模版optimize render vue2
vue2中$set用法详细讲解
1、为什么要用set? 在vue中,并不是任何时候数据都是双向绑定的。在官方文档中,有这样一段话,如下: 从文档得知,当数据没有被双向绑定的时候,我们就需要使用set了 2、set用法 解决数据没有被双向绑定我们可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名。 th ......
Optimizing Disk I/O tmp_table_size max_heap_table_size 磁盘使用率
RDS MySQL临时文件导致实例磁盘空间满且出现“锁定中”状态 https://help.aliyun.com/document_detail/101763.html RDS MySQL临时文件导致实例磁盘空间满且出现“锁定中”状态 更新时间:2023-05-26 11:22 产品详情 相关技术圈 ......
前端Vue自定义验证码密码登录切换tabs选项卡标签栏标题栏 验证码登录模版 密码登录模版
#### 前端Vue自定义验证码密码登录切换tabs选项卡标签栏标题栏 验证码登录模版 密码登录模版, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13221 #### 效果图如下: #### 就是一组(key -value)对应关系。多个路由由一个路由器(router)管理。 key 为路径,value 可能是 function 或 component 。 function 是后端路由,用于请求服务器获取数据。 component 是前端路由,用于展示页 ......
vue2源码刨析
手搓vue2源码地址: gitee地址:https://gitee.com/obsessed-with-summer/vue2-source-code-analysis.git 数据监听: 代码位置:src/observer 发布者订阅者+Object.defineProperty中的get和set ......
Vue2.x 基本认识三:Vuex
认识 Vuex 概念(重要) 专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 Vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,适用于任意组件间通信。 题外话 前面学过组件间通信的方式有: props:适用于父传子、子传父,兄弟组件之间不行。 ......
(4)socket套接字使用模版
# socket套接字使用模版 ## 【一】客户端 ```python # -*-coding: Utf-8 -*- # @File : 客户端 .py # author: Chimengmeng # blog_url : https://www.cnblogs.com/dream-ze/ # Ti ......
modalError.vue 错误提示框 vue2 iview
## 需求 一个错误提示框,后台需要有换行,默认没有换行,做一个支持换行的全局错误提示函数。 ## 注意 代码只展示原理,直接不能使用,里面有getAc,有需要参考 https://www.cnblogs.com/pengchenggang/p/17037428.html ## 预览  npm init vue@latest vue-cli 命令行创建(可以选择vue2还是vue3,但是创建出来的是一个空的vue) vue create hello-world vue-cli 可视化创建(可以新建项目,也可以给项目添加 ......
vue2调用摄像头拍照并识别二维码
参考: https://blog.csdn.net/qq_33270001/article/details/124632110 https://www.cnblogs.com/skylineStar/p/16149694.html 图像解二维码:qrcode-decoder 摄像头需要在本地和ssl ......
Hessian Free Optimization——外国网友分享的“共轭梯度”的推导
外国网友分享的“共轭梯度”的推导: https://andrew.gibiansky.com/blog/machine-learning/hessian-free-optimization/ 系数矩阵为Hessian矩阵时的使用Pearlmutter trick的共轭梯度解法 Ax = b 的迭代解 ......
论文笔记:Orca A Modular Query Optimizer Architecture for Big Data
# 论文笔记:Orca: A Modular Query Optimizer Architecture for Big Data 这篇文章介绍了 Pivotal 公司设计的查询优化器 Orca,这个优化器被应用于 GreenPlum Database,HAWQ 等产品中。 ## INTRODUCTI ......
Vue2.0计算属性的实现
说一下整体思路: 在初始化的时候会给每一个计算属性都创建一个相对于的wathcer对象,然后这个watcher对象在创建的时候都会传入三个参数,第一个是vm实例对象,第二个就是在外面封装好的一个函数,这个函数主要是用于拿值,就是自己在外面写的return里面的值.第三个是一个对象,{lazy:t ......
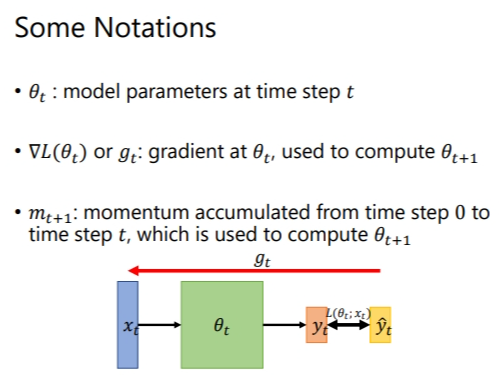
选修-4-Optimization for Deep Learning
# 1. Some Nitations 在本小节开始之前,需要知道的符号含义.  # 2. What is ......
解决vue2中methods写的方法无法使用箭头函数
1.情况:在method写递归函数,函数内使用了this.变量,报错变量为undefined,原因是function内this指向改变,因改写为箭头函数,使其this不被改变, 但是methods内又无法写箭头函数 2.解决:使用var获取this,供函数内使用 ......
Vue2 移动端 ui库 MintUI
MintUI MintUI是饿了么团队开发的基于移动端的vue组件库。用于搭建移动端界面。 http://mint-ui.github.io/docs/#/zh-cn2 Vant组件库也是基于移动端的vue组件库(有赞团队)。 https://vant-contrib.gitee.io/vant/v ......
关于vue2路由跳转问题记录
1. vue 路由间跳转和新开窗口的方式(query, params) 路由间跳转配置: query方式:参数会在url中显示 this.$router.push({ path: '路由地址', query: { msg: 'hello world' } }) params方式:传参数据不会在导航栏 ......
How to Render Django Form Manually
Dealing with user input is a very common task in any Web application or Web site. The standard way to do it is through HTML forms, where the user inpu ......
数据比对通用SQL模版
-- ********************************************************************-- -- author:xujinchen -- create time:2023-06-14 17:51:04 -- ****************** ......
vue2 学习
vue标签含义 1、 <el-button :logding="buttonLoading" type="primary" @click="submitForm">确 定</el-button> <!-- 1,logding属性=true 会一直现在转圈圈显示状态。 2.buttonLoading属 ......
调用别人接口模版
需求场景:很多时候需要调用一些外部接口,但是如果外部接口报错,不能影响我们正常的代码运行,所以要对一些基本异常情况做一些判断。 实现: 假设现在有一个请求 HttpResponse execute = HttpRequest.post(url).headerMap(headers, true).co ......
springboot+JXLS+Jexl实现报表模版生成报表
##### 前言 做这个项目的思路是由于公司基于自身发展,需要将之前的老项目平台拆解出来,由于之前的项目是所有的功能全部集中在一起,学习成本以及后续的扩展性来说,非常的不友好,并且由于之前设计人员的流失导致了项目无法进一步优化,所以想将其进行拆解,将单个功能模块进行拆分,形成微服务化,使每个功能的业 ......
vue2 学习提纲
## 手册 * 慕课网-vue2手册:http://www.imooc.com/wiki/vuelesson/vueslot.html ## 视频 * vue2.5入门 https://www.imooc.com/learn/980 ``` ``` * echarts数据报表 https://cod ......
vue2.0中使用element-ui时报错
1、重新安装依赖 a) yarn add babel-preset-es2015 --dev b) npm install babel-preset-es2015 -D 2、修改babel.config.js配置 module.exports = { presets: ['@vue/cli-plug ......
vue2如何重写数组
Vue中使用Object.defineProperty重新将对象中的属性定义,如果是数组的话需要重写数组原型上的方法。 代码如下: 1 function notify() { 2 console.log('视图更新') 3 } 4 let data = { 5 name: 'jw', 6 age: ......
[Javascript] Rendering process
DOM (Documnet Object Model) Tree: When a web page is loaded, the browser reads the HTML and builds the DOM tree. The DOM is a tree-like structure that ......
AtCoder Beginner Contest 290 Ex Bow Meow Optimization
[洛谷传送门](https://www.luogu.com.cn/problem/AT_abc290_h "洛谷传送门") [AtCoder 传送门](https://atcoder.jp/contests/abc290/tasks/abc290_h "AtCoder 传送门") 考虑观察答案形态。 ......
上下翻页按钮,上一页 下一页 vue2,分页
已经有每一页对应的数据,一共五页,点击到最后一页再点下一页按钮时回到第一页 <div class="button-list"> <button @click.prevent="handleLeft"> <i class="el-icon-arrow-left"></i> {{ifchinese ? ......