程序源码 前端 源码element
一周课程学习总结1【关于Linux和c语言程序设计】
# 前言 这周是我正式开始学习嵌入式的第一周,首先学习了c语言环境的安装,简单的了解了Linux,然后学习了c语言程序设计的部分内容。下面是对这周学习内容的一些总结和我的个人理解,如有不对之处还请指出。 # Linux ## Linux优点: 1)开放性; 2)完全免费; 3)多用户; 4)多任务; ......
51.pyinstaller打包后,打开exe程序提示SyntaxError: Non-UTF-8 code starting with '\x90' in file的问题
最后开发了一款小工具,然后确定一切测试没有问题,想通过pyinstaller将其打包成exe,像类似的打包以前也经常打包的,复杂一点的也都是打包成功的,但这里感觉程序很简单,打包居然出现了以下错误。 我的python版本是3.8.9,然后pyinstaller版本是5.9.0,不知道会不会是版本不兼 ......
碰撞测试(附源码)
这里没有办法展示动态效果,具体动态效果请复制到浏览器并在浏览器控制台上查看具体效果: CSS部分: <style> * { margin: 0; padding: 0; } div { position: absolute; top: 0; left: 0; border-radius: 50% } ......
猜数字游戏(附源码)
CSS部分: <style> html { font-family: sans-serif; } body { width: 50%; max-width: 800px; min-width: 480px; margin: 0 auto; } .lastResult { color: white; ......
3d烟花效果的实现(附源码)
这里没有办法展示动态效果,具体动态效果请复制代码去浏览器中查看: CSS部分: <style> html,body{ margin:0px; width:100%; height:100%; overflow:hidden; background:#000; } #canvas{ width:100 ......
3d立体相册的实现(附源码)
效果图(这里没办法显示动态,具体动态自己复制代码去网页看): CSS部分:html{ background: #000; height: 100%; } /*最外层容器样式*/ .wrap{ position: relative; position: absolute; top: 0; right: ......
离线安装ffmpeg源码包【详细教程】
今天分享一下ffmpeg源码包的安装过程,针对在没有网络环境下,且不能直接使用yum如何成功安装ffmpeg源码包。博主本人通过正式服务器测试,记录整个安装过程。值得大家收藏 同时,我会分享一下如何使用ffmpeg对H.264格式视频(MP4)进行m3u8+ts切片的转换,并生成m3u8+ts格式文 ......
前端Vue自定义勾选协议组件 可用于登录 注册等场景
#### 前端Vue自定义勾选协议组件, 可用于登录 注册等场景, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13299 #### 效果图如下: ,里边一些实践还是很不错的,对于微前端实现的同学可以参考学习 同时官方也提供了一个基于aws 服务的参考实践,作者的一些演讲也是值得学习的 参考格式 如下图,可以看到包含了一些不错的设计,以及对于实际的部署维护,包含了元数据,多版本,fallback,一致性 ......
7.excel预览:前端加后端
node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端 你可以使用Node.js和Express来实现从后端服务器发送现有的Excel文件给前端。你可以使用res.download()方法来实现这个操作。下面是一个示例代码: const exp ......
6.excel 下载后端:node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端
node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端 你可以使用Node.js和Express来实现从后端服务器发送现有的Excel文件给前端。你可以使用res.download()方法来实现这个操作。下面是一个示例代码: const exp ......
双写一致性之定时更新、异步发送短信、异步秒杀逻辑前后端、课程页页面前端、课程相关表分析、课程表数据录入、课程主页接口
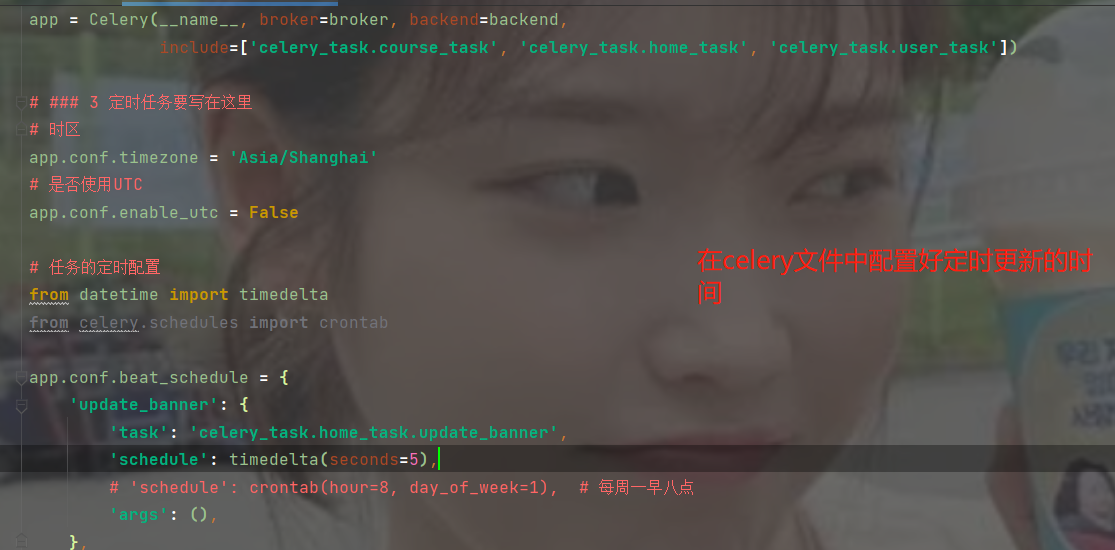
[toc] # 一、双写一致性之定时更新  ### 任务逻辑 ``` @app.task def upd ......
2023.6.30//关于java链接SQLserver数据库报错:驱动程序无法通过使用安全套接字层(SSL)加密与 SQL Server 建立安全连接。
详情如下: 驱动程序无法通过使用安全套接字层(SSL)加密与 SQL Server 建立安全连接。错误:“PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException: unable to ......
微信小程序订阅模板消息推送
**背景** 在实际的小程序开发过程中往往需要用到给用户发送订阅消息,比如:我们在店里扫码点餐时在付款时往往弹出一个授权窗口(比如‘取餐通知’)这个时候我们就需要对接微信小程序的模板消息。 [https://developers.weixin.qq.com/miniprogram/dev/OpenA ......
WDM(Windows Driver Model)驱动程序模型和WDF(Windows Driver Foundation)驱动程序框架,区别 最详细
WDM(Windows Driver Model)驱动程序模型和WDF(Windows Driver Foundation)驱动程序框架是微软在Windows操作系统中使用的两种不同的驱动开发框架。它们有以下区别、特点和应用领域。 区别: WDM是传统的驱动程序模型,它建立在Windows内核模式驱 ......
Grub(GNU GRand Unified Bootloader)是由GNU项目开发的开源引导加载程序。它的起源可以追溯到1995年,最初由Erich Boleyn、Gordon Matzigkeit和Brian Dean共同开发。 Grub的设计目标是创建一个强大而灵活的引导加载程序,能够支持多种操作系统,并提供用户友好的界面和配置选项
Grub是一款广泛使用的开源引导加载程序,用于启动计算机操作系统。它是GNU项目的一部分,并支持多种操作系统,包括Linux、Windows、Mac OS和其他许多操作系统。 Grub具有强大的功能和灵活性,可以在多个硬盘和分区上引导操作系统。它支持多种引导选项和配置文件,可以通过编辑配置文件进行自 ......
vane 一个适用于前端打工人的全栈框架,nodejs+vue3+typescript
# vane 写这个的初衷是因为每次用node写接口的时候总是需要一些写大一堆的东西, 也有些人把很多接口都放在一个js文件内, 看起来很是杂乱, 后来用到nuxt写的时候, 感觉用文件名来命名接口路径很是方便, 无论是query参数还是params参数,都可以通过文件名来命名, 也可以通过文件夹层 ......
element-ui 日期时间选择框picker-options如何禁用时间范围( 多个时间范围判断 )
1. element-ui 算是我们在开发中用到最多的pc端 ui框架,今天公司正好有一个需要用到 date-picker 的日期插件 2. 需求是这样的: 共有三个时间选择器,后一个时间选择器要结合前面一个时间的范围值,去做时间判断,禁用前面所选时间,保证不可有重复时间 结果是这样子:(根据前者的 ......
获取不同型号手机小程序导航栏的高度(uniapp)
uni.getSystemInfo({ success: function(e) { Vue.prototype.StatusBar = e.statusBarHeight; let custom = wx.getMenuButtonBoundingClientRect(); Vue.prototy ......
element新增自定义rules验证
data中添加属性 //电话验证 const validatePass = (rule, value, callback) => { let valueStr = value+'' if (valueStr.length != 11 || !valueStr.startsWith('1')) { c ......
C#检测外部exe程序弹窗错误,并重启
检测外部exe程序弹窗错误,并重启 //可以放到timer里执行 private void button2_Click(object sender, EventArgs e) { string mainTitle = System.Configuration.ConfigurationManager ......
贪吃蛇游戏制作(附源码)
CSS:部分 * { margin: 0; padding: 0; } .wrap { width: 600px; margin: 0 auto; position: relative; } p { position: absolute; left: 73%; top: 10%; } h1 { te ......
【前端教程03】for循环冒泡排序、去重、查找重复元素
// 升序 const bubbleSort = (arr) => { for (let i = 0; i < arr.length; i++) { for (let j = 0; j < arr.length - i; j++) { if (arr[j] > arr[j + 1]) { let t ......
小程序实现页面转图片
要实现一个小程序页面转图片的需求,实验了以下方案: 1.wxml2canvas 微信提供的解决方案,写起来很麻烦,页面样式还有好多不支持,pass 2.webview+html2canvas 在小程序里通过webview打开一个外部页面,然后在外部页面使用html2canvas插件生成图片,这种方式 ......
【前端教程02】js拖拽布局demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv ......
樱花雨的实现(附源码)
本文讲述如何在页面上实现樱花雨的效果: <!doctype html> <html> <head> <meta charset="utf-8"> <title>樱花雨</title> <script src="js/jquery.min.js"></script> <style> html, bod ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
java spring MVC接收前端特殊字符被解析后解决方法
WEB开发时,在前端通过get / post 方法传递参数的时候 如果实参附带特殊符号,后端接收到的值中特殊符号就会被转义 比如 ur=ssd& 后端接收的却是 ur=ssd& java中可以使用 org.apache.commons.lang3 包中的 StringEscapeUtils. ......
荧光效果的实现(附源码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......