模板 基础vue
C++ Primer 第一、二章 C++基础,变量和基本类型
一、C++基础 <iostream> 包含两个基础类型,istream-输入流和ostrea-输出流 。 标准库定义了四个IO对象 cin-标准输入(istream),cout-标准输出(o),cerr-标准错误(o),clog-用来输出程序运行时的一般性信息(o)。 #include <iostr ......
WPF基础入门——绘画和动画(Draw&Animation)
**本篇文章学习于:** [刘铁猛老师《深入浅出WPF》](https://www.cnblogs.com/prism/archive/2011/12/15/2288309.html "源文链接") - XAML语言针对的是界面美化问题,可以让设计师直接加入开发团队、降低沟通成本。XAML的图形绘制 ......
Wpf基础入门——XAML篇
**本篇文章学习于:** [刘铁猛老师《深入浅出WPF》](https://www.cnblogs.com/prism/archive/2011/12/15/2288309.html "源文链接") # 什么是“项目模板”? 
**本篇文章学习于:** [刘铁猛老师《深入浅出WPF》](https://www.cnblogs.com/prism/archive/2011/12/15/2288309.html "源文链接") # 什么是模板? 在WPF中,通过引入模板(Template)微软将数据和算法的“内容”与“形式”解 ......
Wpf基础入门——资源(Resources)
**本篇文章学习于:** [刘铁猛老师《深入浅出WPF》](https://www.cnblogs.com/prism/archive/2011/12/15/2288309.html "源文链接") # WPF 对象级资源 每个WPF的界面元素都具有一个名为Resources 的属性,这个属性继承自 ......
Wpf基础入门——绑定Binding篇
**本篇文章学习于:** [刘铁猛老师《深入浅出WPF》](https://www.cnblogs.com/prism/archive/2011/12/15/2288309.html "源文链接") # Bing基础 Binding更注重表达它是一种像桥梁一样的关联关系。WPF中,正是在这段桥梁上我 ......
Wpf基础入门——控件介绍
**本篇文章学习于:** [刘铁猛老师《深入浅出WPF》](https://www.cnblogs.com/prism/archive/2011/12/15/2288309.html "源文链接") # 控件到底是什么? WPF中是数据驱动UI , 数据是核心、是主动的;UI从属于数据并表达数据、是 ......
Vue3+TS后台项目笔记
> Date: 2023-05-29 17:56:27 > Author: Gavin > PS: 不喜欢做复制粘贴,这篇笔记只是简写关键 ### P1~12 Vue3 中的通信方式 - props `父=>子` 传的为不可变数据 - 自定义事件 `子=>父` - 全局事件总线 `任意组件` mit ......
【python基础】基本数据类型-数字类型
Python3 支持int(整型数据)、float(浮点型数据)、bool(布尔类型) # 1.int(整型数据) 在Python 3里,**只有一种整数类型 int,表示为长整型**。像大多数语言一样,数值类型的赋值和计算都是很直观的。 ## 1.1数值运算 编写程序如下所示 : void } const emit = defineEmits<Emi ......
web基础漏洞-信息泄露
1、介绍 信息泄露漏洞是基于web,可以直接请求到敏感信息。 2、一般页面 从一般页面中,提取注释、html元素或js变量 3、robots 获取可能的敏感路径 4、各种cms和中间件的管理页面、后台页面、标志页面 phpinfo tomcat apache 5、目录遍历漏洞 6、配置错误 导致可以 ......
vue3 defineProps 的用法
import { defineProps, withDefaults, toRefs } from 'vue' //props 传过来的值的类型定义 interface ModuleType { num: number } const props = withDefaults(defineProps ......
uniApp中 vue3 setup语法糖中 调用onLoad,onshow 等生命周期
import { onLoad,onShow } from "@dcloudio/uni-app"; onShow(()=>{ console.log(msg.value) }) ......
11)MySQL编程基础
1、用户会话变量: 会话期间一直有效;但其他的客户机不能访问;一般情况下,用户会话变量的定义与赋值会同时进行; 方法一:使用 set 命令定义用户会话变量,并为其赋值; set @user_variable1=expre1 [,@user_variable2=expre2,...]; 方法二:使用s ......
web基础漏洞-目录遍历漏洞
1、介绍 目录遍历漏洞,是指可以遍历查看非公开访问的,位于网站目录下或系统中的全部或部分文件。属于信息泄漏的类型之一 目录遍历有两种形式: 基于业务代码查询,而未限制参数,导致可以查询非公开文件 由于服务器容器等中间件,未严格过滤敏感字符,导致超出边界查询 2、查询目标 当前网站的配置文件和代码文件 ......
树状数组模板
## 1:树状数组求和模板 给n个数a1,a2,a3,…,an。 支持q个操作: 1 x d,修改ax=d。 2 x,查询∑xi=1ai。 输入格式 第一行两个整数n,q(1≤n,q≤2×105)。 接下来一行n个整数a1,a2,…,an(1≤ai≤109)。 接下来q行,每行一个形如1 x d或者 ......
web基础漏洞-响应注入漏洞
1、介绍 响应注入漏洞,是指的攻击者可以控制参数,包含在响应中,影响正常执行。 典型的是: 重定向漏洞,输出到location字段 地址类漏洞,输出到响应头部或响应体部的地址类参数 会话固定漏洞,输出到set-cookie 响应拆分漏洞 xss漏洞,直接或间接参与脚本构造 json劫持 除此之外,还 ......
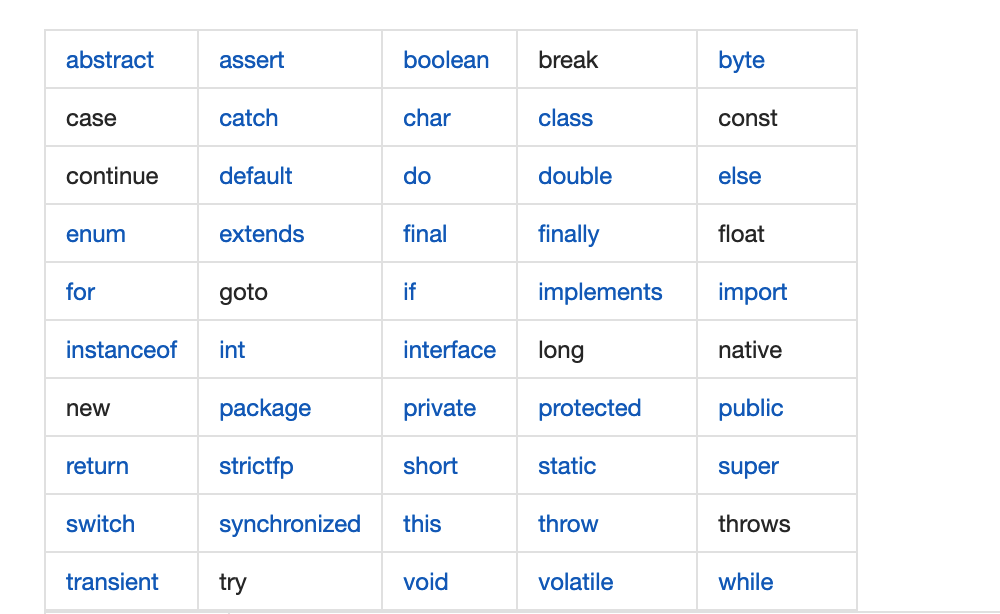
java基础
# 一、java关键字  # 二、数据类型 # 详情参考 百度百科:https://baike.baidu.com/ ......
vue-cli 的配置和使用
### vue-cli介绍 vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。 [中文官网](https://cli.vuejs.org/zh/) 在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vu ......
web基础漏洞-响应拆分漏洞
1、介绍 典型的响应拆分漏洞,是指的http响应字段拆分漏洞。 即服务端动态将参数写入返回给用户的响应的头部字段中,该参数可以被攻击者控制,使包含\r\n这两个用于分隔不同响应头部行的字段或者\r\n\rn用于分隔响应头部与响应体部字段,同时写入响应过程未被阻止,那么用户接收到响应时,浏览器就会错误 ......
web基础漏洞-地址类漏洞
1、介绍 地址类漏洞指的是,可以由攻击者控制的地址类参数 导致页面重定向到攻击者控制网站,进行钓鱼 或者将敏感数据发送给攻击者 加载攻击者指定的资源,比如脚本、iframe,替换下载资源,替换图片进行钓鱼,尤其是联系方式或支付信息 重定向漏洞属于地址类漏洞的一种场景。 2、输入 (1)直接输入,反射 ......
vue导航吸顶
所说的吸顶效果就是在页面没有滑动之前,当页面向上滑动之后,导航栏始终固定在页面的上方。 具体代码: 写入事件监听,监听滚动条。 mounted () { // 事件监听滚动条 window.addEventListener('scroll', this.watchScroll,true) } 然后在 ......
web基础漏洞-重定向漏洞
1、介绍 如果请求的url中存在某绝对路径的url参数,作为响应的location字段的值。 那么攻击者,可以控制该参数,使其为攻击者控制的站点中的页面。由此,使得受害者用户跳转访问,攻击者可以进行钓鱼活动。 如果跳转前url包含敏感信息,那么其将会在referer字段中被传递给攻击者。 2、测试 ......
Layui 的轻量级的模板引擎 Laytpl 基础使用教程
Layui 的 Laytpl 是一款轻量级的模板引擎,支持缓存、条件渲染、循环渲染等功能,下面是 Laytpl 的使用教程: 1、引入 Laytpl 依赖 <script type="text/javascript" src="/layui/lay/modules/laytpl.js"></scri ......
vue3+ts+vite 炼丹之路(第一回)
前言: 作为一个写了七年的C#,半年PHP,三年的vue+两年的Java程序员,多少有点不伦不类,无奈,性格如此,小孩子才做选择,我全都想要☺, 相信现如今的形势下,有着和我相同经历的道友不在少数,革命一块砖,哪里需要哪里搬,有人说贪多嚼不烂,也有人说艺多不压身,至于能达到何种高度,想必都在个人投入 ......
转载-奇小葩-linux性能工具--ftrace基础篇
原文链接:https://blog.csdn.net/u012489236/article/details/119427091 我们做内核开发的时候,我们经常要去跟踪linux内核的函数调用关系,对于我们来说ftrace是一个十分好用的工具,值得我们好好学习。ftrace不只是一个函数跟踪工具,它的 ......
Thymeleaf模板引擎
一、Thymeleaf简介 Thymeleaf 是新一代 Java 模板引擎,支持 HTML 原型,以直接被浏览器打开,此时浏览器会忽略未定义的 Thymeleaf 标签属性,展示 thymeleaf 模板的静态页面效果。当在应用程序中会动态地替换掉页面设置的标签属性。 Thymeleaf 的特点如 ......
基础
1、Java 的异常体系 Java 中 Throwable 是所有异常和错误的超类,两个直接子类是 Error(错误)和 Exception(异 常): 1)Error 是程序无法处理的错误,由 JVM 产生和抛出,如 OOM、ThreadDeath 等。这些异常 发生时,JVM 一般会选择终止程序 ......
web基础漏洞-越权
1、介绍 越权,分为水平越权和垂直越权。 水平越权: 登录后,操作其它用户的资源或访问其它用户非公开的数据 垂直越权: 未登录时,操作或访问某用户需要登录的资源;登录后,操作或访问需要更高权限的资源,比如管理员 2、测试 (1)越权并不区分token,还是cookie。 (2)水平越权测试 当前登录 ......