模板 基础vue
【pandas基础】--数据类型
数据类型是计算机编程中将不同类型的数据值分类和定义的方式。 通过数据类型,可以确定数据的存储方式和内存占用量,了解不同类型的数据进行各种运算的能力。 使用`pandas`进行数据分析时,最常用到的几种类型是: 1. 字符串类型,各类文本内容都是字符串类型 2. 数值类型,包括整数和浮点数,可用于计算 ......
electron_vue
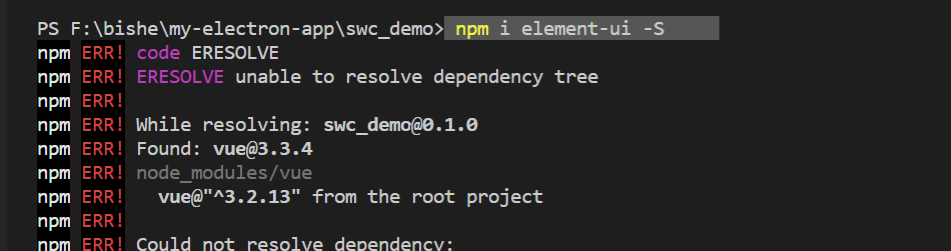
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......
软件测试职业生涯需要编写的全套文档模板,收藏这一篇就够了(附文档模板及视频)~
作为一名测试工程师,在整个的职业生涯中,会涉及到各种不同类型的文档编写,大体包括如下: 对应文档模板及文档编写视频如下: 一、测试岗位必备的文档 在一个常规的软件测试流程中,会涉及到测试计划、测试方案、测试用例、测试报告的编写,这些文档也是软件测试岗位必须掌握的文档类型。 1、测试计划 测试计划是组 ......
高精度模板
# 介绍 xiayicheng 的高精模板,可自取 ## 各变量作用 | 变量名 | 作用 | | : : | : : | | $len$ | 存储数字长度 | | $symbol$ | 存储数字符号,$1$为负,$0$为正 | | $s$ | 倒序存储数字 | ## 功能$^*$ - 变量赋值 : ......
【模板】完全背包问题
设有$n$种物品,每种物品有一个重量及一个价值。但每种物品的数量是无限的,同时有一个背包,最大载重量为$m$,今从$n$种物品中选取若干件(同一种物品可以多次选取),使其重量的和小于等于$m$,而价值的和为最大。 ## 输入 第1行:两个整数,$m$(背包容量,$m using namespace ......
自动化测试-基础知识—Bash基础
# Bash 在 Bash 中,美元符号 `$` 可以用于引用变量或者表达式的值。Bash 中的变量并不需要事先声明,而是在第一次赋值时自动创建。基于这个特性,我们可以通过给变量名加上 `$` 的方式来引用它的值,比如 `$var` 表示引用变量 var 的值。 在 Bash 中,使用 `$` 还有 ......
所有背包问题模板
01背包问题: 无优化 for(int i=1;i<=n;i++) { for(int c=0;c<=m;c++) { f[i][c]=f[i-1][c]; if(c>=w[i]) f[i][c]=max(f[i][c],f[i-1][c-w[i]]+v[i]); } } 一维数组优化: for(i ......
【模板】01背包问题
一个在旅途中的长者有一个最多能用$M$公斤的背包,现在有$n$件物品,它们的重量分别是$W1,W2,...,Wn$,它们的价值分别为$C1,C2,...,Cn$.求旅行者能获得最大总价值。 ## 输入 - 第1行:两个整数,$M$(背包容量,$M\le200$)和$n$(物品数量,$n\le30$) ......
VUE3
https://github.com/moocstudent/vue-war 昨天通过vue官网建立了vue项目,逐渐看了下组合式/选项式 API的区别 虽然在前几个月里,通过做SH的伙计给的单子接触了VUE ANTD,但是实际 上对其原理未知(难道只能说跟前天面试的一样,问Jquery是跟JS都是 ......
vue3中computed计算属性函数
# vue3中computed计算属性函数 ``` 目标:现在vue3的使用越来越普遍了,vue3这方面的学习我们要赶上,今天说一下vue3中computed计算属性的使用。 ``` **computed函数在vue2中我们都了解过,当我们需要一个值,这个值随着其他值变化而变化,我们就将其放进com ......
8086汇编语言基础学习(一)——8086微机基础
这将是一个系列,不会很长计划写四篇,分别是8086微机,常用汇编指令,常用汇编伪指令和汇编语言程序设计基础知识。 ......
基于Electron24+Vite4+Vue3搭建桌面端应用
一说到创建桌面应用,就不得不提及Electron和Tauri框架。这次给大家主要分享的是基于electron最新版本整合vite4.x构建vue3桌面端应用程序。 之前也有使用vite2+vue3+electronc创建桌面端项目,不过 vue-cli-plugin-electron-builder ......
java基于springboot+vue时间管理系统、日记管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 本次设计任务是要设计一个时间管理系统,通过这个系统能够满足时间管理的管理功能。系统的主要功能包括首页,个人中心,系统公告管理,用户管理,时间分类管理,事件数据管理,目标数据管理,用户日记管理等功能。 管理员可以根据系统给定的账号进行登录,登录后可以进入时间管理系统,对时间管理系 ......
《Kali渗透基础》04. 主动信息收集(一)
发现(二层发现、三层发现、四层发现)、arping,nmap,netdiscover,Scapy,ping,fping,hping3,traceroute 初步使用。 ......
Vue computed出现Error in render: "TypeError: XXX is not a function"问题
原来: computed:{ currentTimeA: function() { return Date.now(); } } <div>{{currentTimeA()}}</div> 在运行的时候出现vue.js:634 [Vue warn]: Error in render: "TypeEr ......
Wpf基础入门——容器Panel篇
# WPF布局基础 ## WPF的布局原则 + 一个窗口中只能包含一个元素 + 不应显示设置元素尺寸 + 不应使用坐标设置元素的位置 + 可以嵌套布局容器 ## WPF有哪些布局容器? + Grid:网格。可以自定义行和列并通过行列的数量、行高和列宽来调整控件的布局。近似于HTML中的Table。 ......
【python基础】变量
# 1.初识变量 编程本质就是通过一定的规则,去操纵数据,变量作为数据的载体,在程序中经常会被用到。与变量相联系的还有一个名词叫数据类型,我们可以举一个生活中的例子,来理解**数据类型-变量-数据**三者之间的关系  ## [224. 基本计算器 - 力扣(LeetCode)](https://leetcode.cn/problems/basic-calculator/) [hard] 想法: - 中缀表达式求值。数据结构中栈的应用 - 中缀转后 ......
vue3:setup语法糖
## 1.setup语法糖简介 直接在script标签中添加setup属性就可以直接使用setup语法糖了。 使用setup语法糖后,**不用写setup函数;组件只需要引入不需要注册;属性和方法也不需要再返回,可以直接在template模板中使用**。 ## 2.setup语法糖中新增的api d ......
利用函数模板解决双倍功能 利用类模板解决绝对值功能 vector应用测试
请使用模板参数设计实现双倍功能函数,函数功能要求实现返回值为输入参数的两倍,函数参数应能适应整型、浮点型、双精度型等各种类型,返回值类型与参数一样。 裁判测试程序样例: #include <iostream> using namespace std; /*请在这里填写答案*/ int main(vo ......
系统化学习前端之Vue(vue2)
## 前言 vue2 截止 2023 年 12 月 31 日不再维护更新,将全面拥抱 vue3 了。 ## vue2 vue2 是一个实现 UI 层的渐进式 js 框架。vue2 本质是一个类,可以配置 options API 实例化为一个 vm 对象,通过模板编译处理成虚拟 DOM,对比更新后生成 ......
总结Vue3 的一些知识点:Vue3 计算属性
Vue3 计算属性 计算属性关键词: computed。 计算属性在处理一些复杂逻辑时是很有用的。 可以看下以下反转字符串的例子: 实例 1 <div id="app"> {{ message.split('').reverse().join('') }} </div> 实例 1 中模板变的很复杂起 ......
总结Vue3 的一些知识点:Vue3 项目打包
Vue3 项目打包 打包 Vue 项目使用以下命令: cnpm run build 执行以上命令,输出结果如下: 执行完成后,会在 Vue 项目下会生成一个 dist 目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 ......
基础数据结构方法汇总
字符串方法:mystr.capitalize() 第一个字符转换为大写,其它都转为小写(本来的大写字母也转为小写) "ab C d" --> Ab c d 列表方法:lst.count(obj)lst.append(obj)lst.extend(obj)lst.index(obj) 元素obj不存在 ......
python基础day12 函数的参数
函数参数的两大分类 1. 形式参数 在函数定义阶段括号内一次写入的变量名就叫形式参数,简称“形参” def index(a,b,c,d) pass # a,b,c,d就称之为是函数的形参 2. 实际参数 在函数调用阶段括号内一次传入的变量值就叫实际参数,简称“实参” index(1,2,3,4) # ......
python基础12
函数参数的两大分类 1.形式参数 在函数定义阶段括号内依次写入的变量名就叫形式参数,简称‘形参’ 2.实际参数 在函数调用阶段括号里一次传入的变量值就叫实际参数,简称‘实参’ 3.形式参数和实际参数之间的关系 把实际参数传递给形式参数,以形参=实参的形式传入——一变量名=变量值的形式传入 形参相当于 ......
vue3 后台返回数据没有返回字段是true和false 值的时候,循环数组,点击单个元素单个元素变化的写法
最原始的写法 <template> <div> <div v-for="(item, index) in items" :key="item.id" :class="{ active: item.active }" @click="handleClick(item)"> {{ item.text } ......