程序源码 前端 源码element
wuapihost是Windows Update API Host的缩写,它提供了与Windows更新服务进行通信的接口。Windows更新服务是Windows操作系统用于管理和安装系统补丁、驱动程序、安全更新和功能更新的组件。
wuapihost是Windows操作系统中的一个进程,它是用于运行和管理Windows更新服务的一部分。 具体来说,wuapihost是Windows Update API Host的缩写,它提供了与Windows更新服务进行通信的接口。Windows更新服务是Windows操作系统用于管理和安装 ......
wuauclt代表Windows Update Automatic Updates Client。它负责管理和执行与Windows自动更新相关的任务。自动更新是Windows操作系统的一项重要功能,可以确保系统及时获取安全补丁、修复程序错误和提升系统性能
wuauclt是Windows操作系统中的一个命令行工具,它是用于Windows自动更新的客户端工具。 具体来说,wuauclt代表Windows Update Automatic Updates Client。它负责管理和执行与Windows自动更新相关的任务。自动更新是Windows操作系统的一 ......
WWAHost是Windows中的一个宿主进程,用于承载和执行使用Web技术(如HTML、CSS和JavaScript)构建的应用程序。这些应用程序可以是通过Microsoft Store安装的UWP应用程序或使用特定的框架(如WinJS)开发的传统Windows应用程序
WWAHost是Windows操作系统中的一个进程,它是用于运行和管理Windows Web应用程序(Web App)的一部分。 具体来说,WWAHost是Windows中的一个宿主进程,用于承载和执行使用Web技术(如HTML、CSS和JavaScript)构建的应用程序。这些应用程序可以是通过M ......
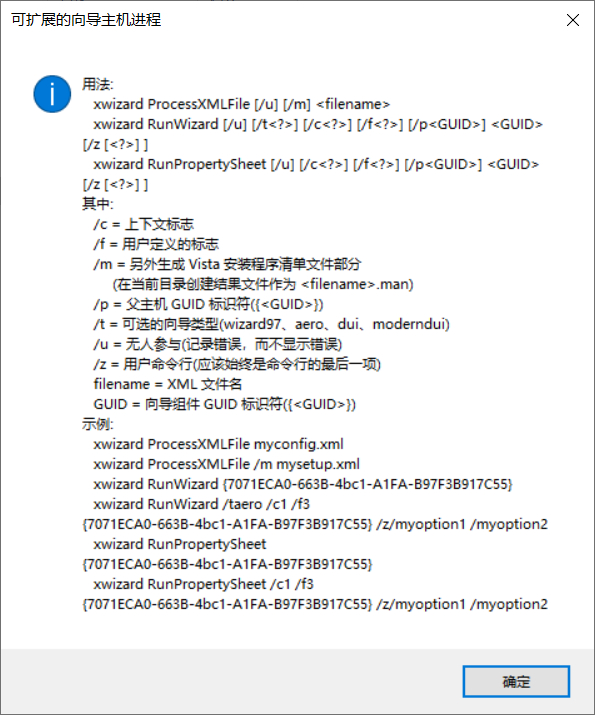
xwizard通常是一个脚本或程序,它可以执行一系列预定义的操作,以减少人工操作或提高效率。它可以帮助用户自动完成日常任务,例如文件处理、数据分析、软件安装等等。
xwizard是一种计算机技术工具,通常用于简化和自动化特定的任务。  具体来说,xwizard通常是一个 ......
[CSS] Interchange background of an element
z-index property arranges how an element is stacked onto other positioned elements. At times you may set a z-index property on a child element to be l ......
WEB程序的最佳测试数据
这里有一篇Matthias写的关于转义字符文章-“The art of escaping”,这篇文章告诉你有一些比较特殊的字符需要你去认真的处理,不然,你的网站程序轻则出错,重则被人黑了。这些物殊的字符是[<"@%'&_\?/:;,>কী €] ,你可以使用这个字符串到任意一个可以输入的Web程序上 ......
tensort+三方插件源码编译脚本
cmake .. -DTRT_LIB_DIR=/opt/TensorRT-6.0.1.5/lib -DTRT_BIN_DIR=/opt/TensorRT/build/out -DCUDA_VERSION=10.0 -DCUDNN_VERSION=7.6 -DPROTOBUF_VERSION=3.8. ......
前端下载 Blob 类型整理
文件流下载转Blob时类型匹配,例如: ```javascript let blob = new Blob([data], {type: 'audio/mpeg'}); ``` Blob配置类型如下表所示,[详细介绍](https://developer.mozilla.org/zh-CN/docs ......
微信小程序(六)视频页
# 1. 效果 ## 1. 逻辑 这里这里的接口需要携带登录之后的cookie。 ```xml 1. 获取导航数据, 获取到之后截取前14 个。并且将第一个设为默认选中状态。 2. 获取视频列表数据, 获取到之后再调 /video/url 获取视频对应的播放URL 3. 将视频数据存入data 中, ......
Navicat会话解析取证小程序
美亚审核也太慢了。。干脆先发出来得了 一个简单的Navicat保存的会话解析小程序,数据从注册表当中提取,可以解决之前同类型分析工具需要`ncx`文件的痛点。 对大佬的java脚本重构了半天,上传后发现早有人发了py3的版本,哭晕。。不过我也不高兴换上去了,就用我那挫挫的脚本就够用了 效果如下 ![ ......
大前端一篇文章搞定什么是nodeJs它和NPM关系与应用
现在前端的入门门槛越来越高了,不再是单纯 html+css+js,各种前端框架 层出不穷,各种ui组件库层出不穷。 模块化,打包化,各种工具库层出不穷,前端变成大前端 ,甚至前端可以搞定整个项目,通过node作为服务端api, 这里我们主角就是nodeJs 什么是nodejs javaScript是 ......
【开源项目】智慧化工厂~经典开源项目数字孪生智慧化工厂——开源工程及源码
大型化工厂工程与源码免费赠送!沈阳某厂,智慧加速,限时独享! 项目介绍 智慧化工厂项目:沈阳某大型化工厂引入智慧化工厂方案,实现全面升级,提高生产效率。 数字孪生技术应用:利用数字孪生技术,充分整合数据与场景,完整克隆出化工厂的三维场景,为工厂管理提供全方位支持。 功能分析 人员定位 可视化人员管理 ......
StarRocks Segment源码阅读笔记--Page的组成
Page由4部分组成 PageBody,PageFooter,FooterSize(4),CheckSum(4) PageBody是由page类型决定的,可能是压缩的。 PageFooter是经过序列化的PageFooterPB。它包含page_type、未压缩的body大小和其他通用的元数据。如果 ......
前端优化之高并发处理
大部分的高并发处理基本都是在后端处理,但是在部分特殊情况下,后端无法阻止用户行为,需要前端做配合。例如在抢购、秒杀等场景。 高并发是什么? 对此,我们首先需要简单的去了解一下,高并发是什么? 高并发是指在极短单位时间内,有很多用户同时的访问同一 API 接口或者 Url 地址,造成极多个请求同时发起 ......
自学前端-HTML5+CSS-综合案例一-热词
# 综合案例一-热词 [TOC] 设计图如下  ## 1、设计需求 ①需要鼠标放上去有显示透明 ②需要点击后跳转到相应页面且保留原页面 ## 2、设计所需标 ......
对挖矿病毒等恶意程序进行定位并处理
对挖矿病毒等恶意程序进行定位并处理 “挖矿”病毒排查之五,排查异常进程篇 https://web.scut.edu.cn/2022/0413/c32211a467487/page.htm 怀疑主机在进行“挖矿”,杀毒软件全盘查杀又查不出病毒的情况下,可对可疑的网络连接和进程进行重点查杀。 一、Win ......
56.vue3+vite+typescript+element-plus+setup语法糖实现el-table中的数据导出excel
vue3+vite+typescript+element-plus+setup语法糖实现el-table中的数据导出excel 2023/7/19 下午4:52:14 要在Vue 3中使用Vite、TypeScript和Element Plus来实现将数据导出为Excel,你可以按照以下步骤进行操作 ......
vue+element-ui 点击表格某一行,展开内容
正常情况下,表格中想要展开某一行只能通过点击最前面的小箭头,如果想要实现点击某一行后直接展开,那么首先,就要先了解这几个属性: row-key的值只能是表格中某一列的key,而expand-row-keys数组里保存的则是所有展开行的row-key值,假如设置row-key=“id”,那么expan ......
ASP.NET Core中Options模式的使用及其源码解析
在ASP.NET Core中引入了Options这一使用配置方式,其主要是为了解决依赖注入时需要传递指定数据问题(不是自行获取,而是能集中配置)。通常来讲我们会把所需要的配置通过IConfiguration对象配置成一个普通的类,并且习惯上我们会把这个类的名字后缀加上Options。所以我们在使用某 ......
ASP.NET Core中的配置Configuration的使用及其源码解析
本章将和大家分享ASP.NET Core中的配置Configuration的使用及其源码解析。 1、使用 IConfiguration 读取配置文件内容 Demo的目录结构如下所示: 本Demo的Web项目为ASP.NET Core Web 应用程序(目标框架为.NET Core 3.1) MVC项 ......
ASP.NET Core 中间件(Middleware)的使用及其源码解析 -- 系列文章
ASP.NET Core 中间件(Middleware)的使用及其源码解析(一)- 源码解析 中间件是一种装配到应用管道以处理请求和响应的软件。每个组件: 1、选择是否将请求传递到管道中的下一个组件。 2、可在管道中的下一个组件前后执行工作。 请求委托用于生成请求管道。请求委托处理每个 HTTP 请 ......
JVM程序计数器
# JVM程序计数器 ## 1.介绍 JVM中的程序计数寄存器 (Proqram Counter Register)中,Reqister 的命名源于CPU的寄存器,寄存器存储指令相关的现场信息。 CPU只有把数据装载到寄存器才能够运行 这里,并非是广义上所指的物理寄存器,或许将其翻译为PC计数器(或 ......
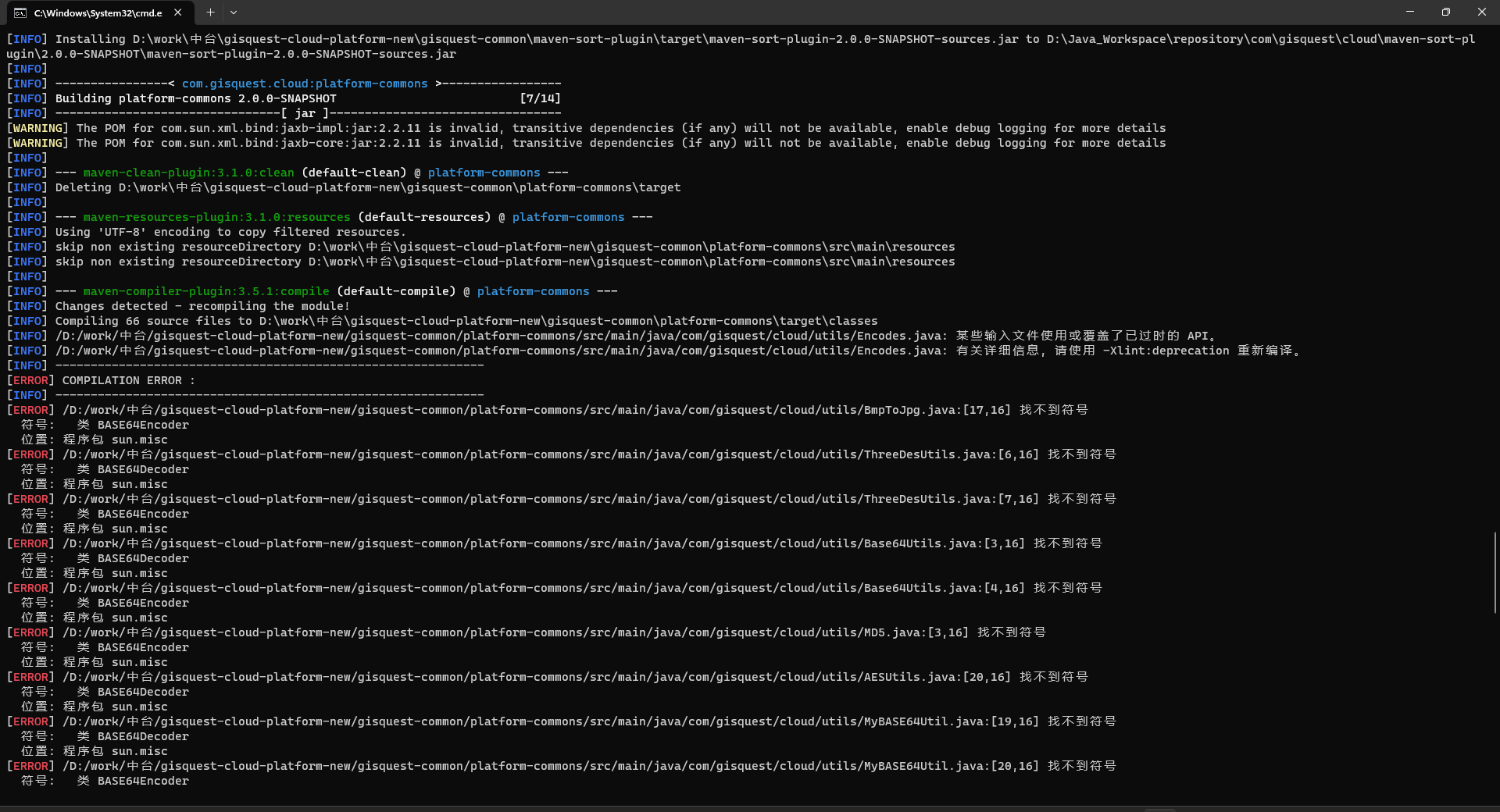
mvn 打包报错:未找到符号 类 BASE64Encoder 程序包sun.misc
问题描述: 用mvn打包的时候报错如下图:  其实这个挺常见的,我一时没反应过来,就是因为我本地的JDK环境变量是 ......
前端三剑客之CSS
一、CSS介绍 1、CSS(层叠样式表,Cascading Style Sheets) 是一种用于描述网页内容(HTML或XML等)外观样式的标记语言。它是一种样式表语言,用于控制网页的布局、字体、颜色、大小、间距以及其他与显示有关的属性。 2、css学习步骤 先学习选择器,作用就是如何找到标签 找 ......
Web前端学习笔记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>welcome t ......
小结_第一个Java程序
总结: 1. Java程序的编写与执行: 步骤1: 编写. 在后缀名为.java的文件中编写Java代码,该文件称为源文件 步骤2: 编译. 针对后缀名为.java源文件进行编译,生成字节码文件. 格式: javac 源文件名.java 步骤3: 运行. 针对于编译后生成的字节码文件,进行解释运行. ......
一个面试题:计算时间偏移量,怎么设计你的程序?
下面这段优秀的代码节选自hutool-DateUtil(hutool-all-4.5.18.jar ,maven坐标:cn.hutool:hutool-all:4.5.18),香香的,甜甜的! ......
huilder 无法调试微信小程序方法
huilder 无法调试微信小程序方法 npx browserslist@latest --update-db14:20:29.948 项目 'test11' 编译成功。前端运行日志,请另行在小程序开发工具的控制台查看。14:20:29.953 正在启动微信开发者工具...14:20:30.328 ......
直播网站程序源码,Flutter:列表布局摘要
直播网站程序源码,Flutter:列表布局摘要 方式1(推荐,适用大量item,动态创建item): ListView.builder( //列表布局 scrollDirection: Axis.vertical, //(默认)vertical垂直排列,horizontal水平排列 itemCoun ......
直播app源码,Bootstrap响应式布局简单使用
直播app源码,Bootstrap响应式布局简单使用 1.创建html模版,并引入Bootstrap的样式: <!doctype html> <!-- html5类型 --><html> <head> <meta charset="utf-8"> <!-- 页面编码 --> <meta http-e ......