空格键 回车键 空格element-ui
By.CSS_SELECTOR 祖宗和后代用空格隔开
element = driver.find_element(By.CSS_SELECTOR, "#div2 input[type='text']") element.send_keys('myname') ......
element-ui plus 修改对话框的样式,无效
<el-dialog v-model="dialogVisible" title="Tips" width="30%" :before-close="handleClose" append-to-body > <span>This is a message</span> <template #foo ......
根据类名查找元素时 因为类名包含空格导致报错
# 导包 import time from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep # 引用谷歌驱动 driver=webdriver.Chrome() ......
空格的种类
空格我们都很熟悉,但很多人不知的是,空格实际上有很多种。 它们有的在ascll编码范围内有的则不在,故有的用一字节表示有的则用多个字节表示。 因此,如果按字节处理字符串则要特别字符串是否有这种空格,否则很容易出错。比如会理所当然地认为空格占一个字节。 以下为正文,转自《你不知道的空格》 本文对了解的 ......
力扣-替换空格
1.问题 请实现一个函数,把字符串 s 中的每个空格替换成"%20"。 示例 1: 输入:s = "We are happy."输出:"We%20are%20happy." 2.说明 输入说明: 输入一个字符串s 输出说明: 输出替换空格后的字符串 3.范例 输入范例: we are h 输出范例: ......
直播平台搭建,使用element-ui中的select下拉框
直播平台搭建,使用element-ui中的select下拉框 话不多说,上代码: <el-select v-model="value" filterable placeholder="请选择"> <el-option v-for="(item,index) in options" :key="ind ......
nodejs+vue+element-ui安装
1. nodejs安装 https://www.runoob.com/nodejs/nodejs-install-setup.html 2. vue安装 nodejs安装以后,使用vue会报错: ‘vue‘ 不是内部或外部命令,也不是可运行的程序 解决办法: https://developer.al ......
element-ui表格列el-table-column如何根据数据不同显示不同的值,获取prop值
方法一、格式化数据 在使用element-ui的表格时,有时候后台给你的字段和你要显示在表格列里的内容不一致。 例如后台给的字段是state,它的值为true或false,要求显示在表格里是‘正确’或‘错误’ 这时可以给el-table-column添加一个属性:formatter,代码如下: <e ......
前端代码里面的空格和换行会影响系统的性能吗
在前端代码中,空格和换行通常不会对系统的性能产生显著影响。浏览器在加载和解析代码时会忽略空格和换行,并且对代码进行压缩和优化,以减少文件大小和提高执行效率。 然而,过多的空格和换行可能会增加代码的大小,导致传输时间稍微增加。这对于网络速度较慢的情况下可能会稍微影响加载时间。因此,在部署代码时,建议对 ......
WebStorm 快捷键插入注释时,注释从开头开始,中间有许多空格的解决办法
前言 有些配置被乱改了,导致写代码时非常难受,我遇到的事儿是在vue模板中添加注释,之前都是在光标处插入的注释块,今天突然发现注释从开头开始插入了,中间还有一堆空格 解决办法 我们在vue中出现的问题,那我们就找vue的template模板中出现了问题,因为vue的template适合HTML有关联 ......
python:英文间保留一个空格,中文间空格删除
python代码: import re def remove_space_between_cn_en(text): strArray = re.split(' ',text) if len(strArray) < 2: return text result = '' for t in strArra ......
app直播源码,Vue 禁止输入框输入空格
app直播源码,Vue 禁止输入框输入空格 <template> <div> <input type="text" v-model="text" @input="(e) => text = e.target.value.replace(/\s/g,'')" > </div></template><s ......
代码随想录算法训练营第8天| ● 344.反转字符串 ● 541. 反转字符串II ● 剑指Offer 05.替换空格 ● 151.翻转字符串里的单词 ● 剑指Offer58-II.左旋转字符串
344.反转字符串 mydemo--(一次就过)--(成功) class Solution { public: void reverseString(vector<char>& s) { int len = s.size(); char tmp; int i=0; int j = len-1; wh ......
netcore请求json斜杠带空格导致请求报错
我用netcore发布了一个webapi接口,个别电脑,同样的浏览器(谷歌),swagger调用接口的时候,它的json体会加空格,然后请求就会报错。 这是控制器里的方法 下图是请求输入: 下图是加了空格的请求内容,如红色框所示,带了空格 下图是报错的内容 下图是正常请求的内容,可以返回想要的结果 ......
java 去除字符串空格
replace方法(str 为字符串) str.replace(" ",""); //去除所有空格,包括首尾、中间 str.replaceAll(" ", ""); //去掉所有空格,包括首尾、中间 str.replaceAll(" +",""); //去掉所有空格,包括首尾、中间 str.trim ......
el-input 回车事件keydown刷新页面(白屏)
因为触发了form表单的事件,禁用即可,@submit.prevent <el-form :model="form" center @submit.prevent> <el-form-item label=""> <el-input v-model="form.code" placeholder=" ......
关于element-ui 中table的问题以及解决
## 这篇文章是记录上个月开发中的问题,有知道原理的请发送邮件 ## 0727 我吐了,element-ui,这玩意咋这么多坑 ### 背景 点击某个按钮,打开内嵌表单的dialog,然后不能让用户手动输入值,要根据后台去查可选项,将可选项变成可视化的表格,表格包含基本信息,再让用户去选;因为有两项 ......
element-ui源码修改记录
## 1、介绍 本项目是基于element-ui@2.15.14的基础上,二次修改源码,封装的ui组件,在此特别感谢[elemen-ui组件库](https://github.com/ElemeFE/element) ## 2、更新功能 ### 2.1在el-cascader组件的基础上,添加了只多 ......
前端请求地址含特殊字符"+"后端接收数据显示空格
问题描述: 前端测试Get请求访问,path中的参数含有加号,后端过滤器中使用request.getParameter()方法无法获取。 请求地址:http://localhost:8899/bookmark/getByUser?encryData=g3DGtZnczC7SUm+vRvkaYg== ......
iOS开发Swift-11-正向传值,搜索,反向传值,城市id获取天气,光标聚焦,拦截空白/空格字符-和风天气App次页代码
1.创建次页的controller class 在Main中选择次界面,点击左上方黄色的圈圈,将它的Custom Class中的class修改为QueryViewController. 将QueryViewController中自动生成的首页传值方法复制到ViewController中去.去掉注释符 ......
解决 Element-ui中 选择器(Select)因options 数据量大导致渲染慢、页面卡顿的问题
仅设置 element-ui 的 filterable 属性 ,搜索的范围只有懒加载已滚动出的数据,导致搜索不全、不准确。继续使用了 filter-method 属性并结合 visible-change 事件,以及搜索输入时增加防抖进行优化。 // utils.js function _deboun ......
vscode 设置tab为4个空格,并且打开显示空格
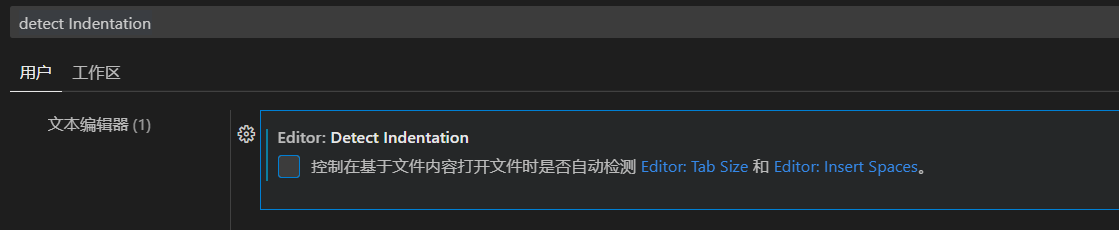
# 1、关闭自动检测文件功能 ###### 设置搜索detect Indentation,取消  # 2 ......
el-autocomplete联合@keydown.enter.native回车后下拉框不消失的问题
产生的原因,由于回车太快导致数据还没返回就按下了回车,出现了如上的情况,当前组件已失去焦点,但下拉框依然存在。 解决办法: <el-autocomplete ref="autocomplete" v-model="modelValue" class="inline-input" :fetch-sug ......
element-ui 的下拉树
我了解到在 element-ui 中并没有下拉树这个组件,所以只能用<el-select> 组件和<el-tree> 结合来实现 1、html <script src="../resources/js/vue.js"></script> <script src="../resources/js/el ......
按回车处理输入框失去焦点
一、现象 1、光标聚集输入框时需要获取原始值 2、在输入框进行数据调整 3、输入失去焦点时进行输入前后的数据进行对比处理,得出相差的值 4、按回车(enter)键或是鼠标作用光标失去焦点时进行数据处理 5、输入框绑定了获得、失去光标和回车事件, 如下(element-ui组件): <el-input ......
el-input出发回车事件时会导致页面刷新
原因分析:当表单只有一个文本框时,按下回车将会触发表单的提交事件, 导致页面的刷新。 1:el-input上使用回车事件 <el-input v-model="input" @keyup.enter.native="search1"> 解决方法一:在el-form表单加上@submit.native ......
使用element-ui中的el-table回显已选中数据时toggleRowSelection报错
最近在写一个后台,需要在表格中多选,然后点击编辑按钮的时候,需要回显已经选中的表单项 <el-table v-loading="loading" :data="discountList" :row-key="(row) => row.id" ref='multipleTable' @selectio ......
vue的form表单按回车键刷新
当vue的form表单只有一个输入框时,按回车会触发刷新整个页面,可以在form上用@submit.native.prevent来阻止刷新 <el-form ref="form" :model="form" :rules="rules" label-width="60px" @submit.nati ......
关于element-ui中的el-drawer每弹出一次,其z-index就要自增1
最近在写一个vue的后台项目,用到了el-drawer,在el-drawer中还嵌套了el-dialog和el-table 然后有时候会发现内嵌的el-dialog会消失不见,就是第一次点击,正常弹出,第二次正常弹出,第三次就不见了,后来发现是被el-drawer盖住了。 于是开始找z-index的 ......
关于 Vue2.0 中 element-ui@2.15.7 中使用 vue-final-modal@2.4.3 弹窗库 出现了 el-cascader 点击外部,popover不隐藏的问题
原因:element-ui 是在 document 上通过监听 mousedown 和 mouseup 事件-来组合判断是否点击的外部【可查看 element-ui 的自定义指令 v-clickoutside】 vue-final-modal 在 .vfm__content dom 上使用 e.st ......