浮点js
js判断开始时间是否小于结束时间(时分 格式)
shifen(shi, fen) { //分割开始时间的时 let kaiShi = shi.split(":")[0]; //分割开始时间的分 let kaiFen = shi.split(":")[1]; //分割结束时间的时 let jieShi = fen.split(":")[0]; // ......
js判断时间是否存在重叠(多个时间段)
Fn(dateAr) { for (let k in dateAr) { if (!this.judege(k)) { return false } } return true }, judege(idx) { let dateAr = this.sellerTimeJson for (let k ......
JS 保留小数 又一方法
对于X进行保留两位小数的处理,则可以使用 Math.round(X * 100) / 100 进行处理。 在 JavaScript 中,对数值进行四舍五入操作的场景还有以下几种: 向上取整:ceil 向下取整:floor 四舍五入:round 固定精度:toFixed 固定长度:toPrecisio ......
JS内存使用大小限制:
JS内存使用大小限制: <script> var target = [] var i=0; alert(1) while (true) { i++; target.push(new Uint8Array(1024 * 1024)); // 1Meg native arrays console.log ......
python+selenium 使用js移除、修改、设置页面元素属性
以下是个简单的demo: from selenium import webdriver import time dr = webdriver.Chrome() dr.get("http://192.168.10.21:8081") dr.implicitly_wait(10) dr.find_ele ......
解决:js 根据图片链接(image url)下载,有的打开预览,有的下载
1、问题描述 https://*****/drugTestReport/20230515/202305151106111386737.png https://*****/drugTestReport/20230605/202306051540314553141.jpg 同样结构的两个图片链接,使用w ......
Three.js教程:相机控件轨道控制器OrbitControls
推荐:将NSDT场景编辑器加入你的3D工具链 其他系列工具:NSDT简石数字孪生 相机控件轨道控制器OrbitControls 平时开发调试代码,或者展示模型的时候,可以通过相机控件OrbitControls实现旋转缩放预览效果。 OrbitControls使用 你可以打开课件案例源码测试下效果。 ......
Js精粹 图片库
# 使用javascript 实现图片库并优化 > 基础页面,展示图片 > > ```html > > > > Snapshots > > > One > > > Two > > > Three > > > Four > > > > > > > > --> > ``` ### 对页面进行修改 ❑ 当 ......
【JS基础】一个数据泄露的例子
function change(obj) { with(obj) { color = 'red' } } var box = { size: '15*15' } change(box); console.log(color);//red with 代码块内部,每个变量首先会指向 obj 对象属性,所 ......
【JS错题总结】对象属性相关
下面代码的输出结果: var obj = { brand: 'apple', price: 5999 } Object.defineProperty(obj, 'id', {value: 1}) Object.defineProperty(obj, 'price', {configurable: f ......
【JS错题总结】JS中的typeof
var test = 1.2 console.log(typeof test 'float');// false console.log(typeof test) // number var test2 = '4399' - 0 console.log(typeof test2 'number') ......
【JS基础】与或运算
/** * && 运算,如果前面值为true,则结果为后面的值。如果前面值为false,则值为前值. * || 运算,如果前面值为true,则结果为前面的值,如果前面的值为false,则结果为后面的值。 */ console.log(1&&2);//2 console.log(2&&1);//1 c ......
【JS基础】JS中的原型和原型链
在 JavaScript 中,每个对象都有一个原型(prototype)属性,它指向另一个对象。 对象可以继承其原型对象的属性和方法。原型是 JavaScript 实现对象继承的基础概念之一,而原型链则是一种通过多层级原型连接起来的机制。 每个 JavaScript 对象(除了 null 和 und ......
js中substring
js中substring主要用于切割字符串,我用的很少,最近再看源码的时候看到了substring,用的也比较少,积累一下 例: ```js let str='abcdefg' str=str.substring(4); console.log(str) //输出'efg' ``` 直接截取一个想要 ......
js中match方法返回值的理解
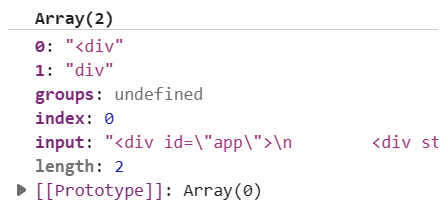
我输入的正则为:/^这个标签的标签名 js中match的返回值如下:  上面这个引发了我的思考有了下面尝试: ``` ......
uniapp vue.config.js配置chunk-vendors.js文件拆分
const path = require('path') function resolve(dir) { return path.join(__dirname, dir); } const CompressionPlugin = require('compression-webpack-plugin ......
【JS基础】Function构造函数
Function() 构造函数创建了一个新的 Function 对象,直接调用构造函数可以动态创建函数,与eval(可能访问到本地作用域)不同的是, Function 构造函数只创建全局执行的函数。 const sum = new Function('a', 'b', 'return a + b') ......
【JS错题总结】node中的微任务
答案是 n1 n2 p1 p2 原因:node中的微任务包含两部分: 1. process.nextTick() 注册的回调 ( nextTick task queue ) 2. promise.then() 注册的回调 ( promise task queue) node在执行微任务时,会优先执行 ......
【JS错题总结】作用域链问题
作用域链 上面代码的输出是 GoodbyeJack ,因为执行到语句 typeof name 'undefined' 的时候,函数会从内向外(作用域链)寻找该变量,从 语句 var name; 找到该变量的定义,该变量此时的值为 undefined。自执行函数解析和执行一起完成,自己有的不会再向上查 ......
js把string转化为json
// 声明变量名为a的对象var a = {a:1,b:2,c:"wangwei"};// 将JSON对象转化为JSON字符,赋值给变量let strResult =JSON.stringify(a)// 查看变量strResult是什么类型typeof strResult // 'string' ......
JS中, Set为什么是带键的集合?
起因 这两天写了个LRU Cache, 用到了Set做AllowList, 来判断API是否应该被缓存. 查MDN时, 发现Set被归类在Keyed Collection中. 下意识中, 总认为Set属于Array的一类, 应该是Indexed Collection. 感觉奇怪, 所以多查了查文档 ......
JS排序:插入排序 冒泡排序 选择排序
1.插入排序 1 let arr = [30, 5, 7, 60, 22, 18, 29] 2 let fn = arr => { 3 for (let j = 1; j < arr.length; j++) { 4 let current = arr[j] 5 let preIdx = j - 1 ......
JS逆向实战18——猿人学第八题 验证码 - 图文点选
# 声明 本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! # 网站 > https://match.yuanrenxue.cn/match/8 # 网站分析 首先进去 
【关键字】 API7、JS、公共目录、@ohos.multimedia.mediaLibrary 【前言】 在使用API7 JS开发HarmonyOS应用时,需要获取非应用目录即内部存储公共目录下的图片,查找资料发现官网提供 @ohos.multimedia.medialibrary (媒体库管 ......
web页面中导出Excel (方法四) 纯 js 前端将table中数据导出Excel 使用 js-xlsx
这个示例使用 前端 easyui-datagrid 后端 php 这里是不是 easyui-datagrid 不重要了,是将easyui-datagrid的数据转到table,再将 table导出Excel 使用了 js-xlsx js-xlsx 文件可自行搜索下载 ,参考 https://www. ......
web页面中导出Excel (方法三) 前端easyui-datagrid(分页)导出Excel 使用 datagrid-export.js
这个示例使用 前端 easyui-datagrid 后端 php 前端 easyui-datagrid 导出Excel 使用了 datagrid-export.js datagrid-export.js 文件可自行搜索下载 优点:查询结果显示在datagrid中(可以分页),前端直接下载不用回后端, ......
Three.js教程:光源对物体表面影响
推荐:将NSDT场景编辑器加入你的3D工具链 其他系列工具:NSDT简石数字孪生 光源对物体表面影响 实际生活中物体表面的明暗效果是会受到光照的影响,threejs中同样也要模拟光照Light对网格模型Mesh表面的影响。 你可以打开课件中案例源码,对比有光照和无光照两种情况,网格模型Mesh表面的 ......
js 正则所有a标签
1 var str = '<a href="/cms_files/filemanager/431831678/attach/20233/74d09820eed742dcb076df943a704747.xlsx">附件1:数据1.xlsx</a>dsfsaf345566..,.m,./..safes ......