过程。 创建项目 基 ......
VUE2/3差异之模板写法
Options API (选项API) 传统的组件随着业务复杂度越来越高,代码量会不断的加大,整个代码逻辑都不易阅读和理解。虽然尽量一个文件不要写太多代码(1000行内),但总有一些大型组件要一个文件写很多代码 优点:各选项编写写位置固定,结构清晰缺点: 代码组织性差,相似的逻辑代码不便于复用 逻辑 ......
Flask016_模板继承
父模板 base.html 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta ......
常见问题解决 --- 若依vue部署前后端 502 (Bad Gateway)
nginx配置文件中配置代理访问 这里配置的proxy_pass是后台接口的代理 location /prod-api/ { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_he ......
vue的两个特性
# vue的特性 vue框架的特性,主要体现在如下两方面: 1. `数据驱动视图` 1. `双向数据绑定` # 数据驱动视图 ?如何进入安全模式? 什么是RAID技术?有几种RAID级别? 讲解一下计算机系统中的存储层次结构? 如何在Windows操作系统中进行远程桌面连接操作? 什么是安装包?常见的安装包格式有哪些? 讲解一下计算机 ......
基于JAVA的springboot+vue学生综合测评系统,附源码+数据库+论文+PPT
**1、项目介绍** 本学生综合测评系统以springboot作为框架,b/s模式以及MySql作为后台运行的数据库,同时使用Tomcat用为系统的服务器。本系统主要包括首页,个人中心,学生管理,试题信息管理,测评试题管理,管理员管理,综合测评管理,系统管理,综合考试管理等功能,通过这些功能的实现基 ......
06Vue3-Pinia
# Pinia Pinia是西班牙语piña(西班牙语中的“菠萝”)单词的形似。 它是一个状态管理的库,用于跨组件、页面进行状态共享(这点和Vuex、Redux一样),同时兼容Vue2、Vue3,也并不要求你使用Composition API; > Pinia开始于大概2019年,最初是作为一个实验 ......
背包问题(模板
哼哼哼啊啊啊啊啊……顾冥思彝,就是背包出问题了……(bushi 一个人在旅途中的人有一个最多能用M公斤的背包,现在有n件物品,它们的重量分别是W1,W2,...,Wn,它们的价值分别为C1,C2,...,Cn.求此人能获得最大总价值。 Input 第1行:两个整数,M(背包容量,M<=200)和n( ......
二维计算几何基础
# 二维计算几何基础 ## 前置 * 基本的几何知识 * 平面直角坐标系 * 向量 ## 极坐标与极坐标系 我们在做题的时候会遇到说“点 $B$ 在点 $A$ 北偏东 $30^{\circ}$ 方向上,距离 $100$ 米”之类的,实际情况也是如此,而不是用“以 $A$ 为原点建立平面直角坐标系,$ ......
git 基础
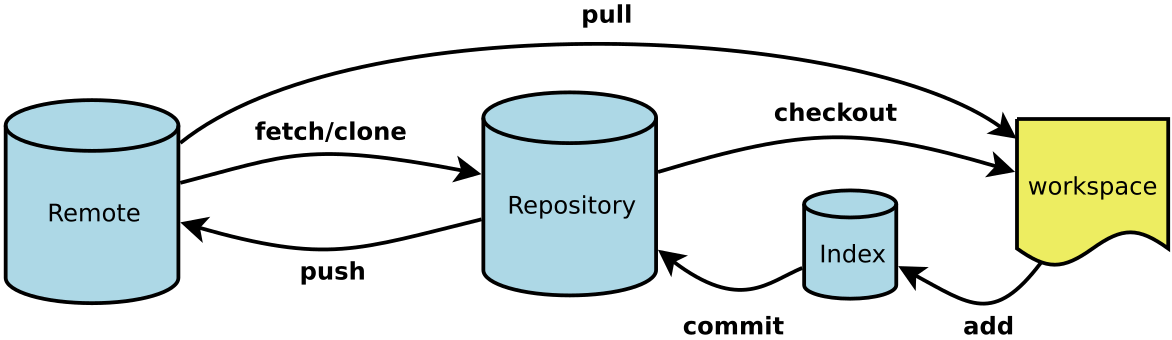
# git 基础  下面是我整理的常用 Git 命令清单。几个专用名词的译名如下。 Workspace: ......
python基础 14
装饰器的简易版本 核心思想: 在不改变被装饰对象内部代码和原有调用方式的基础之上在添加额外的功能 # 给被装饰对象添加额外的功能 给index函数添加统计执行时间的功能 def index(): time.sleep(3) index() import time def index(): time. ......
【python基础】日常知识点整理
【三种方法调用】 1. 类中的方法区分为普通方法(self),静态方法(@staticMenthod),类方法@classMenthod,隐式参数(cls) <1> 普通方法:第一个参数 self 代表实例对象本身,可以使用 self 直接引用定义的实例属性和普通方法;如果需要调用静态方法和类方法, ......
记录--Vue3自定义一个Hooks,实现一键换肤
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 核心 使用CSS变量, 准备两套CSS颜色, 一套是在 light模式下的颜色,一套是在dark模式下的颜色 dark模式下的 CSS 权重要比 light 模式下的权重高, 不然当我们给html添加自定义属性[data-theme='d ......
Python变量基础知识
Python变量基础知识 - Python专栏 - 万象专栏 (wanxiangsucai.com) 举例: 第一种:myName myFriendName 第二种:MyName MyFriendName 第二种:my_name my_friend_name ......
蓝桥杯 基础练习 特殊回文数(C++)
资源限制 内存限制:512.0MB C/C++时间限制:1.0s Java时间限制:3.0s Python时间限制:5.0s 问题描述 123321是一个非常特殊的数,它从左边读和从右边读是一样的。 输入一个正整数n, 编程求所有这样的五位和六位十进制数,满足各位数字之和等于n 。 输入格式 输入一 ......
vues全局使用WebSocket
// import { showInfoMsg, showErrorMsg } from '@/utils/popInfo' // import ElementUI from 'element-ui'; import { Toast } from 'vant'; function initWebSo ......
Velocity模板引擎
一、什么是Velocity Velocity是一个基于Java的模板引擎,其提供了一个Context容器,在java代码里面我们可以往容器中存值,然后在vm文件中使用特定的语法获取。通过Context数据容器+模板内容进行合并,可以输出html、java、sql、xml等一切需要的文本类文件。 作为 ......
JeecgBoot—Vue3
https://gitee.com/jeecg/jeecgboot-vue3?_from=gitee_search JeecgBoot—Vue3版前端源码,采用Vue3.0+TypeScript+Vite+Ant-Design-Vue等新技术方案,包括二次封装组件、utils、hooks、动态菜单、 ......
前端之vue3的setup和setup的2个的形参、响应式页面
# setup setup是个函数, 包含数据、方法等,是组合api的“舞台”。 setup返回值: 1.对象,其中的属性、方法都可以在模板中直接使用 2.渲染含数(了解就好) ``` export default { name: "App", components: {}, setup() { / ......
vue组件中修改组件外元素样式
在实际开发中,由于项目一开始设计的一些不合理性,会在组件中通过 html[media=pad]{ .xxx{ /* 组件样式 */ } } 以上方式修改某些组件的样式,这样会涉及到从 html 层级选择,由于我 style 标签是这样写的 <style lang="less" scoped></st ......
vue3:关于我在项目中看到一个不存在的标签的故事
故事开头是这样的,项目收尾阶段,我去修改同事写的代码,写着写着,看到一个页面中根本不存在的标签,很是好奇,我就认真的看了起来 <div class="tabs_content" ref="tabsContent" v-if="showTabsContent"> <TabsPage></TabsPag ......
vue路由递归查找某路径
``` hasRoute(path, routeList) { // console.log('path', path, routeList); for (let i = 0; i < routeList.length; i++) { if (routeList[i].path path) { re ......
在线打印模板设计工具 - XMReport
# 关于XMReport XMReport是一款在线打印模板设计工具,支持在浏览器中进行打印模板设计,预览等,无需安装本地插件。并提供Java后端生成引擎,JavaScript生成引擎。同时XMReport是一个很好的JasperReport/ActiveReport,水晶报表等产品替代。 先简单你 ......
vue 饼图模板,避免了文字被覆盖
<template> <div> <v-chart :forceFit="true" :height="height" :data="data" :scale="scale" :onClick="handleClick" :padding="['70', '0', 'auto', 'auto']"> ......
linux基础命令合集
# linux基础命令合集 ## sh shell命令解释器 ## 补充说明 **sh命令** 是shell命令语言解释器,执行命令从标准输入读取或从一个文件中读取。通过用户输入命令,和内核进行沟通!Bourne Again Shell (即bash)是自由软件基金会(GNU)开发的一个Shell, ......
python基础day14 装饰器详情
装饰器的建议版本 核心思想: 在不改变被装饰对象内部代码和原有调用方式的基础之上添加额外的功能 # 给index函数添加统计执行时间的功能 def index(): time.sleep(3) index() import time def index(): time.sleep(3) print( ......
store文件夹 vue_vue-cli2使用store存储全局变量
1.引入store 安装引入vuex,在main.js里面: import store from './store' //store引入 new Vue({ el: '#app', router, store,//store引入 components: { App }, template: '' } ......