真分数 分数day 34
week5 day2
由于又是预约上了科三考试 所以出去玩的计划算是泡汤了 本想着今天回县城 但是 爸妈没空送我 妈妈又去复查了 病情似乎没有好转 我的意思是 趁着我暑假在家有空 要是去看病的话 我可以陪着 但他非要说再等一两个月 今天读了一天的《大道至简》 实在是消化不下去了 暂且放一下 然后天色也晚了 没有再往下学习 ......
week5 day1
昨天忘记发了 今天补发一下 昨天是我表哥订婚的日子 但是并没有我想象中的那么喜庆 来的人并不多 其中有的亲戚 好似也漠不关心 新娘家那边 着实让我有些反感 但是两个人走在一起并不容易 我哥也好像比平时多了一些宠溺 和 包容 但是那倔脾气并没有改多少 小表妹 也有点任性 一天哭了三次 惹得表哥生气 ......
Python基础day51
jQuery快速入门 我们最好称之为是jQuery库更好一些,不要称之为是框架 库就类似于是Python中的模块,简称为jq jQuery就是js、css等的封装版本,只要一封装,写法肯定会简单 jQuery介绍 jQuery是一个轻量级的、兼容多浏览器的JavaScript库。 他就是一个封装好的 ......
Day08_for循环+print补充用法
1.for循环和while循环取值: 2.for循环字典: 3.for循环字符串: 4.总结for循环和while循环的异同: 5.for循环控制循环次数:range() 6.for+break和for+else: 7.range(): 8.for+continue: 9.for循环嵌套: 10.p ......
day12
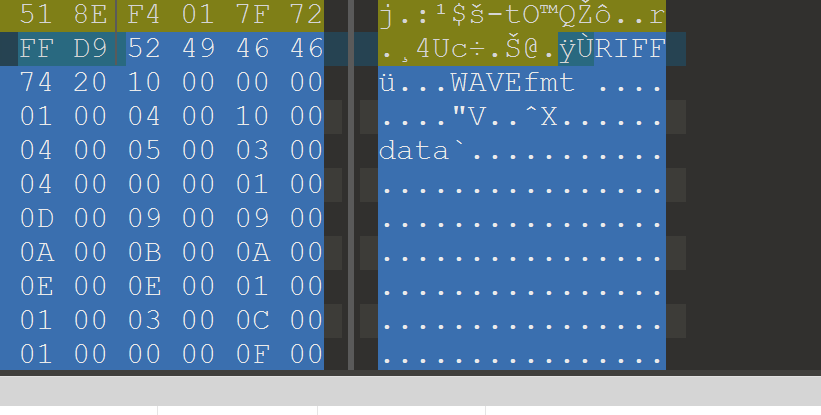
#***一、miao~*** #1.得到的jpg,010打开在末尾发现wav文件  #2.foremost ......
初学C语言day05--函数
函数:function 是一段具有某一项功能的代码集合,是C语言中管理代码的最小单位 把代码封装成一个个的函数,可以方便管理和调用代码 函数的分类: 标准库函数 C语言标准委员会为C语言以函数的形式提供的一些基础功能,被封装在了libc.so库中,使用具体功能时只需要添加对应的头文件,通过 函数名( ......
7.24 day1数据结构
day1数据结构考试 整场比赛打完了,没用数据结构?! 结果:100+30+40+30=200 T1 正解 异或好性质,100000以下最多128个因数 枚举每个右端点,将前缀异或塞进桶里,同时枚举因数,看有几个和自己对应的前缀异或,直接计数即可 T2 暴力 要输出分数,考场实在没办法,用浮点数做0 ......
Mock 3: CEOI2021 Day1 P3
让我简化一下题目吧: 有两个玩家, A和B。A并不知道B的位置,但是B知道A的位置然后可以做相应的动作。 让B在任何结点, 做一个路径保证A肯定会抓到B或表示抓不到B。路径必须最短. 每个回合B必须要往任何一个相邻的结点移动。 我是先考虑链的情况: 非常明显的是肯定可以抓到。 那么路径怎么做? 考虑 ......
vue--day43--浏览器本地存储
1.localeStroage.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale ......
vue--day42--todolist
1. 安装 npm i nanoid mdn 数组的方法 typora 安装 2. App.vue <template> <div id="root"> <div class="todo-container"> <div class="todo-wrap"> <!--传递函数 儿子给父亲传东西,父亲 ......
LeetCode 周赛上分之旅 #34 按部就班地解决动态规划问题
> ⭐️ **本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 和 [BaguTree Pro] 知识星球提问。** > > 学习数据结构与算法的关键在于掌握问题背后的算法思维框架,你的思考越抽象,它能覆盖的问题域就越广,理解难度也更复杂。在这个专栏里,小彭与你分享 ......
Day 4: Shell字符串处理
学习目标学习内容1. 字符串拼接2. 字符串替换3. 字符串截取4. 练习任务大树哥个人信息 学习目标 学习Shell中的字符串处理技巧。 掌握字符串的拼接、替换和截取方法。 练习编写脚本,处理和操作字符串数据。 学习内容 今天我们将学习如何在Shell编程中处理和操作字符串。 1. 字符串拼接 在 ......
java-day01
# 第一天笔记 1. 什么是程序 - 程序:为了让计算机执行某些操作或者解决某个问题而编写的一系列指令的有序集合。 - 计算机语言 - 低级语言 - 机器语言 - 汇编语言 - 高级语言 - 面向过程语言:c语言 - 面向对象语言:Java、python、c#等 2. 人机交互 - 如何打开DOS命 ......
vue--day40--plugins插件
1.main.js /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //引入插件 import plugins from './plugin ......
vue--day39--mixin混合
组件就是在复用代码,如果组件里面有许多配置是相同的可以借助混合去复用 1. minxin.js //组件就是在复用代码,如果组件里面有许多配置是相同的可以借助混合去复用 export const hunhe={ methods:{ showName(){ alert(this.name); } }, ......
34 IIC(十二)IIC Adapter 源码分析
## 1. device tree * 100ask\_imx6ull-14x14.dts iic adapter注册 ```c pinctrl_i2c1: i2c1grp { fsl,pins = ; }; ... &i2c1 { clock-frequency = ; pinctrl-names ......
day10 栈与队列
[232. 用栈实现队列](https://leetcode.cn/problems/implement-queue-using-stacks/) 已过时 @Su ......
css学习Day01
# css学习Day01 css语法 选择器{ 声明1; 声明2; 声明3; } ## 一、css四种导入方式 - 行内样式 ```html 标题 ``` - 内部样式 ```html ``` - 外部样式 链接式: ```html ``` **优先级:就近原则(谁离元素更近用谁的)** ......
SQL日期操作函数(CONCAT、DATE_FORMAT、LAST_DAY)
获取某月底日期:`SELECT LAST_DAY('2021-07-01') AS month_end_date;` 拼接年月格式: > CONCAT(DATE_FORMAT(hp.planned_payment_date, '%Y-%m'), '-01') > > 如果数据库内存的是2023-07 ......
vue-day37--修改默认配置
1. vue脚手架文件结构 2. 不同的版本vue 3. 修改默认配置 修改默认配置 1. 查看脚手架的默认配置 vue inspect >output.js 2. 为什么 main.js 是入口文件,index.html 是首页 调整 vue.config.js ......
html学习day02
# HITML学习Day02 ## 一、 媒体属性 ### 视频属性 ```html ``` - #### 属性: - `src`:资源路径 - `controls`:控制条 - `autoplay`:自动播放 ### 音频属性 ```html ``` - #### 属性 - `src`:资源路径 ......
vue--day36--render函数
1.脚手架里面为什么main.js 里面,使用了render 函数/** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提示 ......
【安全学习之路】Day37
 ![](https://img2023.cnblogs.com/blog/3073714/202307/3073 ......
vue--day35--脚手架分析
pckgage.json 包的说明书 "scripts": { "serve": "vue-cli-service serve", 运行项目 "build": "vue-cli-service build", 编译 "lint": "vue-cli-service lint" 语法检查 }, pac ......
vue--day34--创建vue 脚手架
1. 配置淘宝镜像 npm config set registry https://registry.npm.taobao.org 2. 获取淘宝镜像是否设置成功 npm config get registry 3. 仅执行一次 全局安装 npm install -g @vue/cli 可能会报错 ......
[BalticOI 2014 Day1] Sequence
# [BalticOI 2014 Day1] Sequence ## 题意 现在有 $K$ 个连续整数,每个整数你只能看见其中一位数字,求最开始的数 $N$ 的最小值。 ## 题解 考试的时候一眼原,但是没补题,很痛苦。 注意到答案肯定不会超过 $102345678900000$。 观察这个东西会发 ......
vue-day33-vue 单文件组件
1.indedx.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>练习一下单文件组件的语法</title> </head> <body> <div id="root"></div> <script type="te ......
Python学习——Day 8
#字典 · **字典** · Python内置的数据结构之一,与列表一样是一个可变序列 · 以键值对的方式存储数据,字典是一个无序的序列 ![](https://img2023.cnblogs.com/blog/3163382/202307/3163382-20230721135357158-164 ......