横向 标签html css
destoon上做纯js实现html指定页面导出word
因为最近做了范文网站需要,所以要下载为word文档,如果php进行处理,很吃后台服务器,所以想用前端进行实现。查询github发现,确实有这方面的插件。 js导出word文档所需要的两个插件: FileSaver.js jquery.wordexport.js 首先引入: <!--生成word!-- ......
【小睿的ML之路】Matplotlib子图操作(创建子图,多数据设置颜色、标签等)--美国失业率
创建子图 import matplotlib.pyplot as plt import numpy as np import pandas as pd unrate = pd.read_csv('UNRATE.csv') unrate['DATE'] = pd.to_datetime(unrate[ ......
HTML笔记
一、HTML基础1、网页文件、以.html或者.htm为后缀名的文件。2、网站网页的集合。3、HTML:超文本标记语言。纯文本(字符、数字、字母等)超文本:超越文本的限制、显示视频、音频、图片、动画等。超链接跳转功能。标记:打标记符号(字母、数字等组合),浏览器解析标记。4、工具的使用(1)插入HT ......
html尝试
Title all title can be set by shortcut ctrl+n where n imply the level of this title, which has 6 levels. Or we can use n '#'s to define title of n lev ......
css用absolute解决flex布局下flex-grow:1的情况滚动布局撑开父节点的问题
描述: 因为个人很喜欢flex布局,所以在做某个项目html框架的时候,会有如下这种情况出现 一个很简单的布局,大的盒子下包含了两个子盒子,第一个子盒子的高度固定,现在要让第二个盒子自适应撑满父布局剩下的高度,自然用css很简单实现 设定一个flex,然后grow为1就行 .container1 { ......
html前端页面多规格商品sku选择
<style> body { background-color: palegoldenrod; position: relative; } footer { border: 1px solid red; height: 50px; position: fixed; bottom: 0; left: ......
CSS MASK
首先看如下效果: 这种效果看起来很赞,可以做出很酷炫的交互,比如图上这种,还有一种就是引导页 经过我阅读作者的文章,原文地址。 发现其实只要使用两个核心CSS样式就能实现这个效果 分别为: 1. backdrop-filter: blur(5px); -webkit-mask: radial-gra ......
html5 的 webScoket 和 C# 建立Socket连接
html5 的 webScoket 和 C# 建立Socket连接 最近使用的web项目中,需要服务器直接触发前端显示效果。 所以研究了一下websocket: 名词解释: WebSocketWebSocket协议是一种双向通信协议,它建立在TCP之上,同http一样通过TCP来传输数据,但是它和h ......
介绍一下CSS的盒子模型
CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content IE盒子模型 :margin、content( border + padding + content ) 通过CSS如何转换盒子模型: box-siz ......
纯 CSS 实现波浪效果!
纯 CSS 实现波浪效果! 一直以来,使用纯 CSS 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非 CSS 方式实 ......
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
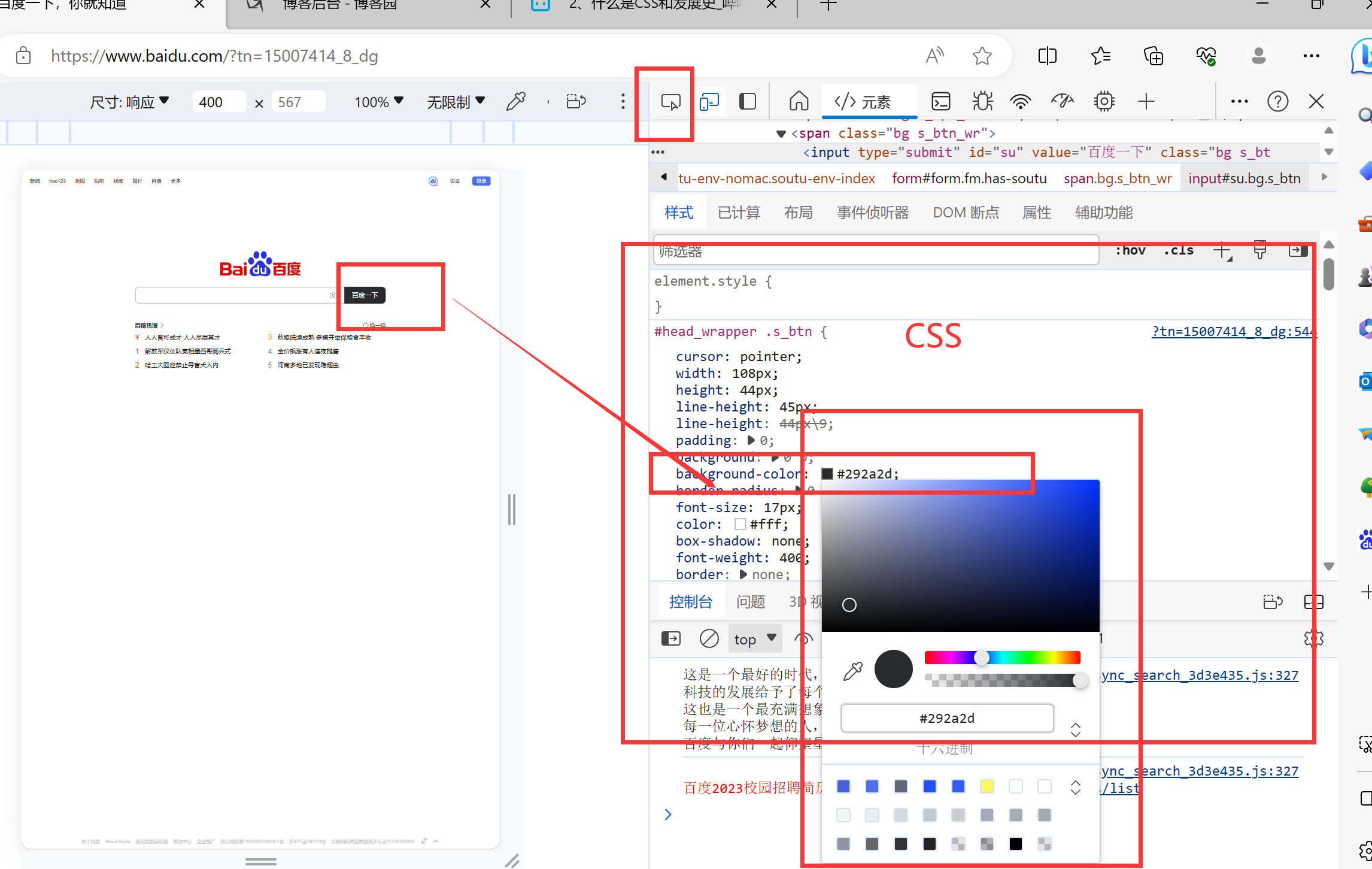
02 什么是CSS 和 发展史
   中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
CSS重置样式
CSS重置样式,指的是使用CSS来重置浏览器的默认样式。每个浏览器都有一套自己的默认样式,比如在某些浏览器里,<h1>标签的默认字体大小可能是32px,而在其他浏览器里可能是30px。当你使用CSS来重置浏览器的默认样式时,你将能够确保你的网页在所有浏览器中看起来更加一致。 下面是一个常见的CSS重 ......
09 媒体标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>视频和音频</title> </head> <body> <audio src="/resources/audio/AniFace%20-%20夜、萤火虫和你. ......
css 中 color 和 background-color 怎么区分
在CSS中,color和background-color代表了两种不同的样式属性: color:此属性用于设置元素的前景色,即元素内文本的颜色。例如: p { color: red; } 这将使所有<p>标签(段落)内的文本颜色变为红色。 background-color:此属性用于设置元素的背景色 ......
FastAPI学习-17.其它响应html,文件,视频或其它
前言 通过我们返回JSON类型的接口会比较多,除了返回JSON格式,还可以响应其它格式的内容 JSONResponse Content-Type 会被设置成 application/json HTMLResponse Content-Type 会被设置成 text/html PlainTextRes ......
08 表格标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <!--表格 table 行:tr table rows 列:td table description ......
07 列表标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表</title> </head> <body> <!--有序列表Ordered List--> <ol> <li>java</li> <li>python< ......
05 超链接标签及应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接标签</title> </head> <!-- a标签:就是超链接标签 1. 页面链接 2. 锚链接(锚点):不同页面之间也可以 3. 功能性链接:mai ......
04 图像标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图像标签</title> </head> <body> <img src="/resources/image/1.png" alt="爱莉希亚" title=" ......
03 网页基本标签
<!--DOCTYPE:告诉浏览器,我们使用的是什么规范 html,, 这是注释 crtl+/ : 快捷键 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习标签</title> </head> < ......
01 初识HTML
HTML:Hyper Text Markup Language,超文本标记语言。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </ ......
html怎么设置按钮返回顶部
在 HTML 中,我们可以通过一些代码和 CSS 样式来创建一个这样的按钮。 <button onclick="topFunction()" id="myBtn">返回顶部</button> <style> #myBtn { display: none; position: fixed; botto ......
springboot+html使用sql语句能够在控制台输出相关数据信息list,但是输出的list=null(未解决)
问题描述 具体来说,就是,连接上数据库之后,发现查询的sql语句能够正常在控制台输出数据,但是将sql语句的查询结果放到list里面, 在控制台输出的list=[null]; 真的崩溃了!!! 之前从来没有遇到过这种情况; 尝试了网上的各种方法,也都解决不了,麻木ing~ 求解! ......
HTML联动选择省份和城市,点击省份后城市数据相应更新
1、python后端返回的数据: provCityMap={'陕西省':['西安市','咸阳市']} 2、html: <ul class="list-unstyled news-one__meta"> <li style="width: 100%;"> <select id="provId" nam ......
一文带你弄懂 CSS 布局知识
大家好,我是树哥。 最近想着学习点前端知识,于是就学习了关于 Web 前端的布局知识,其实就是 CSS 那些事。关于 CSS 其实很早就接触过了,但一直没有沉下心来去学习,所以对于 CSS 布局的东西一直都不成体系。这次趁着重学前端,真正花时间学了一下 CSS 布局的知识点,顺带把知识点总结一下。 ......