程序源码 前端 源码element
【前端可视化】Canvas 下载图片添加背景色因为缩放导致比例不同问题
比例不同是因为缩放导致的,缩放导致绘图中心发生改变,我们需要把填充的背景色的范围扩大(根据缩放比例来),同时背景色要绘制在现有画布的后面,防止重叠遮挡。 感觉一个小下载,需要注意的事项还是挺多的,记录下,希望能帮助到其他人,里面的一些 API 请参考 MDN 文档。 下面的参考代码,自己根据自己实际 ......
VX小程序逆向分析
VX小程序逆向分析 https://mp.weixin.qq.com/s/7yZzf4V-2fcn-jRwm4uO-w VX小程序逆向分析 Sharp_Wang 看雪学苑 2023-06-28 18:03 发表于上海 Frida虽然确实调试起来相当方便,但是Xposed由于能够安装在用户手机上实现持 ......
Element-UI的 InfiniteScroll 无限滚动 组件 基本使用
# 应用场景 有的时候我们表格不想要使用分页的功能,想滑动到底部加载更多的数据;有时后端返回的数据很多要前端在一页展示,但是使用了element-ui的table组件后会发生页面卡顿的情况(`因为element-ui的table组件将所有的dom元素都渲染在页面上了`) # 代码 ```vue {{ ......
《Linux程序设计(第4版)》pdf版电子书免费下载
本书是linux程序设计领域的经典名著,以简单易懂、内容全面和示例丰富而受到广泛好评。中文版前两版出版后,在国内的linux爱好者和程序员中也引起了强烈反响,这一热潮一直持续至今。 本书是国内读者翘首以待的第4版,此次新版内容组织更加严谨,译者更是细心雕琢,保留了这部权威著作的原汁原味。 对linu ......
[LeetCode] 1493. Longest Subarray of 1's After Deleting One Element
Given a binary array nums, you should delete one element from it. Return the size of the longest non-empty subarray containing only 1's in the resulti ......
《C++程序设计基础》课程设计任务书[2023-06-29]
# 《C++程序设计基础》课程设计任务书[2023-06-29] 《C++程序设计基础》课程设计任务书 对象:冶金材料2207-09 时间:2023.5 指导教师:何小贤 课程设计的任务、性质与目的 本课程设计是在学完《C++程序设计基础》课程后,进行的一项综合程序设计。在设计当中学生综合“面向对象 ......
vue2+element-ui国际化实战不刷新页面
# 背景 有的时候我们做的项目需要支持中英文切换,那么我们就需要使用到`vue-i18n`插件 # 步骤 ## 安装以及挂载 1. 安装`vue-i18n`依赖 ```shell npm i vue-i18n@8 ``` 2. 在`src`同级的目录下创建`language`文件下,在`langua ......
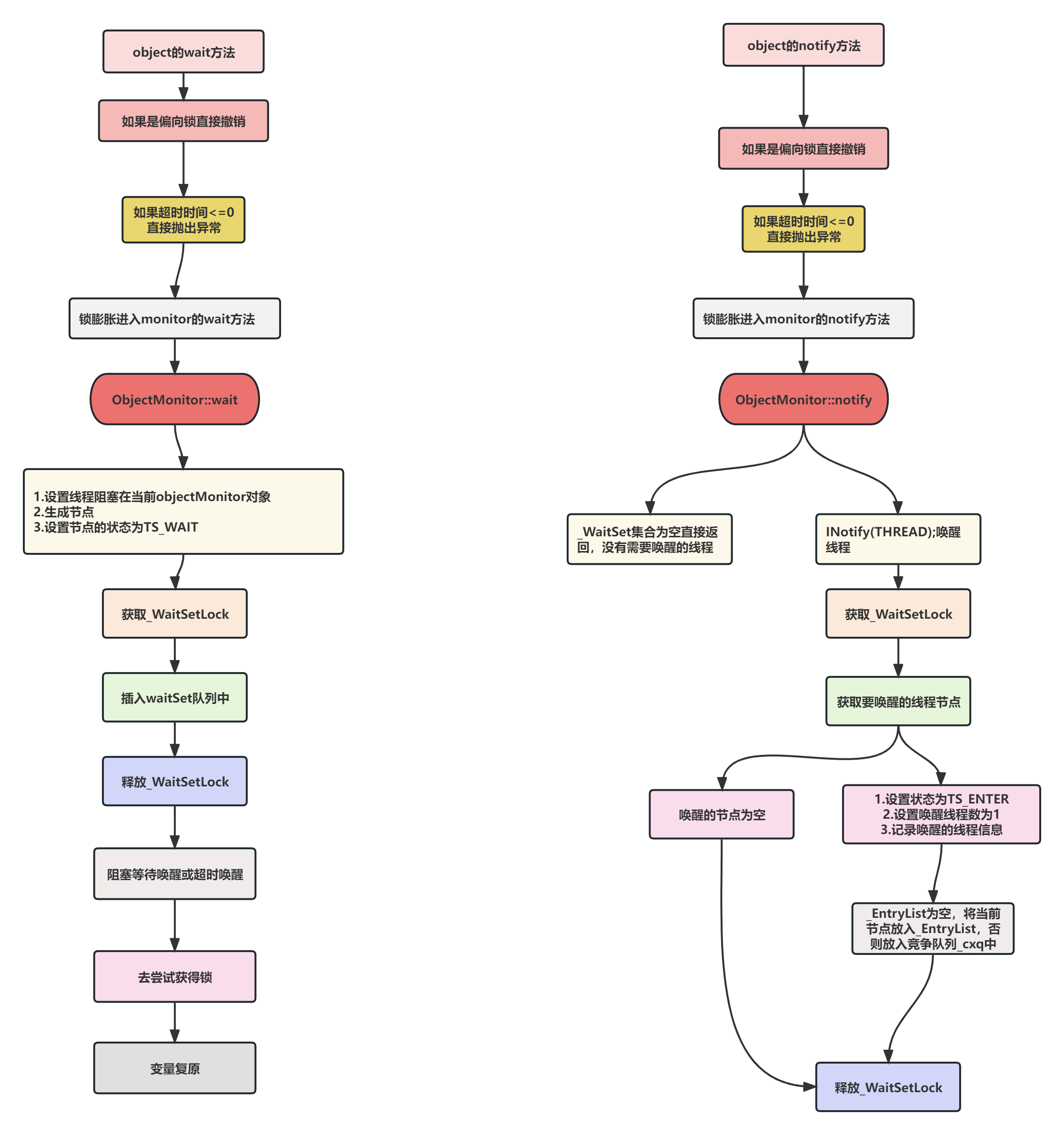
synchronized中wait、notify的原理与源码
# synchronized中wait、notify的原理与源码 ## 1.wait和notify的流程图  ## 2. ......
【面经】百度前端一面面经
1. websocket 转 promise send({type: 'getUserInfo'}) {type:'userInfo', payload: {}} const res = await getMessage({type: 'getUserInfo'},{type:'userInfo'} ......
Golang 简单的数据对齐可提高程序速度和内存使用率
### 序 Golang 中的结构或 struct 是用户定义的类型,允许将可能不同类型的项分组/组合为单一类型。 可以说是一个不支持继承但支持组合的轻量级类。 我们使用 Golang 编写代码的时候,你肯定使用过`struct`。 但是,你可能不知道的是,通过简单地重新排序结构中的字段,可以极大地 ......
luffy前端
[toc] # 一 前端项目创建,调整目录 ```python # 创建前端项目 vue2 前提:在目标目录新建luffy文件夹 cd python project vue create luffy_city 创建成功,用pycharm打开 ``` # 二 前端配置 ```python # 安装第三 ......
深入浅出synchronized的原理与源码
# 深入浅出synchronized的原理与源码 ## 1.java对象头关于锁的标识 ### 1.对象头 ``` // 32 bits: // // hash:25 >| age:4 biased_lock:1 lock:2 (normal object) // JavaThread*:23 ep ......
通过Nginx或IIS让程序同时支持http和https两种方式访问
方式一:Nginx配置程序同时支持http和https两种方式访问 修改nginx配置 #user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log ......
前端项目初始化
1.安装依赖 2.先试着跑一下 用户名admin,密码不限制,登陆失败有错误显示。 进来后发现默认端口号为9528 可以看到数据都是模拟的没有后端 3.修改端口号为8888 4.修改严格的语法检查为false(可以不改) 5.默认是否打开浏览器改为false 6.将来要注释掉的 mock是用来模拟数 ......
图书商城Vue+Element+Node项目练习(...)
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
使用element-plus的el-pagination分页组件的时候怎么换中文?
element里面的分页是英文版的,但是项目需求是要中文的,可以用el-config-provider(切换系统语言)全局的配置选项,有locale属性,用来切换语言包 做法如下: 在main.js引入对应的包,代码如下: 1 import 'normalize.css/normalize.css' ......
在element-ui视频上传使用canvas截取视频帧数,并且转为视频封面。
<el-upload :http-request="getFile"//自定义上传 action :on-change="handleFileChange"//监听文件上传 ref="upload" accept="video/*"//定义格式为视频 > <el-button icon="el-ic ......
vue-element-admin依赖包安装报错解决
按照官网安装vue-element-admin步骤: 1. git clone 2. npm install: 安装依赖包时报错 报错后进行原因排查,排查过程中,遇到过的报错情况: c:\program files\git\mingw64\bin\git.exe ls-remote -h -t ss ......
node程序无配置调试模式JavaScript Debug Terminal
JavaScript Debug Terminal,中文版为 JavaScript 调试终端 可以无脑开启对js脚本的调试,无需配置 launch.json 开启一个 JavaScript 调试终端,直接在终端运行任意 js程序,包括 单个js文件,使用 node test.js npm run s ......
2023-06-28 小程序、h5、App各端的条件编译【转载】
// 表示代码仅在 H5 平台上面执行,其他平台不执行 #ifdef H5 需条件编译的代码 #endif // 表示代码在 H5 平台上面不执行,其他平台上面执行 #ifndef H5 需条件编译的代码 #endif // 表示代码在 H5 平台和 App 平台上面执行,其他平台上面不执行 #if ......
解锁高质量文档转换:通过Java应用程序免费将PDF转换为XPS
在当今数字时代,文档转换已经成为我们日常生活中不可或缺的一部分。然而,不是所有的文件格式都是平等无差的,在与他人共享文档时可能会遇到兼容性问题。这就是我们需要进行文件格式转换的原因,而将PDF转换为XPS是一种受欢迎的转换选择。如果你正在寻找一种使用Java将PDF文件转换为XPS的方法,不妨试试F... ......
前端打包部署后接口BASE_URL不对问题解决办法
在前端打包部署时,为了免去不同环境打包的麻烦,项目用的流水线触发方式。在这里不细说,重点说说下面情况。 当项目提交打包部署后,访问压测环境或者生产环境的地址来使用项目时,发现接口报错404。 在NETWORK里发现接口的BASEURL和当前环境需要调用的后端baseurl不同。 主要问题在于配置问题 ......
【前端可视化】Canvas 绘制图层覆盖了怎么办?
`ctx.globalCompositeOperation = 'destination-over';` >Canvas 2D API 的 CanvasRenderingContext2D.globalCompositeOperation 属性设置要在绘制新形状时应用的合成操作的类型,其中 type ......
C# 获取当前程序集的名称和版号
在C#程序中可以通过如下方式来获取当前正在运行的程序集的名称和版本号 ```csharp Version version = System.Reflection.Assembly.GetExecutingAssembly().GetName().Version; string ver = versi ......
前端使用Blob生成伪链接
Blob(二进制大对象)是一种特殊的数据类型,用于表示二进制数据。它可以保存任意类型的数据,包括图像、音频、视频、文件等。 Blob 对象通常在浏览器环境下使用,它提供了一种在客户端处理二进制数据的方式。Blob 对象包含两个重要的属性:`size` 和 `type`。 - `size` 属性表 ......
vue-element table表格排序推拽功能
// 1.安装sortablejs npm install sortablejs --save // 2.功能页面中引入 import Sortable from ‘sortablejs’ 具体使用(注意:element table务必指定row-key,且row-key必须是唯一的,如 id,不然 ......
面向对象程序编程6-8次PTA题目集(成绩计算系列)的总结性Blog
1.对之前发布的6-8次PTA题目集(成绩计算系列),内容要求如下: (1)前言:总结之前所涉及到的知识点、题量、难度等情况 第六次PTA题目集: 知识点:此次PTA题目仅只有这一个题目,主要考的内容就是对类的使用(类似现实,对有关联的各个数据合并在一起,便于一起使用),运用正则表达式(比较苦难使用 ......
前端项目创建
1.public文件 1.1 ico文件是浏览器上显示的小图标 1.2 index.html 单页应用的唯一html文件 2.src文件夹 2.1 api会去封装我们发给后端的请求 2.2 request.js帮我们封装了axios 2.2.1 请求拦截器 帮你往请求头里面塞数据进去 2.2.2 响 ......
element-ui plus文件上传时进度条修改
1. 文件上传文件使用组件 ```el-upload```设置文件按钮上传时进度条样式显示为小数  2. 写 ......
tomcat 协议处理程序初始化失败
一、大致解决步骤一般这种情况都是tomcat服务器的端口号被占用了,我们可以通过以下步骤解决问题:1、检查Tomcat是否已经在运行。如果已经在运行,您需要停止已有的Tomcat实例,释放占用的端口号。可以通过命令行或者其他工具查看到Tomcat进程,关闭对应的进程即可。2、如果端口号未被占用,可以 ......