精度 数字 问题vue
Laravel 10 记录一次 多对多关联由于表名问题(英文语法转换)导致的查询不到bug
## 参考 - https://segmentfault.com/q/1010000018450663 - https://learnku.com/docs/laravel/10.x/eloquent-relationships/14889#a93d4c ## 环境 | 软件/系统 | 版本 | 说 ......
使用JProfiler分析程序性能问题
JProfiler是一个分析运行时JVM的专业工具,根据官网的介绍,应用主要有以下几个功能: * 方法调用:通常被称为"CPU分析"。方法调用可以通过不同的方式进行测量和可视化, 分析方法调用可以帮助了解你的应用程序正在做什么,并找到提高其性能的方法。 * 分配:分析堆上对象的分配、引用链和垃圾回收 ......
小C的倍数问题
# 小C的倍数问题 ## 思路 首先先要知道 $3$ 在十进制中为什么是可以的: 设三位数 $\overline{abc}$ 能被 $3$ 整除: 那么: $\because100a + 10b+c \equiv0\pmod{3}$ $\therefore99a+9b+0c+(a+b+c)\equi ......
vue_中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件
- 今天写的一个搜索框, 要求输入字符时不作处理, 直到用户点击搜索按钮时才执行搜索逻辑; 当用户将搜索框文本删除至空字符串时, 执行一次无搜索值的搜索逻辑, 用于将表格数据恢复至无筛选; 在这个功能上我想当然地使用了input事件用于触发输入事件, 但是被测试出bug: 当输入法是中文时, 在选字 ......
2023CCPC华为云挑战赛 C-装箱问题
题目链接 题意 : 有体积分别为x和y的物品以及n个空的箱子,第i个箱子有着bi的容量,先试图用这些箱子装物品,使装的物品总体积不小于r,同时对于每个箱子装完物品后的剩余容量Ci,希望求出箱子装完至少r体积物品后,所有箱子剩余体积Ci的平方和,可以取到的最大值是多少?如果用所给的箱子不能装下r体积的 ......
快捷搜索 ,解析URL出现乱码问题
快捷搜索搜索任意内容都出现乱码,解决方案如图 代码部分: part 1:+ String chartset = getCharset(connection.getContentType());//[M810][bug#41439]HttpURLConnection garbled code,tian ......
VUE element-ui之table表格全局排序
### 一 调用后端接口排序功能 步骤: 标签中定义排序方法: ``` ``` 要排序的字段定义排序关键字sortable : ``` //注意:调用接口排序时必须sortable="true",表格自带排序则只需sortable sortable="true" ``` methods中实现全局排序 ......
vue实现简单表单收集
# vue实现简单表单收集 ## 实现 ```vue 表单 v-model收集的是value值 2、如果 v-model收集的是value值,但要自己配置value 3、如果 如果没有配置value,收集的是checked 如果value初始值是数组收集的是value,若非数组,收集是的checke ......
vue3 watch 监听响应式数据变化 改变img的src
目标:用一个图片来监视全局websocket对象的连接状态 全局websocket的写法详见:https://www.cnblogs.com/hailexuexi/p/17577818.html main.js 全局对象 websocket的连接状态 //全局对象 const globalData= ......
在Vue3后台管理系统中使用watch和watcheffect
1、watch 在 Vue3 中的组合式 API 中,watch 的作用和 Vue2 中的 watch 作用是一样的,他们都是用来监听响应式状态发生变化的,当响应式状态发生变化时,都会触发一个回调函数。 const message = ref("test"); watch(message, (n ......
Vue中key的作用
1.虚拟Dom中key的作用: key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: 2.对比规则: (1).就虚拟DOM中找到了与新虚拟DOM相同的key: ①.若虚拟DOM中内容 ......
vue——debounce防抖函数无效
参考: vue记录-vue中使用lodash _.debounce防抖不生效原因,解决方案 https://blog.csdn.net/Delete_89x/article/details/122000444 问题代码: <el-input v-model="slotProps.form.condi ......
Vue3 toRef响应式失效问题排查
### 父组件 ```html const stuRecordInfo = ref({ stuNum: 11111 }) // 接口请求返回 stuRecordInfo.value.stuNum = 22222 ``` ### 子组件 ```html const info = toRef(props ......
低代码开发 轻松解决企业数字化能力建设困局
谈及数字化,这是一个几乎所有领域都在使用的概念。当下,数字化正在经历从以企业为中心向产业为中心转移、从追求效能为主的价值诉求向追求业务创新和业务发展的价值诉求转变,不断增加的不确定性也为数字化的发展蒙上了一层阴影。 除了企业自身的认知理念不清的困难,另一痛点来源于助力方。对企业数字化转型解决方案服务 ......
hive sql运行时候reduce 只有2个问题解决
我们在explan sql 时候发现 width 是负数,事实上原因 width是通过data Size / rowNum计算出来的,这两个参数都是在执行计划中根据每个operator通过stats计算出来的。对于select query来说,data size是根据column stats、尤其是 ......
树上问题三题
### 例1 有一棵树共 $n$ 个节点,$n-1$ 条边。共有 $q$ 个问询,每个问询关于两条路径:$u$ 到 $v$ 的路径,$a$ 到 $b$ 的路径,需要判断这两条路径是否相交,也就是判断两条路径是否有公共的节点。对于这 $q$ 个问询,请统计共有几个问题的答案是路径相交的。 首先考虑暴力 ......
数据存储与压缩问题
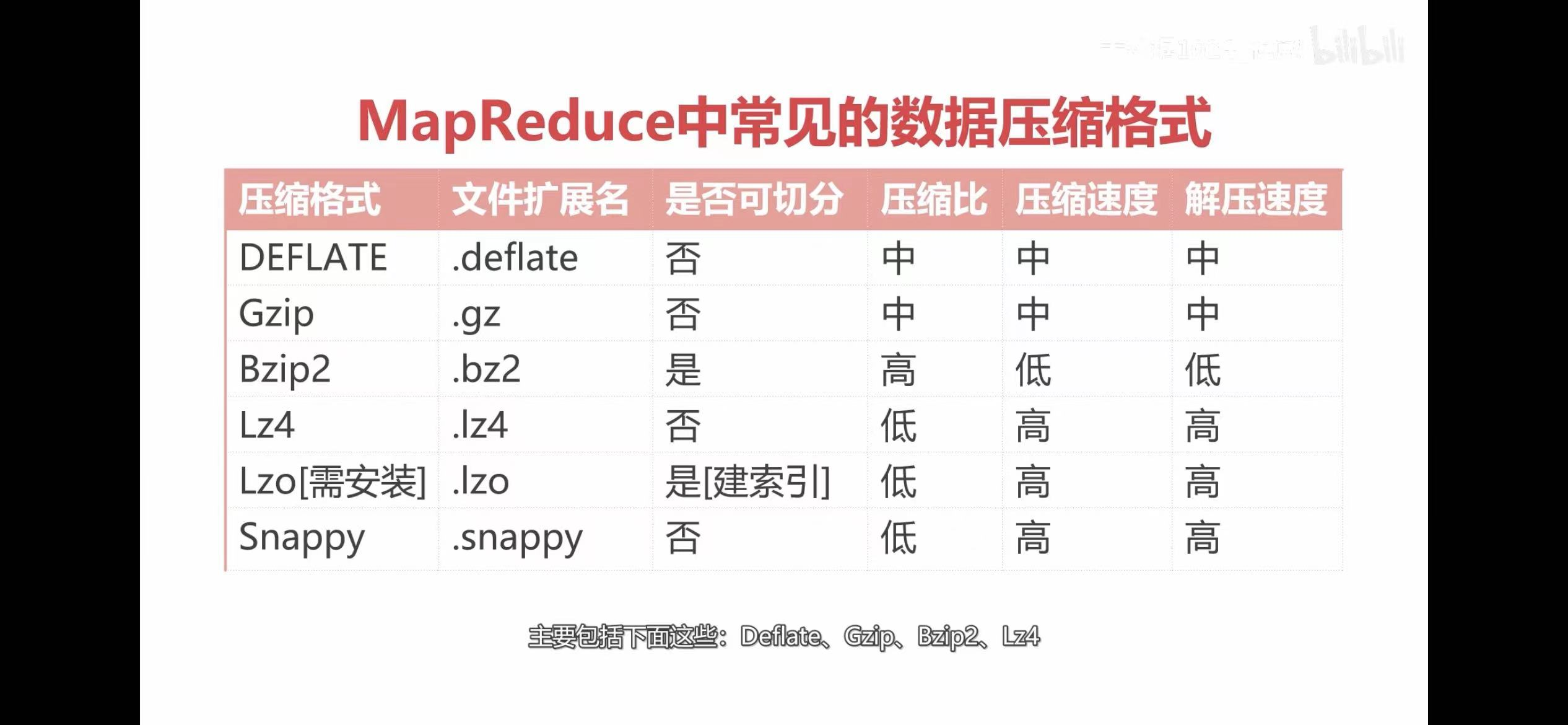
> 选择适合的底层数据存储格式,可以极大得提升性能。 ## MR中常见的数据压缩格式  ## Hive数据存储格式 ......
【HCDG城市行东莞站】松山湖开发者村助力企业释放数字新动能
近日,华为运营团队正式入驻松山湖开发者村办公区,松山湖开发者村联合华为云开发者联盟举办HCDG(华为云开发者社区组织)城市行活动。 ......
vue中export default data()外面的数据如何通过$t获取动态值
如果将数据放到外面的`const`中,而不是在Vue组件的`data`选项中,那么无法直接通过`$t`方法来获取翻译文件的值。因为`$t`方法是Vue-i18n插件提供的实例方法,需要在Vue组件中使用。 如果你想在外部使用`$t`方法来获取翻译文件的值,可以将Vue-i18n的实例导出,并在外部文 ......
RTSP/Onvif流媒体服务器EasyNVR安防视频平台一直提示网络请求失败的问题解决方案
EasyNVR平台优秀的视频能力在于通过RTSP/ONVIF协议,将前端接入设备的音视频资源进行采集,并转码成适合全平台、全终端分发的视频流格式,包括RTMP、RTSP、FLV、HLS、WebRTC等格式。 有用户反馈,EasyNVR使用过程中,突然提示网络请求失败,视频也无法播放,请求我们协助排查 ......
js计算一串数字最长子链长度
假设有一串字符串"186 186 150 200 160 130 197 200";现在求它的最长升序子串长度。let str ="186 186 150 200 160 130 197 200";let arr = str.split(" "); // 转化为数组let arrLeft = []; ......
在springboot项目中部署vue打包的dist以及刷新遇到404的解决方法
一、在springboot项目中部署dist 新建一个springboot项目,并将dist复制到resources目录下面,同时在application.yml添加配置即可,操作结果如下图所示: 添加的配置代码如下: spring: web: resources: static-locations ......
wangEditor输入框提示文字placeholder对不齐光标及文字未超出时滚动条scroll就出现的问题的解决办法
## 原因 1. 在wangEditor中,textarea与提示文字不是一起的(提示文字独立于textarea,不是父子关系)。我通过去除父级元素样式继承还是一样对不齐,因而需要进行微调; 2. 原min-height最小高度虽然是100%,但问题还是出现了,需要调小。 ## 解决办法 在wang ......
解决vueH5微信公众号扫一扫调用失败问题
所使用的是 import wx from 'weixin-js-sdk' 首先保证签名,域名配置等开发配置没有问题 在开发工具当中显示没有问题一到真机测试就不行往下看 特别注意所需关键信息存在本地缓存中 ......
Vue 中请求同步执行解决方案
有很多小伙伴在使用Vue的时候都会遇到一种情况,form表单修改回显时,某个下拉框里的内容回显乱码,这是因为Vue是的请求方法是异步请求:简单来说,form表单内容先获取了出来,而项目阶段的下拉框随后才获取出来 // 表单<el-col :span="12"> <el-form-item :labe ......
Vue的组件data为什么必须是一个函数?
vue中的data必须是函数是为了保证组件的独立性和可复用性。 实例是通过构造函数来创建的,每个构造函数可以new多个实例,每个实例都会继承原型上的方法和属性, 在vue中,一个vue组件就是一个vue实例,当一个组件被复用多次,就会创建多个实例。如果data是对象, 那么被多次复用的这个组件,在某 ......
Web 国际化:新增越南语语系(vue i18n)
前提: 1. 在src/locales文件夹中,新增vi.json文件 背景: 1. vue 步骤: 1. 在main.js中, import VueI18n from 'vue-i18n' Vue.use(VueI18n) const i18n = new VueI18n({ locale: lo ......
Vue Router
什么是路由 路由就是URL地址,地址不同,则显示的页面内容不同,路由分为前端路由和后端路由,Vue属于前端框架,因此我们讲解的路由也是前端路由。 Vue是单页面应用程序,通过hash(#)来实现不同页面之间的切换。 什么是单页面应用程序?通俗地讲就是不需要刷新页面,所有组件都在一个页面上的应用程序。 ......
Vue 项目性能优化实践
Vue已经成为前端必备利器了,Vue首页加载速度慢是很常见的问题,dist文件的体积差不多都在10m左右,解决方式也有很多,最简单的方式增加服务器的配置性能,当然在预算有限的情况下,如果通过优化来提升速度呢。 比如在一台普通配置服务器上,差不多加载速度在15s左右,那是没办法接受的,不管是用户体验还 ......