空格 源码app vue
VUE3中实现“收起”“展开”功能
《好记性不如烂笔头系列》 <template> <van-row> <div class="roadshowDescValueDiv"> <div ref="desContent" class="desContent" :class="{ 'show-all': desShowAll }"> <sp ......
vue中的 ref 和 $refs
在Vue中,`ref` 是一个用于给元素或组件添加引用的特殊属性。通过在元素上添加 `ref` 属性,可以在Vue组件实例或父组件中通过引用访问该元素或组件的实例。 具体来说,`ref` 属性有两种用法: **1. 给普通元素添加引用:** ```html Focus Input ``` 在上面的例 ......
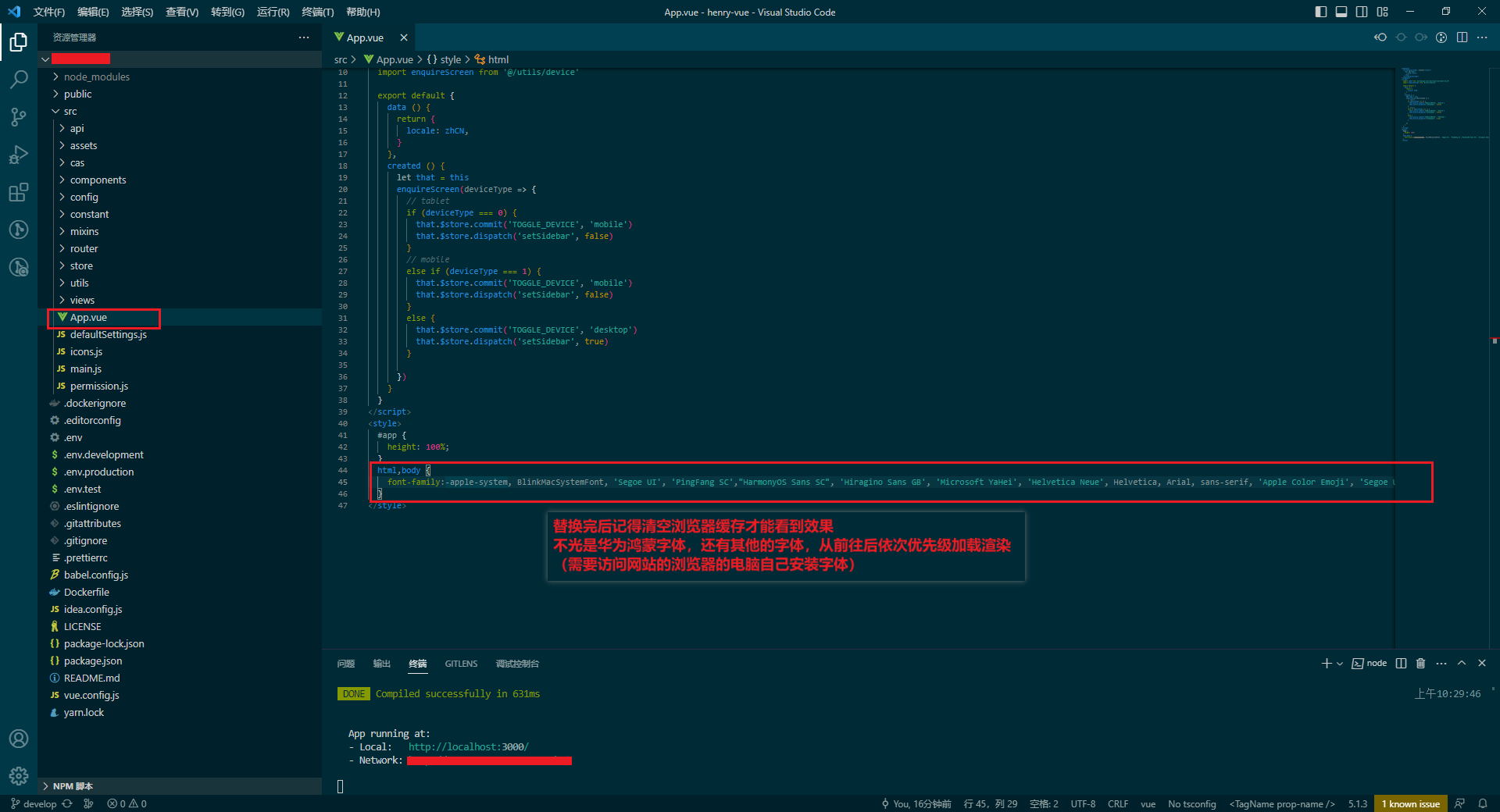
jeecg2-VUE-全局替换字体(鸿蒙、、、)
 ``` html,body { font-family:-apple-system, BlinkMacSystemF ......
语音厅源码实用功能屏幕的转换
说了这么多,其实最终目的是告诉大家语音厅源码屏幕转换功能的重要性,当然不只是这一个功能重要,语音厅源码的各个功能都是很重要的,它们共同组成了语音厅源码平台 ......
Vue事件总线
下面是一个使用 Vue 事件总线实现两个组件间通信的完整例子: 假设我们有两个组件 A 和 B,需要在它们之间进行通信。具体来说,当组件 A 中的按钮被点击时,需要向组件 B 发送一个事件,使得组件 B 中的数据被更新。 ###创建 EventBus 首先,在 Vue 应用中创建一个 EventBu ......
C# 实现 Linux 视频聊天、远程桌面(源码,支持信创国产化环境,银河麒麟,统信UOS)
本文讲述如何使用C#来实现视频聊天、远程桌面/屏幕分享 系统的Linux服务端与Linux客户端,并让其支持在国产操作系统(如银河麒麟,统信UOS)和国产CPU(如鲲鹏、龙芯、海光、兆芯、飞腾等)上运行 。 ......
前端Vue自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo
#### 前端Vue[自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo](https://ext.dcloud.net.cn/plugin?id=13204), 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id= ......
前端Vue自定义滚动卡片,可以用于商品海报生成
#### 前端Vue自定义滚动卡片,可以用于商品海报生成, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13189 #### 实现代码如下: # cc-scroolCard #### 使用方法 ```使用方法 ``` #### ......
前端Vue自定义精美tabs,可设置下划线图标 热门标题
#### 前端Vue自定义精美tabs,可设置下划线图标 热门标题, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13186 #### 效果图如下:  组件代码 ```vue ``` 使用代码 ```vue ``` ......
Vue2.x 基本认识三:Vuex
认识 Vuex 概念(重要) 专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 Vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,适用于任意组件间通信。 题外话 前面学过组件间通信的方式有: props:适用于父传子、子传父,兄弟组件之间不行。 ......
vue3 手写组合API
# 3. 手写组合API ## 1) shallowReactive 与 reactive ```js const reactiveHandler = { get (target, key) { if (key '_is_reactive') return true return Reflect.g ......
springboot+vue基于Web的社区医院管理服务系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括社区医院管理服务系统的网络应用,在外国线上管理系统已经是很普遍的方式,不过国内的管理系统可能还处于起步阶段。社区医院管理服务系统具有社区医院信息管理功能的选择。社区医院管理服务系统采用java技术 ......
vue3 中设置 teleport 组件后设置样式不起作用?
在 vue3 的实际开发中,我们经常会用到 teleport 内置组件来将要展示的模态框传送到 body 等外层元素上挂载并展示,主要解决的一种常见场景为:当前模态框需要更高的层级,但是模态框本身外层元素的 z-index 层级比较低,会导致模态框被其他元素覆盖。 实际使用如下 <button @c ......
【源码阅读】其他
Export 语法文件 export_stmt ::= KW_EXPORT KW_TABLE base_table_ref:tblRef where_clause:whereExpr KW_TO STRING_LITERAL:path opt_properties:properties opt_br ......
【源码阅读】90. 插件
系统相关类 PluginLoader:插件的加载类,封装了插件信息、配置加载、安装过程。包含如下组件: ● PluginInfo:含有插件的基本信息 ● Plugin接口:插件初始化接口 ● AuditPlugin接口:包含审计类型插件关联的操作 初始化 PluginMgr.init初始化时将构建内 ......
【源码阅读】5. 元数据
通常操作元数据时,会首先更新一条内存数据,然后写入一条元数据更新日志。 这样在重启时,通过顺序回放元数据更新日志,即可在内存中重构完整的元数据。 Doris一般使用BDBJE存放元数据的更新日志。在记录到达一定数量会在BDBJE中生成新的DB(本质是checkpoint分割点) ... ... DB ......
【源码阅读】查询
总体流程 StmtExecutor.execute的过程总体分为三步: ● 分析hint ● analyze - 可能会遇到需要forward到master执行的情况;ShowStmt也可能转成SelectStmt ○ Query - analyzeAndGenerateQueryPlan ○ 其他 ......
【源码阅读】节点管理
最早的节点管理是在BE节点的配置文件中写入fe节点的地址。BE节点在启动时,将知道fe节点的地址并加入集群。但是这样的机制会有一些问题,有时候一个测试节点接入到了线上集群,这种随意的操作测试会导致集群的拓扑结构不可控。 节点管理的目的是对节点进行认证,实现一个节点发现和认证机制。 FE节点管理 ● ......
【源码阅读】5. Broker Load 导入任务的执行流程
load_stmt ::= KW_LOAD KW_LABEL job_label:label LPAREN data_desc_list:dataDescList RPAREN opt_broker:broker opt_properties:properties {: RESULT = new L ......
【源码阅读】3. 建表
| KW_CREATE opt_external:isExternal KW_TABLE opt_if_not_exists:ifNotExists table_name:name LPAREN column_definition_list:columns COMMA index_definitio ......
【源码阅读】4. Stream Load 导入任务的执行流程
FE 起手路由 在访问curl --location-trusted -u root: -T test.csv -H "column_separator:," http://127.0.0.1:8030/api/demo/example_tbl/_stream_load时,FE如下操作: ● 检查用 ......
【源码阅读】2. Catalog和Database
Catalog 创建 | KW_CREATE KW_CATALOG opt_if_not_exists:ifNotExists ident:catalogName opt_properties:properties {: RESULT = new CreateCatalogStmt(ifNotExi ......
Bert Pytorch 源码分析:二、注意力层
```py # 注意力机制的具体模块 # 兼容单头和多头 class Attention(nn.Module): """ Compute 'Scaled Dot Product Attention """ # QKV 尺寸都是 BS * ML * ES # (或者多头情况下是 BS * HC * M ......
【源码阅读】1. 配置、VARIABLE与用户PROPERTY
配置 初始化 在FE启动时: ● Config类ConfField注解标记的静态属性反射出Field存储到内存confFields,作为一个可读取和修改的属性列表(真正的值存储在Config类的静态属性中,反射出Field并存储到confFields只是一个读取和修改指针而已) ● 读取配置文件,根 ......
vue 解决 post请求下载文件,下载的文件损坏打不开,结果乱码
axios.post('xxx', { responseType: 'blob' //指定返回数据的格式为blob }) .then(response => { console.log(response);//把response打出来,看下图 let url = window.URL.createO ......
app之adb 和抓包
## 1.逆向的基本流程 ```python # 1.要获取app >>渠道(官网,豌豆荚,不建议在华为、小米应用市场) >>安装到手机; # 2.使用抓包工具分析(charles、fidder); # 3.使用反编译工具(jadx...)把apk反编译成java代码,分析代码定位代码; # 4.使 ......
Bert PyTorch 源码分析:一、嵌入层
```py # 标记嵌入就是最普通的嵌入层 # 接受单词ID输出单词向量 # 直接转发给了`nn.Embedding` class TokenEmbedding(nn.Embedding): def __init__(self, vocab_size, embed_size=512): super( ......
elementplus vue 范围输入框
``` {{ t("Numberofgroups") }} {{ t("Numberofgroups") }} To ``` ``` :deep .line .el-input-group__prepend { border-top-left-radius: 0 !important; border ......