精度 数字 问题vue
浅析三维模型OBJ格式轻量化处理常见问题与处理措施
三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,... ......
《剑指Offer》-51-数组中数字出现的次数
数组中除了两个数字,其他数字都出现了两次,找出这两个只出现了一次的数字 判断一个数字出现过没有,我们最常用的就是 set,set 中存在,那么就说明已经出现过了 但是这里要求空间复杂度`O(1)`,所以得换个思路 于是我想到了排序,将数组排序后相同的两个重复元素肯定是相邻的,这样我们只需要一次遍历就 ......
stable diffusion 遇到的问题
#1 [Bug]: RuntimeError: cannot import name '_compare_version' from 'torchmetrics.utilities.imports' @jmaiap put torchmetrics==0.11.4 in either require ......
开启hdfs服务输入jps命令,只出现了jps一个进程问题的解决
# 问题描述 开启hdfs服务之后,输入jps:  本来应该是这样的: 管理的一个 Vue 插件,对 vue 应 用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方 式,且适用于任意组件间通信。 2. 什么时候使用 Vuex 1. 多个组件依赖于同一状态 2. 来自不同组件的行为 ......
lock解决线程安全问题,与synchronize区别,同步的三种方式
package com.atjava.test; import java.util.concurrent.locks.ReentrantLock; class Window1 implements Runnable{ private int ticket = 100; private Reentra ......
vue 脚手架文件结构及加载过程浅谈
1. 初始化脚手架 1.1 全局安装 @vue/cli npm install -g @vue/cli 1.2 切换到创建项目的目录,执行 vue create projectname 1.3 选择符合自己要求的项进行Y/N,最终生成项目文件 2. 脚手架文件结构 |-- node_modules: ......
WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform... using builtin-java classes where applicable问题的解决
# 问题描述 使用**start-dfs.sh**命令开启hdfs服务时,爆出这样的警告信息  # 问题解决 可以先 ......
解决谷歌翻译不能使用的问题
解决谷歌翻译不能使用的问题 目前上网环境真是越来越恶劣了,连个翻译都不能好好使用了 上网爬了下相关教程 在此做个记录 ```txt 可用ip地址记录 https://github.com/hcfyapp/google-translate-cn-ip/blob/master/packages/goog ......
vue--day68--插槽的总结
## 插槽 1. 作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 <strong style="color:red">父组件 > 子组件</strong> 。 2. 分类:默认插槽、具名插槽、作用域插槽 3. 使用方式: 1. 默认插槽: ```vue 父组件中 ......
【剑指Offer】42、和为S的两个数字
# 【剑指Offer】42、和为S的两个数字 **题目描述:** 输入一个递增排序的数组和一个数字S,在数组中查找两个数,使得他们的和正好是S,如果有多对数字的和等于S,输出两个数的乘积最小的。 **输出描述:** 对应每个测试案例,输出两个数,小的先输出。 **解题思路:** 对于本题,比上一题简 ......
vue--day67--作用域插槽
1. App.vue <template> <div class="container"> <Category title="游戏" > <template scope="atgui"> <ul > <li v-for="(g,index) in atgui.games" :key="index"> ......
vue3+vite2动态绑定图片优雅解决方案
> 优雅解决方案在最下面,小伙伴们儿可以直接前往 😊 > # 背景 在vue3+vite2项目中,我们有时候想要动态绑定资源,比如像下面的代码这样: ```html ``` 实际效果是这样: 
在HTML+CSS+JavaScript前端三件套后,Vue的出现就显得很有必要了 Vue是一种前端开发JS框架,它的出现使传统的面向JS中的DOM对象模型的开发效率得到了提升。Vue的核心思想是MVVM(Model-View-ViewModel)模型,这种模型使得前端的页面显示同后端数据模型相结合 ......
[20230809]ora-04030问题分析整理.txt
[20230809]ora-04030问题分析整理.txt--//生产系统同事使用toad连接经常出现ora-04030错误。ORA-04030: out of process memory when trying to allocate 123416 bytes (QERHJ hash-joi,k ......
解决Maven编译通过,idea爆红问题
删除.idea下的misc.xml,注意不要选中Safe delete, 然后点击项目的pom文件,重新import依赖,这时就可以解决爆红问题。 ......
pyhton解决高并发问题
# pyhton解决高并发问题 ```python # 前端: 1.cdn加速,就是内容分发网络,简单来说就是把静态资源放到别的服务器上 2.精灵图:就是一个大的图片上面有多个我们需要的小图,用定位的方法,定位到不同的小图,满足我们的需求。这样一个请求拿到的图就可以用在多个位置。 3.前端缓存:在返 ......
一个意外错误使你无法创建该文件。如果你继续收到此错误,可以使用错误代码来搜索有关此问题的帮助。 错误 0x80070522: 客户端没有所需的特权。
解决方法: 正确方法应该是以管理员权限打开cmd,然后执行 icacls c:\ /setintegritylevel M ......
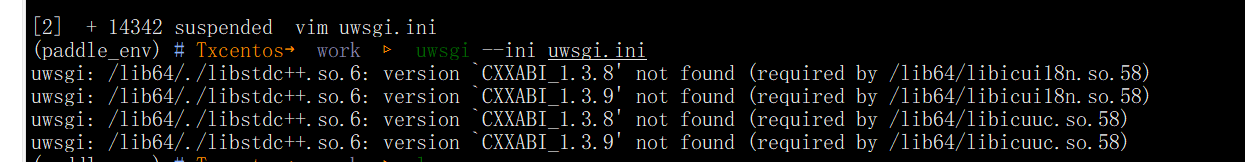
使用uwsgi出现问题
# 问题截图 > 前面有一个问题,error:说是找不到文件,在公司没写博客,没截图  # 解决方法 把进入ana ......
python3_关于数字的一些操作记录
1、数字整数、小数部分分离 方法1:math模块提供的floor方法 xs=num-math.floor(num) zs=num-xs return 'zhengShu: {0}, xiaoShu: {1}'.format(str(zs),str(xs)) 方法2:将浮点类型的数字转化为字符串 zs ......
vue复习
vue vue是什么? 它是一个轻量级MVVM框架 数据驱动+组件化的前端开发 Github 超过25K + 的star 熟,社区完善 Vue.js更轻量,gzip后大小只有26K;更易上手,学习曲线平稳 形成Vue渐进式框架的核心概念为:组件化,MVVM,响应式,和生命周期 vue的优缺点 优点1 ......
2.1-20000内的水花仙数字
``` #include #include using namespace std; int main() { int num = 0,count=0,sum = 0; cin >> num; int x = num; while(x!=0){ x=x/10; count++; } x= num; ......
算法模板(1)——高精度
```cpp #include #include #include #include using namespace std; const int MR=1e3+2; struct Big{ int l; int num[MR]; void set(string s){ //用s设置l与num[]的 ......
Vue packages version mismatch:
报错原因:vue与vue-template-compiler版本不匹配。 解决办法: 上图中说了看看使用vue-loader的版本,我的是13版本大于10.0版本,这个时候需要更新vue-template-compiler //卸载 npm uninstall vue-template-compil ......
linux修改用户显示的问题
处理用户名显示: 如图: 如出现上图的情况,选择执行命令(echo $PS1),查看 正常的显示格式是: 所以需要修改此目录下的 .bash_profile文件 export PS1="[\u@\h \W]\$ " 增加一行此环境变量就ok了 配置完成之后,重新登录就解决用户名显示的问题 ......
mysql8.0 新建数据库,迁移数据,账号权限,和mysql5.0的兼容性问题等踩坑记录
项目里一直用的是mysql5.7,这次立了个新项目,我果断换上mysql8.0,心想肯定新版的性能更好更强大啊,其实无形间也踩了不少坑,mysql8.0和mysql5.0的小改动(升级)引发的兼容性问题。。 一、mysql8.0搭建 首先是搭建mysql8.0环境,这里当然使用时下最方便的docke ......
解决vue项目中虚拟键盘弹起将页面中底部按钮上移问题
在vue中使用定位将表单中的取消,确认按钮固定在底部时,安卓手机在编辑表单内容时会将底部按钮整体往上移动,按钮出现在虚拟键盘上面,此时可以通过监听虚拟键盘的弹起与收起来控制键盘的显示与隐藏,以解决按钮显示在虚拟键盘之上的问题, 没有时间赘述, 附上转载链接: https://blog.csdn.ne ......
SVN之“解决SVN清理失败问题”
解决SVN清理失败,显示乱码问题更新SVN时,提示要清理,但是清理失败,此时什么也操作不了,以下就是解决方案。 情况如图: 解决方案一:下载splite3 新建一个临时文件夹,使用英文名字,将解压后的sqlite.exe文件复制到这个临时文件夹下 找到你存放文件的SVN文件库中.svn文件夹里的wc ......
导出--处理后端传的文件流乱码问题
1.封装导出方法 ``` export function downloadByData(data: BlobPart, filename: string, mime?: string, bom?: BlobPart) { const blobData = typeof bom !== 'undefi ......