类名 动态react
算法学习笔记( 一)(1)动态规划(LIS)
### 题目链接:https://www.acwing.com/problem/content/897/ ## 讲解 动态规划问题具有三个特质: * 子问题重叠: 即子问题是相互之间依赖的 这个子问题在之后可能被反复使用 (此条件并非必要条件 但失去它也就没有优化作用了) * 最优化原理: 此问题可 ......
【Oracle】行转列的函数wm_concat,listagg,xmlagg,pivot以及动态行转列
## 【Oracle】行转列的几种情况 表的数据如下  ### 朴实无华的函数 ##### 1.wm_co ......
vue项目动态菜单import运行报错【转】
Module build failed (from ./node_modules/@vue/cli-plugin-eslint/node_modules/eslint-loader/index.js): TypeError: Cannot read property ‘range’ of null ......
现在有一个未分库分表的系统,未来要分库分表,如何设计才可以让系统从未分库分表动态切换到分库分 表上?
面试官心理分析 你看看,你现在已经明白为啥要分库分表了,你也知道常用的分库分表中间件了,你也设计好你们如何分库分表的方案了(水平拆分、垂直拆分、分表),那问题来了,你接下来该怎么把你那个单库单表的系统给迁移到分库分表上去? 所以这都是一环扣一环的,就是看你有没有全流程经历过这个过程。 面试题剖析 这 ......
深入理解 Java 反射和动态代理
简介 什么是反射 反射(Reflection)是 Java 程序开发语言的特征之一,它允许运行中的 Java 程序获取自身的信息,并且可以操作类或对象的内部属性。 通过反射机制,可以在运行时访问 Java 对象的属性,方法,构造方法等。 反射的应用场景 反射的主要应用场景有: 开发通用框架 - 反射 ......
SpringCloudAlibaba集成Gateway动态路由Nacos服务
官方git:https://github.com/spring-cloud/spring-cloud-gateway Spring Cloud Gateway网关是用来代替zuul1.x作为微服务架构中的网关组件,zuul1.x是最早的网关组件,由于使用单线程阻塞式链接,所以性能有问题,gatewa ......
代码随想录|动态规划
392.判断子序列 115.不同的子序列 583. 两个字符串的删除操作 72. 编辑距离 编辑距离总结篇 392.判断子序列 和昨天的最长重复子串一样,只要计算两者的重复长度是不是和s一样就行了。但是还是不如双指针的时间复杂度 O(nm) O(nm) class Solution: def isS ......
代码随想录|动态规划-编辑距离
392.判断子序列 115.不同的子序列 583. 两个字符串的删除操作 72. 编辑距离 编辑距离总结篇 392.判断子序列 和昨天的最长重复子串一样,只要计算两者的重复长度是不是和s一样就行了。但是还是不如双指针的时间复杂度 O(nm) O(nm) class Solution: def isS ......
vue3 的 - 动态参数
## 使用场景: 在封装或者面对需要绑定一些不确定值的时候,需要使用动态参数来绑定一个不确定的值,这个值会随时改变,[官网解释](https://cn.vuejs.org/guide/essentials/template-syntax.html#directives) ## 动态参数 同样在指令参 ......
java动态编译
package src; import java.io.IOException; import java.io.InputStream; import java.io.InputStreamReader; import java.io.BufferedReader; import javax.too ......
[记]Rust闭包加动态分发
~~~rust pub trait App { fn run(&mut self); } #[derive(Clone, Copy)] pub struct Cda{ d:i32, } impl Cda { fn new(num:i32)->Self{ Self { d: num } } fn in ......
react的hooks作用讲解
### 1.useState 用于声明一个state变量,例子如下 点击查看代码 ``` import React, { useState } from 'react'; function Example() { // 声明一个叫 "count" 的 state 变量 const [count, s ......
如何使用React和Framer Motion构建图像轮播
您可能在许多现代应用程序中遇到过轮播。这些多功能网页元素以各种名称(例如滑块或旋转器)而闻名,它们以视觉上吸引人的滑动或旋转方式展示内容。 轮播可以帮助您节省空间、增强用户界面并提供出色的用户体验。 轮播已成为 UI 设计的主要内容,通常用于显示图像、推荐等。创建引人入胜的动态界面时,它们是不可或缺 ......
React props 用法
Components let you split the UI into independent, reusable pieces, and think about each piece in isolation. This page provides an introduction to the ......
EasyExcel 动态表头模板下载
List<List<String>> list = new ArrayList<List<String>>(); List<String> head0 = new ArrayList<String>(); head0.add("VIN"); list.add(head0); if("1".equal ......
代码随想录算法训练营第51天 | ● 309.最佳买卖股票时机含冷冻期 ● 714.买卖股票的最佳时机含手续费 ●总结 - 第9章 动态规划part12
第九章 动态规划part12 ● 309.最佳买卖股票时机含冷冻期 ● 714.买卖股票的最佳时机含手续费 ● 总结 309.最佳买卖股票时机含冷冻期 本题加了一个冷冻期,状态就多了,有点难度,大家要把各个状态分清,思路才能清晰 视频讲解: https://programmercarl.com/03 ......
代码随想录算法训练营第55天 | ● 392.判断子序列 ● 115.不同的子序列 - 第9章 动态规划part15
第九章 动态规划part15 ● 392.判断子序列 ● 115.不同的子序列 详细布置 392.判断子序列 这道题目算是 编辑距离问题 的入门题目(毕竟这里只是涉及到减法),慢慢的,后面就要来解决真正的 编辑距离问题了 https://programmercarl.com/0392.%E5%88% ......
代码随想录算法训练营第56天 | ● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 编辑距离总结篇 - 第9章 动态规划part16
第九章 动态规划part16 ● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 编辑距离总结篇 详细布置 583. 两个字符串的删除操作 本题和动态规划:115.不同的子序列 相比,其实就是两个字符串都可以删除了,情况虽说复杂一些,但整体思路是不变的。 72. 编辑距离 最终我们迎来了编 ......
代码随想录|动态规划 - 子序列系列
300.最长递增子序列 674. 最长连续递增序列 718. 最长重复子数组 1143.最长公共子序列 1035.不相交的线 53. 最大子序和 动态规划 300.最长递增子序列 dp[i]:以nums[i]为尾的最大上升子序列 如果前面的nums[j]<nums[i] : dp[i] = max( ......
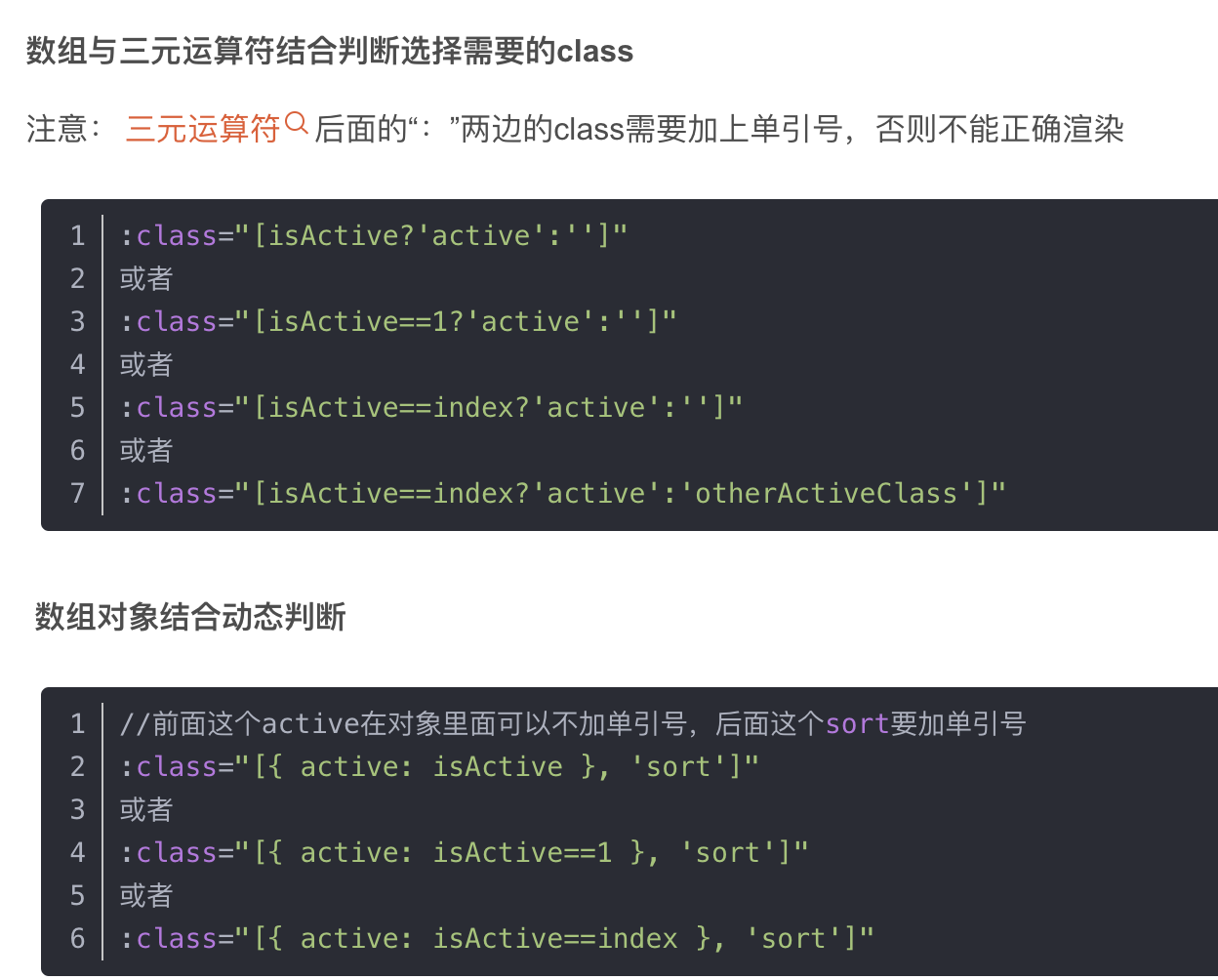
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......
How to use handleChange() function in react component?
An onChange event is triggered when values are entered in the input. This fires a function handleChange(), that is used to set a new state for the inp ......
React map函数用法介绍
map是一种数据集合类型,其中数据以对的形式存储。它包含一个唯一的键,存储在映射中的值必须映射到键。我们不能在map()中存储重复的对,这是因为每个存储的键都是惟一的,它主要用于快速搜索和查找数据。 在React里map方法用于遍历和显示组件的类似对象列表,map不是React特有的,相反,它是可以 ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
React hooks
什么是React Hook? hook(钩子)是一种特殊的函数,它允许你“钩入”各种React特性。假设一个函数返回一个有两个值的数组: 第一个值: 一个带有状态state的变量。 第二个值: 一个带有处理程序handle(改变当前状态的函数)的变量。 就是这样,很简单。🥞 记住,在JavaScr ......
react之自定义hooks
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484285&idx=1&sn=1d83bd724834db70b14f9a65d46b3ec0&chksm=ec7cc029db ......
[oeasy]python0070_动态类型_静态类型_编译_运行_匈牙利命名法
动态类型_静态类型 回忆上次内容 上次了解了 帮助文档的 生成 开头的三引号注释 可以生成 帮助文档 文档 可以写成网页 python3 本身 也有 在线的帮助手册 目前的程序 提高了 可读性 添加图片注释,不超过 140 字(可选) 还有什么方法 可以让程序 更可读么?🤔 可以 根据 变量名 ......
帧数指的是每秒播放的图像帧数,单位为fps(Frames Per Second)。视频由一系列静止的图像帧组成,通过快速连续地播放这些图像帧,就能够呈现出连续的动态影像。
视频的帧数指的是每秒播放的图像帧数,单位为fps(Frames Per Second)。视频由一系列静止的图像帧组成,通过快速连续地播放这些图像帧,就能够呈现出连续的动态影像。 帧数的概念源自电影行业。在电影制作中,通过连续播放一系列静态图像(称为帧),来创造出连贯的动画效果。每秒钟播放的帧数越多, ......
react-native项目启动报错 Error: `fsevents` unavailable (this watcher can only be used on Darwin)
react-native项目启动报错——watchman安装问题(mac pro) Looking for JS files in /Users/你的名称/Documents/project/文件夹名 Loading dependency graph.../Users/你的名称/Documents/ ......
蚁群算法即使在迭代过程中也能动态适应拓扑偏移。它是如何实现这一目标的?
蚁群算法通过模拟蚂蚁在寻找食物的过程中的行为,来解决优化问题。在迭代过程中,它能够动态适应拓扑偏移,主要通过以下几个步骤来实现: 蚂蚁的移动:蚂蚁根据之前的经验和信息素浓度,选择下一个移动的位置。这个选择过程受到了拓扑偏移的影响,因为蚂蚁会更倾向于选择与当前位置更接近目标位置的路径。 信息素更新:每 ......