精度 数字 问题vue
vue图片放大缩小拖拽
1.封装可放大缩小拖拽组件<template> <div class="drag-outer" ref="dragWrap" :style="'width:'+imgWidth" @mouseenter="isHover = true" @mouseleave="isHover = isMoused ......
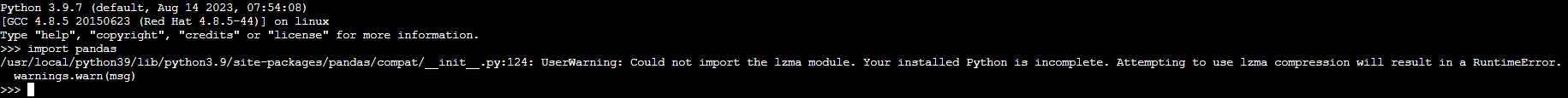
python 解决Could not import the lzma module. Your installed Python is incomplete问题
python 安装好pandas后import报错 如下图:  >原因分析 在执行./configure和m ......
Vue+Element导出Excel表格示例
<template> <div @click="exportFn">导出</div> </template> <script> export default { data() { return { query: { pageIndex: 1, // 当前页 pageSize: 10, // 页大小 ......
VTK 实例34:图像运算(数字运算)
1 #include "vtkAutoInit.h" 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 5 #include <vtkMath.h> 6 #include <vtkSma ......
vue 如何将链接或者文字通过qrcodejs2插件转为二维码
1、首先需要安装qrcodejs2插件 yarn add qrcodejs2 2、需在html里面定义一个用于渲染二维码的标签元素 <div ref="qrcode" style="display: none"></div> 3、开始处理转换 created() { const miniPath = ......
数据的新境界:数字孪生的多模态、高维度世界
在数字孪生的世界里,数据不再是孤立的数字,而是构成了一个真实、动态的虚拟映像,其独特的特点为现代社会带来了前所未有的机遇。 ......
人民币数字转大写
直接列出代码如下: ```java package com.li.personal.util; import java.math.BigDecimal; import java.math.RoundingMode; import java.text.DecimalFormat; import jav ......
判断浏览器是否支持webgl(在vue项目中)
vue项目中嵌入cesium地球,个别浏览器(例:360安全浏览器)访问时地球会无法加载,页面提示错误信息: 该浏览器不支持webgl,webgl是一种3D绘图协议,可以为HTML5 Canvas提供硬件3D加速渲染,这样就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航 ......
Vue Tdesign TDialog 组件渲染子组件接口调用问题
## 复现条件 - Vue3 - TDesign t-dialog - 在onMounted生命周期中调用接口的自定义组件 ## 问题 - 页面上使用t-dialog 组件,t-dialog组件中调用自定义组件时,v-model:visible为false,在渲染到自定义组件,请求了自定义组件中请求 ......
从技术角度看城市停车难问题
liwen01 2023.08.13 前言 今年5月广西南宁慧泊停车事件闹得沸沸扬扬,最终以南宁市长道歉,公司整改,当地相关官员停职的方式收场。 城市停车难问题不是今天才有,城市停车解决方案也是五花八门各显神通,但为何问题依然得不到解决? 车主抱怨停车难,体验差,收费贵;运营商抱怨建设成本高,收益低 ......
HIve 刷题——同一时刻异地登录问题
题目描述 从登录明细表(user_login_detail)中查询在相同时刻,多地登陆(ip_address不同)的用户 题目需求 从登录明细表(user_login_detail)中查询在相同时刻,多地登陆(ip_address不同)的用户 期望结果如下: user_id<string>(用户id ......
nftables防火墙常用配置及遇到的问题
1.参考文章: nftables - Arch Linux 中文维基 arch的文档比较详细,但是有些没有翻译完全,需要自行对照翻译 nftables 基础教程:使用 nftables 作为防火墙 – 云原生实验室 - Kubernetes|Docker|Istio|Envoy|Hugo|Golan ......
【AGC】发布后应用信息支持设备不能删除问题
【关键字】 AGC、应用发布、兼容设备类型 【问题描述】 有开发者反馈发布新版本应用,应用信息可支持设备不能删除原有在架应用已选择的设备类型。发布应用问题,目前应用是面向车机开发的,在上一个开放性测试版本中,支持设备除了选择了“车机”,还有“手机”(方便测试,横屏查看测试功能),现准备发布新的版本 ......
MySQL所有操作hang住问题的故障排查(转载)
1. 系统环境 CentOS release 6.7 mysql社区版MySQL-5.5.24(源码编译安装) 2. 故障简述 首先收到故障告警,所有的监控无法读取到数据。无法正常连接数据库。 3. 故障排查 如下过程是在开发环境复现了故障后,对故障排查具体过程的模拟。 3.1. 尝试登陆数据库 发 ......
Vue3 setup的业务逻辑分离功能拆分
在Vue3开发中,我们可能遇到一个页面或者组件业务逻辑很复杂,代码量达到千行,不利于阅读和维护,因此需要将业务逻辑进行分离 首页主界面 index.vue // index.vue <script> import {reactive, toRefs} from 'vue' import useOpe ......
中电金信新企架 开启数字化转型“轻”时代
2022年12月15日,中国国际金融论坛在上海举办。国内外金融机构、生态企业共襄盛会,共议绿色金融、银行业数字化转型等议题,共享服务实体经济高质量发展的新举措、新模式。 △中电金信研究院副院长、企业数字化架构转型咨询部总经理曲向阳发布会带来主旨演讲 峰会现场,中电金信发布《业务建模驱动的企业架构 ......
vue + element-ui 的from表单嵌套数组的验证问题
在 vue + element-ui/plus 的项目中,有的时候会出现表单自定义增加数组字段,并要对新增加的字段添加相关验证。 举个例子 // 结构 data(){ return{ form:{ name:'', Param:[ {id:0,label:'',Itemtype:0,}, {id:1 ......
vue-treeselect 校验及清除校验
# 问题 `vue-treeselect` 依照以下方式无法实现校验(未选择字段不会提示选择): ``` rules: { pid: [ { required: true, message: `请选择上级${this.nodeLabel}`, trigger: "blur", }, ], }, `` ......
vue-admin 左侧的导航栏固定展开,不关闭
一、打开`src/store/modules/app.js`文件  二、注释以下代码  Status cache(状态缓存) 选择 ‘Shell’ 接着选择 Icon Overlays(图标覆盖) 下的 Icon Set(图标集) 选择应用 然后确认,重启生效 ssh等方式挂载的远程磁 ......
(四)MIT公开课雷达系统工程之信号系统与数字信号处理
0 写在前面浓绿万枝红一点,动人春色不须多。——王安石让·巴蒂斯特·约瑟夫·傅里叶男爵(法语:Jean Baptiste Joseph Fourier,法语发音:[ʒɑ̃ batist ʒozɛf fuʁje];1768年3月21日-1830年5月16日),法国数学家、物理学家,提出傅里叶级数,并将 ......
问题--缺少 cryptography 包
#1.问题 raise RuntimeError( RuntimeError: 'cryptography' package is required for sha256_password or caching_sha2_password auth methods 127.0.0.1 - - [14 ......
[数字人] 从0开始的三维人脸重建入门 (四)
近些年来人脸三维重建的发展主要围绕数据表示来进行,从一开始的显式表示到探索线性参数化表示,到后来非线形参数化表示和神经场表示,表示能力越来越强。此外,还有些方法结合了参数化模型表示和GAN等生成模型,以优化参数化模型对细节的缺失。 本篇详细解析DECA代码,下篇解析NeRF. # 从0开始的三维人脸 ......
学习ruoyi-vue-pro
2023-08-14: 1.windows系统配gitee及gitlab账号, https://blog.csdn.net/z564359805/article/details/109745125#:~:text=windows%E4%B8%8B%E9%85%8D%E7%BD%AE%E5%A4%9A ......
Vue this.$refs的使用
ref 写在标签上时:this.$refs.名字 获取的是标签对应的dom元素 ref 写在组件上时:这时候获取到的是子组件的引用 ......
vue--day64--Vue-resource
安装 npm install vue-resource //main.js 使用 import VueResource from "vue-resource" Vue.use(VueResource)安装好 Vue-resource 之后,在 Vue 组件中,我们就可以通过 this.$http 或 ......
vue--day63--github搜索案例
1.main.js import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), beforeCreate(){ Vue.protot ......
VS Code调试Python相关的问题
- VSCode启动Debug模式调试带参数的python文件: https://blog.csdn.net/weixin_39329055/article/details/119530587 - 单步调试进入外部文件:launch.json中写入以下: ```json { // 使用 Intell ......