点击数
Vue项目点击当前菜单刷新当前路由组件,出现router-view组件加载两次的现象
###预置条件: 1. 路由组件通过给key值附点击菜单时的时间戳reloadMain来实现组件的重载  2. 侧边 ......
解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题
# 解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题 ### 问题 ``` 问题描述:重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能视而不见。 ......
在 浏览器中的找到 span 标签中内容是 “加入购物车” 的按钮 并用js代码模拟点击
在 浏览器中的找到 span 标签中内容是 “加入购物车” 的按钮 并用js代码模拟点击 ```js function simulateButtonClick() { // 找到包含“加入购物车”文本的所有span标签 const spanElements = document.getElement ......
javascript按钮通过cookie限制60s后才可以点击
javascript按钮通过cookie限制60s后才可以点击 1️⃣ 首先创建一个html页面,放入一个按钮 2️⃣ 设置点击按钮的触发函数 一般当点击按钮都会有一些业务需要,在需求结束后,触发saveCookie的方法 3️⃣ saveCookie方法 当点击查询按钮之后,触发saveCooik ......
IDEA点击Download Sources, 出现警告Cannot Download Sources
<mirrors> <!-- mirror | Specifies a repository mirror site to use instead of a given repository. The repository that | this mirror serves has an ID th ......
element-ui中的$comfirm点击取消后空格键和回车键依然执行删除操作
原因: $comfirm会在上一次执行操作的按钮上自动聚焦选中如果这时点击回车或者空格键相当于又触发了一次删除按钮上的点击事件,而且默认回车和空格键会触发弹层上的确认按钮的点击事件,用户没有将鼠标定在确认按钮,这是组件自己封装的自动聚焦事件以及确认提交事件 解决方法:强制取消键盘的默认行为,在钩子( ......
扩大按钮的点击区域 flutter
方法一 您可以将RaisedButton Package 成Container,并在Container中添加一些填充,然后将Container Package 成GestureDetector,这样就可以启用小部件的多次点击事件。GestureDetector还有一个onTap回调函数,您可以使用它 ......
android重复点击问题
open class SingleClickListener(private val intervalMils: Long = 1000): OnClickListener{ private val TAG = this.javaClass.name private var mLastClickTi ......
ugui学习 - 自己实现InputField鼠标点击调整光标位置,拖拽修改选中区域
效果 代码 using UnityEngine; using UnityEngine.EventSystems; using UnityEngine.UI; public class MyInputField_CaretDragOp : MyInputField_TextSelect, IDragH ......
微软bing(必应)搜索首页右上角三个按钮点击无效, 没有反应. 导致无法登录, 或者登陆了无法点击强迫症
1. 控制面板 > 网络和连接 > 网络和共享中心 > 点开自己的网 > 属性 TCP / IPv4 改成如下图 2. cmd > ipconfig /flushdns ......
FineBI-点击表头进行排序
基本思路: 1. 创建数据集 --> order by ${参数1} ${参数2}: 参数1接收列名, 参数2接收asc/desc 2. 添加模板参数 flag, 用于标识 列名↑或列名↓ 3. 选择所有排序字段--> 超级链接 --> 网络报表(链接自身) --> 添加参数col/sort/fla ......
帆软报表实现点击表头排序功能
FINEREPORT实现跟EXCEL表格一样的,点击表头升降序功能,效果见下图 示例:(点击字段切换升降序) 一、创建一个数据查询,并添加数据集参数 select * from `purchase_order`order by ${columns} ${sort} 记得两个参数之间要加个空格 再添加 ......
浏览器点击输入框页面放大
参考:https://blog.csdn.net/yunchong_zhao/article/details/129308263;https://www.cnblogs.com/huangenai/p/6143531.html 修改 index.html 中的 head标签里面的<meta name ......
DevExpress 按钮列点击多次才出发ButtonClick事件
解决多次点击才能出现拉框,解决方法把GridView的EditorShowMode的模式选择了Click,应改为MouseDown就好了。 图示位置: ......
【VMware vCenter】管理平台出现备份作业状态告警,VAMI后台备份任务未能运行,点击手动备份提示FTP位置不可用等问题的处理过程。
VMware vCenter提供了一个备份/还原功能,以便在当vCenter本身出现故障且无法恢复的情况下,使用该功能可以将出故障的vCenter配置文件还原到一个新的vCenter上,这样就无需再重新配置即可立即恢复服务。这个备份文件除了包含配置文件以外,还可以选择备份历史数据,如统计信息、事件和 ......
idea项目设置鼠标右键点击文件夹通过IDEA打开
每次打开idea项目是每次都要打开idea再手动选择项目,直接设置成右键打开会很方便。 效果图: 1. 首先 win + R 输入regedit 打开注册表 2. 打开注册表后找到如下路径: 计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Directory\shel ......
windchill 当点击可视化提示“您的权限不足,无法执行此操作,不进行发布操作”时如何解决
## 如图情况:  ## 解决办法如图: 要怎么实现?!
@[toc] ## Excel上传和图片视频上传 ### Excel上传 `excel`的上传其实分为两步: 1、下载`excel`模板 2、上传`excel`模板 在项目中涉及到`excel`的业务,基本上都要先下载`excel`模板,用户根据下载的模板填写`excel`信息,然后将信息上传到后台 ......
重复点击路由跳转报错的问题
在router中重写push VueRouter.prototype.push = function(location,resolve,reject){ if(resolve && reject){ orginPush.call(this,location, resolve,reject) }els ......
直播app开发搭建,iOS 添加点击震动效果
直播app开发搭建,iOS 添加点击震动效果 Objective-C #import <AudioToolbox/AudioToolbox.h> ... AudioServicesPlaySystemSound(kSystemSoundID_Vibrate); Swift import Audi ......
按钮重复点击问题
问题:用户过快点击,导致信息重复提交,引起数据异常 解决方案:同一个按钮,一定时间内限制重复点击 > 1. 引入preventReClick.js > > ```javascript > export default { > install(Vue) { > // 防止重复点击 > Vue.dire ......
vue自定义指令-【单击复制】【双击复制】【点击icon复制】
copy.js 文件 /** * CV指令【单击复制】【双击复制】【点击icon复制】 * @param {?String | ?Number} title - 自定义内容 * @param {?String | 'right'} position - 图标位置 * @param {?Number ......
antd 合并表格的最后一列,且增加点击事件
实现:antd(版本1.7.8) + vue 实现如下,点击 导出 导出该表格为excel table的columns里最后一列的操作这样写: 在customRender里写合并最后一列的方法: 判断index等于0,也就是第一行,进行行的合并,并且返回这一行的内容,是一个导出的链接,方法是expr ......
关于vue.js:input如何获取失去焦点鼠标点击的位置或者元素
``` blur,click执行程序解决 blur和focus事件不会冒泡,其余表单事件都能够 click事件;所有元素都有此事件,会产生冒泡 一个元素失去焦点,blur事件优先于click事件 执行程序为mousedown > mouseup > click 咱们只须要把 全局监听的click事件 ......
Angular: 点击一次按钮,增加一个元素
# 解决方案 ## 思路 1. 在组件的typesscript文件中,创建一个数组来存储每个按钮的信息 2. 在模板中使用 `*ngFor` 指令来循环渲染按钮列表 3. 在按钮事件的处理函数中,每次点击按钮时向按钮数组添加一个新的按钮信息 ## 实例 在组件的typescript代码中 ``` t ......
防止重复点击指令实现
// 防止重复点击指令 export default { install(Vue) { // 防重复点击(指令实现) Vue.directive('preventReClick', { inserted(el, binding) { el.addEventListener('click', () = ......
IoT 场景下 InfluxDB 与 TDengine 的性能对比测试报告出炉!点击查看
为了验证 TDengine 3.0 在 IoT 场景下的性能,我们针对第三方基准性能测试平台 TSBS(Time Series Benchmark Suite) 中的 IoT 场景,预设了五种规模的卡车车队基础数据集,在相同的 AWS 云环境下对 TDengine 3.0 和 InfluxDB 1. ......
Windows 音量图标点击没有反应——解决方法
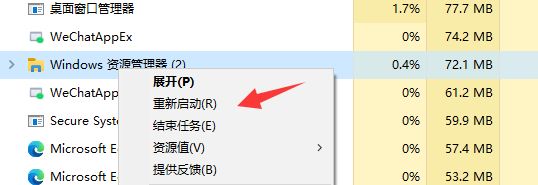
### 1 Win + E,随便打开一个文件夹。 ### 2 打开任务管理器 ### 3 重新启动即可  ......
锚点点击
<!-- 锚点 页面中的快速定位器 同一页面的不同位置的跳转 语法a的和href 的值 设为id的值 a href 值为空的时候刷新页面 值为# 或者#top的时候为返回顶部 --> ......