程序源码 前端 源码element
前端-CSS生成器
# 按钮 - https://uiverse.io/buttons - 有好看的button、卡片、输入框等 - https://markodenic.com/tools/buttons-generator/ # 玻璃态 - https://hype4.academy/tools/glassmorp ......
提升用户体验:在小程序环境中充分利用Ionic框架
Ionic框架和小程序容器技术可以结合使用,以在小程序平台上构建跨平台移动应用程序。通过将Ionic应用嵌套在小程序的WebView中或利用小程序桥接插件实现与小程序环境的通信,开发者可以在小程序平台上利用Ionic框架提供的跨平台开发能力和丰富的用户界面组件。 ......
Object源码阅读
# Object源码阅读 > native:本地栈方法,使用C语言中实现的方法。 ```java package java.lang; public class Object { //注册本地方法 private static native void registerNatives(); stati ......
ArrayList 底层结构和源码分析
ArrayList 实现了 List 接口。它可以存储包括 null 的任何类型的对象,允许重复元素。ArrayList 在内部使用一个数组来存储元素,当元素数量超过数组容量时,ArrayList 会自动重新分配更大的内部数组,并且将现有元素复制到新数组中。ArrayList 基本等同于 Vecto... ......
2023-06-12 运行旧的rouyi前端项目报错:unknown property 'disableHostCheck'
运行,报错 ERROR ValidationError: Invalid options object. Dev Server has been initialized using an options object that does not match the API schema. - opt ......
尚医通-day03【数据字典详细步骤】(内附源码)
# 第01章-nacos和gateway的引入 ## 1、引入nacos ### 1.1、启动nacos服务 **资料:**`资料>数据字典微服务>nacos-server-1.4.2.zip` 将资料中的nacos压缩包解压到非中文目录下,然后执行以下命令,单机启动nacos ```shell s ......
尚医通-day04【EasyExcel详细步骤】(内附源码)
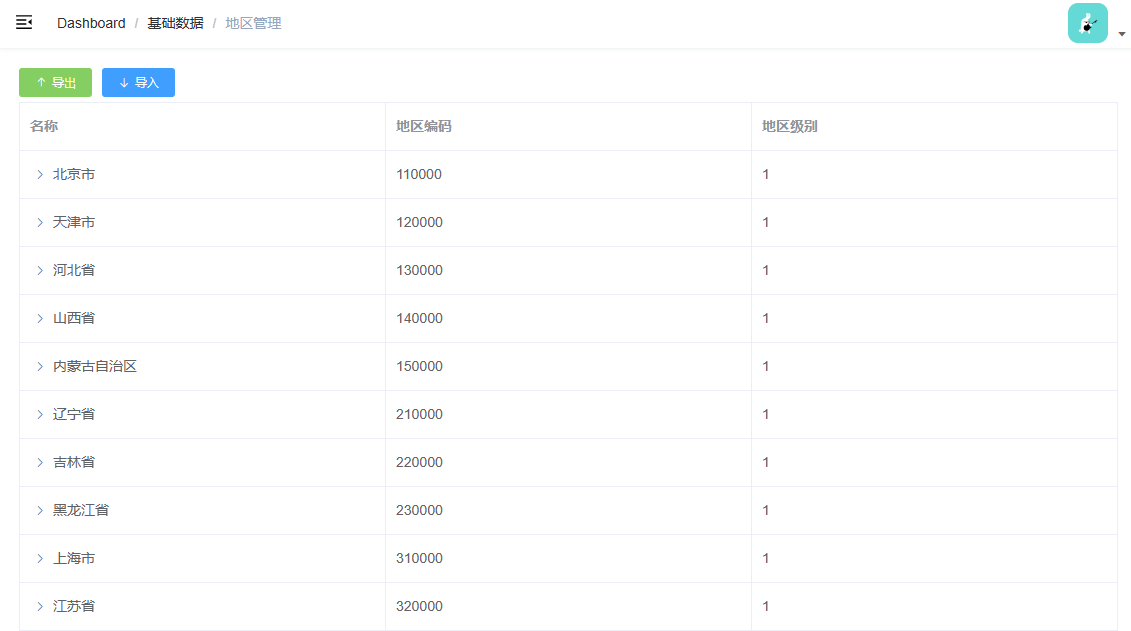
# 页面预览 ## 数据导出  ## 数据导入 
# 第01章-MongoDB ## 1、安装和启动(docker方式) ### 1.1、拉取镜像 ```shell docker pull mongo:4.4.8 ``` ### 1.2、创建和启动容器 ```shell docker run -d --restart=always -p 27017 ......
尚医通-day08【排班管理详细步骤】(内附源码)
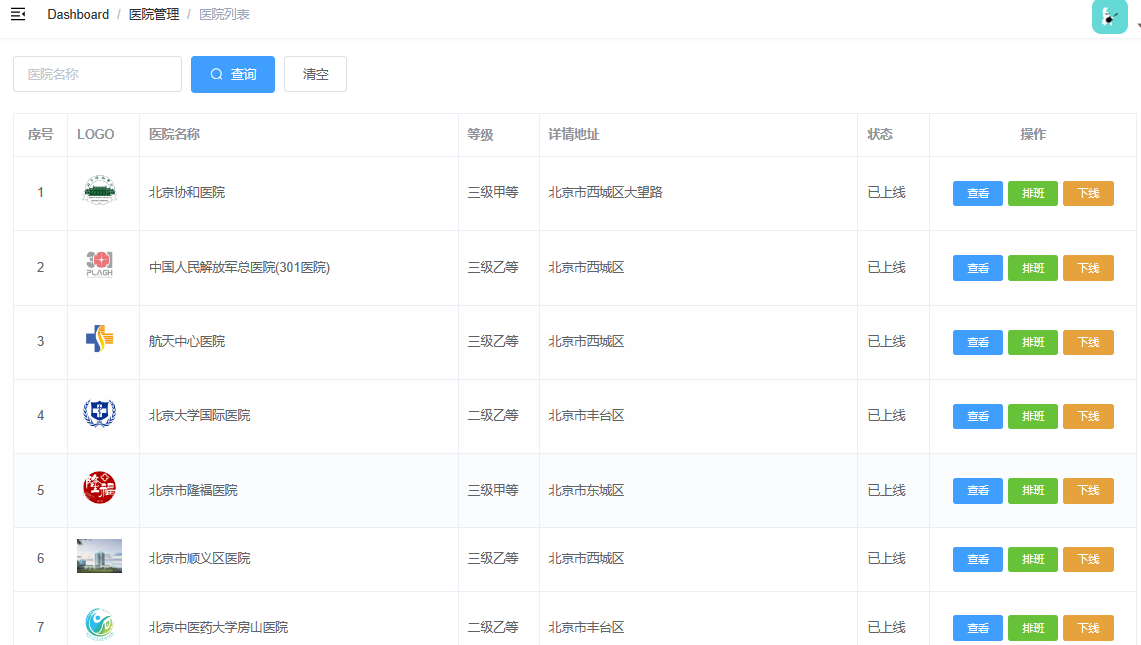
# 页面预览 ## 医院详情  ## 排班管理 
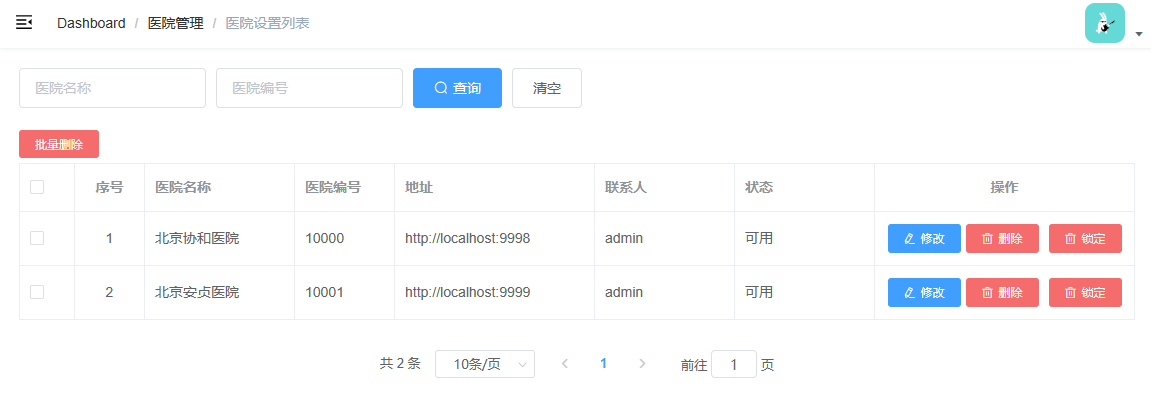
# 页面预览 ## 列表页  ## 批量导入数据 为了方便测试,我们可以将更多的医院信息数据批量导入到系统中。将资料中的json数据和测试用例复 ......
尚医通-day06【医院模拟系统接口详细步骤】(内附源码)
# 第01章-医院系统 ## 1、业务功能描述 **资料:**`资料>医院模拟系统>尚医通API接口文档.docx` ### 1.1、平台方 参考`《尚医通API接口文档.docx》`进行业务接口的开发,接收医院方的接口调用,将医院信息、科室信息、排班信息等数据存入MongoDB。 ### 1.2、 ......
尚医通-day02【医院设置前端详细步骤】(内附源码)
# 页面预览 ## 列表页面  ## 新增页面 
# 第01章-项目介绍 ## 1、课程介绍 - **项目名称:**尚医通预约挂号统一平台 - **项目原型:**https://www.114yygh.com 北京市预约挂号统一平台 - **项目技术栈:**前后端分离 - 后端技术:SpringBoot + SpringCloud + MyBati ......
Qt打包程序移动到新环境时提示QAxBase::setControl: requested control Excel.Application could not be instantiated
在新环境中运行程序时发现程序异常结束,查看日志内如如下,异常原因应该是我是程序中对Excel表格操作产生的。 Warning: File:() Line:(0) QAxBase::setControl: requested control Excel.Application could not be ......
尚医通day09-【用户平台搭建详细步骤】(内附源码)
# 页面预览 ## 首页  ## 医院详情  Line:(0) QSqlDatabase: QMYSQL driver not loaded (2023-06-12 17:16:56)Warning: File:() Li ......
前端登录流程
1、首次登录,前端调用后端登录接口,发送用户名密码 2、后端收到请求,验证用户名密码。成功,返回给前端token和一个用户信息的值 (token:后台发的唯一标识,用来验证用户是否登录) 3、前端拿到token,将token存储到sessionStorage中,并跳转路由页面 4、前端每次跳转路由, ......
利用socket技术,java简易实现http使用,Java课设大作业(前端代码的使用,Main方法,运行)
一.前端实现代码 在实现这个功能的时候,我们第一步需要去构建一个前端项目,为了方便简洁,我们可以直接创建一个较为简单的项目,例如“Hello Client!!!” 代码如下展示出来: 如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ......
element table表格 滚动条错位
可能是element的版本的原因 element官网上 el-table 在header中会生成一个class名为gutter的th元素,并设置宽度为滚动条的宽度进行占位, 但目前使用版本并未生成此元素 手动修改table header样式就可以了 .el-table--scrollable-y { ......
前端小项目 | 图片水印工具
记录开发过程中遇到的一些问题与资料 https://tools.jgrass.xyz 源码:[JasonGrass/web-tools](https://github.com/JasonGrass/web-tools ) ## 参考资料 [javascript - js给图片加水印的两种方法 - 个 ......
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度, 下载完整代码请访问https://ext.dcloud.net.cn/plugin?id=13003 效果图如下: #### 使用方法 ```使用方法 swiperTabList: ["2023-06-10","202 ......
开发一次、运行多端:Weex与小程序容器的卓越优势解析
Weex与小程序容器的结合为开发者带来了诸多好处。通过一次编写、多端运行的特性,开发者可以节省大量的时间和精力,只需维护一套代码库即可覆盖iOS和Android平台。 ......
微信小程序 案例练手
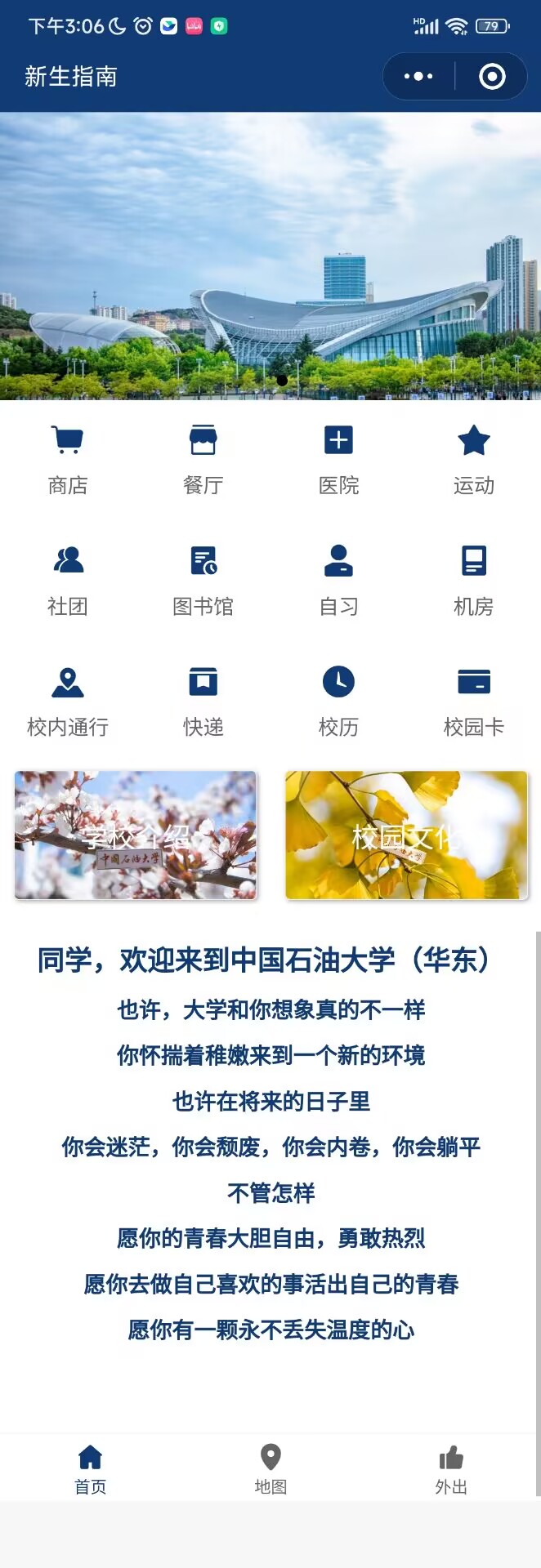
# 中国石油大学(华东)新生指南 > 还没做完,持续更新 ## 目前的效果 这一张是首页  这 ......
element树形结构新建编辑节点组件
element树形结构新建编辑节点组件 功能: 1.可新建最外层一级节点 2.可编辑删除每一级节点 3.可在每一级节点下新增子节点(添加下级) 4.可拖动排序,但只能平级拖动(为了防止拖动乱了的情况) 5.可搜索 6.初始化折叠状态,逐个打开编辑后,保持当前节点打开状态 效果如图: 代码如下: 父组 ......
社交app源码技术屏幕的两大实用功能
很多人就会去选择去社交app软件,这也促使了社交app源码搭建平台的火爆,但是要想搭建出一个令用户满意的社交app平台,就要去了解用户需要什么样的社交app源码技术功能,今天我要讲的也是用户需要的,关于屏幕的两大实用功能:屏幕共享与屏幕录制! ......
C++采用Daemon进行后台程序的部署
文章目录 一、如何采用Daemon进行后台程序的部署 1. 创建子进程 2. 终止父进程 3. 创建新的会话 4. 改变当前工作目录 5. 重设文件权限掩码 6.关闭不需要的文件描述 二. 代码示例 一、如何采用Daemon进行后台程序的部署 在C++中,如果要让一个程序一直在后台运行并且和终端会话 ......
papamelon 344. 奶牛展览 Cow Exhibition(挑战程序设计竞赛) dp
地址 https://www.papamelon.com/problem/344 ``` 贝西有权选择让哪些奶牛参加展览。 由于负的智商或情商会造成负面效果,所以贝西不希望出展奶牛的智商之和小于零,或情商之和小于零。 满足这两个条件下,她希望出展奶牛的智商与情商之和越大越好,请帮助贝西求出这个最大值 ......