空格 源码app vue
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
谁与争锋!手机直播源码知识分享之主播PK功能
这样,就成功实现了手机直播源码技术主播PK功能,手机直播源码的功能技术是开发手机直播平台的关键一步,它们共同集合成了我们所看到的市场上的手机直播源码平台 ......
go map 源码阅读
## go map 源码阅读 * 内存布局:golang中的map是怎么组成的 * 初始化 * 设置map值 * 获取map值 * 迭代map * 为什么迭代顺序每次都不一样 * 扩容 * 什么时候才会扩容 * 为什么是渐进式扩容 #### 源码地址 **src/runtime/map.go** # ......
直播源码开发,情景模式界面设计
直播源码开发,情景模式界面设计 MainActivity.java源代码 package com.example.myring; import android.media.AudioManager;import android.os.Bundle; import android.app.AlarmM ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
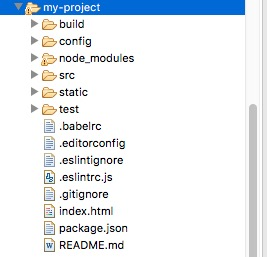
vue-step2
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
换吗 APP 抓包及数据采集
本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删! **** ### 换吗 APP 抓包及数据采集 > `环境` > > - win10 > - Pixel4 > - Android13 > ......
直播软件app开发,实现商城底部导航栏
直播软件app开发,实现商城底部导航栏 <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://s ......
使用ansible-app2k8s管理和部署服务到 kubernetes
- 使用 ansible 管理和部署服务到 kubernetes
- 适用于项目容器化,多套 k8s 环境的管理,可结合`CICD`工具做`DevOps`
- 来自于项目实践,已部署多套 k8s 环境 ......
app是私有内存和公共内存
Android系统中每个APP占内存会有私有和公共的两部分:ShareDirty、PrivateDirty。 “PrivateDirty”内存是其最重要的部分,因为只被自己的进程使用。 它只在内存中存储,因此不能做分页存储到外存(Android不支持swap)。 所有分配的Dalvik堆和本地堆都是 ......
vue学习记录 7
vue打地鼠的简单实现,效果差不多就这个样子: 目录: |mouse |--|components //放分页的 |--|--|GamePage.vue |--|image //装图片的 |--|index.vue //入口 index.vue: <template> <div v-if="ispl ......
vue学习记录 6
遇到的问题 1、将自己的代码插入项目后,图片资源无法加载。 <img src='../image/mine.png'/>此句图片可以显示 <img :src="`../image/cell${cell.value}.png`"/>此句图片会裂开 正确的字符串拼接指定图片路径: <img :src=" ......
vue-step1
# 安装nodejs 以及 设置国内镜像 - 国内安装nodejs 地址: https://mirrors.aliyun.com/nodejs-release/v12.22.12/ - 设置淘宝镜像 npm config set registry registry.npm.taobao.org, 验 ......
2.nacos-client源码及查看
#### nacos-client. SDK 官网JAVA SDK [链接](https://nacos.io/zh-cn/docs/sdk.html) * 主要内容 ` com.alibaba.nacos nacos-client ${version} ` #####配置管理 * 获取配置 描述 ......
uni-app生命周期方法
1、应用程序的生命周期方法:定义在根组件app.vue中 onLaunch() 应用程序启动onShow() 应用程序显示onHide() 应用程序隐藏 2、页面的生命周期方法--仿微信小程序 onLoad() 页面挂载完成onShow() 页面被显示onReady() 页面可以交互onHide() ......
vue项目本地启动history路由模式刷新页面404
背景:之前一直用hash模式,改成history模式后刷新页面404 解决:`vue.config.js` 中 `publicPath: "/"` > 如果是线上服务则还需要后端修改一些配置,见链接 [点击查看](https://v3.router.vuejs.org/zh/guide/essent ......
uni-app学习
笔记一地址:https://www.cnblogs.com/echoyya/p/14427845.html 笔记二地址:https://www.cnblogs.com/echoyya/p/14429616.html 参考地址:https://www.cnblogs.com/jun-qi/p/1177 ......
vue中微信身份识别(openid)
最近做一个投票功能,为了防止用户恶意刷票,必须鉴别用户身份,对每个人投票次数限制。但投票是开放的,任何人都可以投,并非仅平台注册用户,因此只能使用用户最广泛的微信来识别用户,通过获取微信openid来判定用户是否已经投过票。 在vue中,需要添加一个静态html(weixinOAuth.html)来 ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
Vue组件封装
①建立组件的模板,先把架子搭起来,写写样式,考虑好组件的基本逻辑 ②准备好组件的数据输入。即分析好逻辑,定好props里的数据、类型 ③准备好组件的数据输出。即根据组件逻辑,做好要暴露出来的方法 ④封装完毕了,直接调用即可 ......
mule mvn app dockerfile
#### dockerfile ``` FROM openjdk:8-jdk-alpine as TEMP_BUILD_IMAGE WORKDIR /apps/ RUN set -eux && sed -i 's/dl-cdn.alpinelinux.org/mirrors.ustc.edu.cn/ ......
前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容
#### 前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13183 #### 效果图如下: -kube-controller-manager驱逐-taintManager源码分析
taintManager的主要功能为:当某个node被打上NoExecute污点后,其上面的pod如果不能容忍该污点,则taintManager将会驱逐这些pod,而新建的pod也需要容忍该污点才能调度到该node上; ......
基于uni-app+vue3渲染markdown格式|uniapp软键盘顶起问题解决方案
前些时候有给大家分享一篇uni-app+vite4+uview-plus搭建跨端项目。今天主要分享下在uniapp中渲染markdown语法及uniapp中软键盘弹起,页面tabbar或顶部自定义navbar导航栏被撑起挤压的问题。 如上图:支持h5+小程序+App端markdown解析渲染。 上面 ......
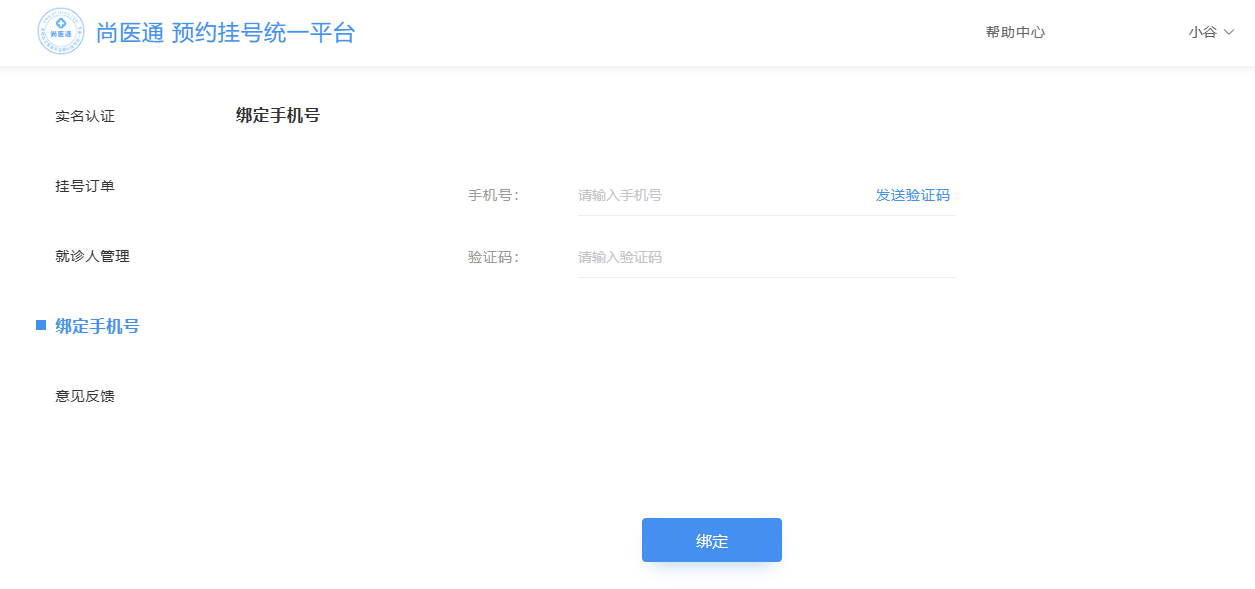
网站中接入手机验证码和定时任务(含源码)
# 页面预览 ## 绑定手机号  ## 未绑定手机号  1. getBean 2. doGetBean 3. createBean 4. doCreateBean 5. createBe ......