精度 数字 问题vue
输入正整数N,检查它是否可以被其数字之和整除
### 题目: ``` * 输入正整数N,检查它是否可以被其数字之和整除, * 输出YES或者NO。不考虑不合理的输入等特殊情况。 eg: * 例如:78的各位数字之和是:7+8=15,则78是一个各位数字之和能被15整除的整数。 ``` ```plaintext class Test53 { pu ......
最大为N的数字组合
给定一个按 非递减顺序 排列的数字数组 digits 。你可以用任意次数 digits[i] 来写的数字。 例如,如果 digits = ['1','3','5'],我们可以写数字,如 '13', '551', 和 '1351315'。 返回 可以生成的小于或等于给定整数 n 的正整数的个数 ### ......
Vue-cli
[toc] # Vue-CLI ## 1 单文件组件 ```python # 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/ ......
力扣---2336. 无限集中的最小数字
现有一个包含所有正整数的集合 [1, 2, 3, 4, 5, ...] 。 实现 SmallestInfiniteSet 类: SmallestInfiniteSet() 初始化 SmallestInfiniteSet 对象以包含 所有 正整数。int popSmallest() 移除 并返回该无限 ......
前后端分离开发中的跨域问题
一、什么是跨域问题? 跨域(CORS)是指不同域名之间相互访问。是指浏览器不能访问其他网站的脚本,它是由浏览器的同源策略造成的,同源策略是浏览器对于JavaScript所定义的安全限制策略。由于现在在开发中大多数都是前后端分离的项目,所以会导致跨域问题,下面我们先了解跨域再解决跨域问题。同源策略:是 ......
Vue组件
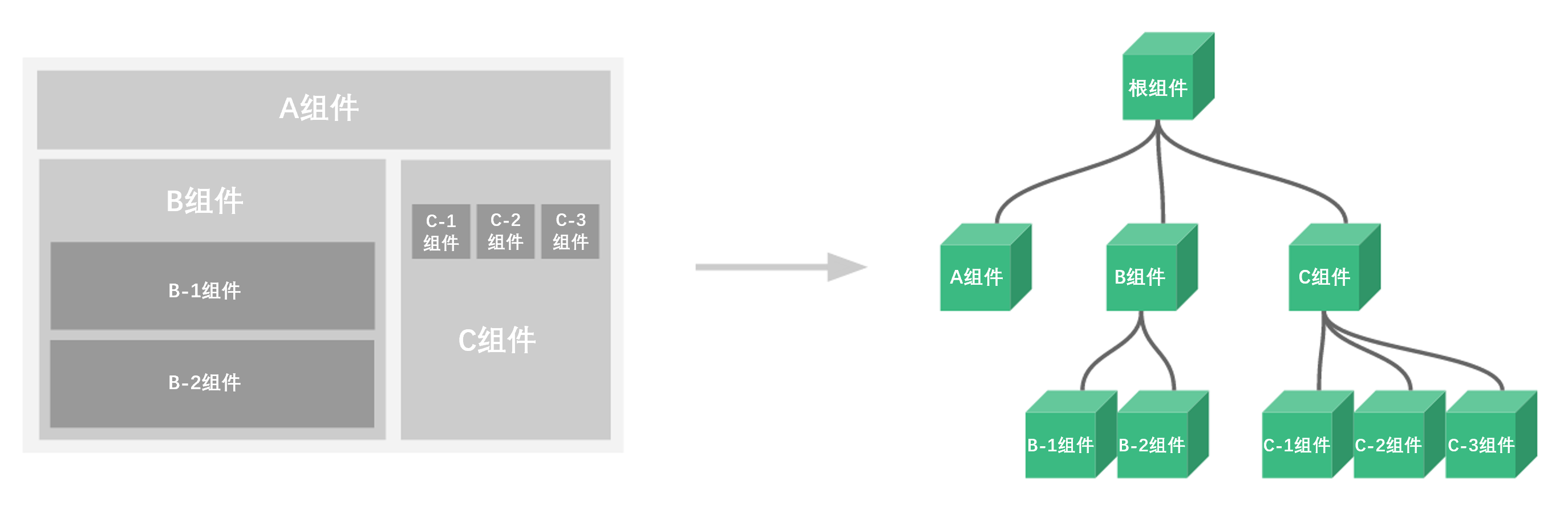
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
数字电路基础(3)——逻辑运算
> 上一节我们教识数了,这一节我们怎么也得来个1+1吧? 别慌,这一节我们不是给你讲二进制的1b+1b=10b这种东西,这个你上节就能自己悟出来了,这里炒现饭的话就太无聊了,我这里要说的是如果你是麦兜,你要买粗面,必须还得加鱼丸,老板却告诉你有粗面没有鱼丸,你要不要买的问题。 # 几种基本逻辑运算 ......
P1106 删数问题
2021-03-09 删数是删掉最大的k个数字吗? 答案显然不是,所以我们采取的策略是: 每一次删除都使剩下的数字最小,显然是删除从高位向低位搜到的第一个“山峰”————即那个数比前面的和后面的都要大 而删除第一个山峰则是使第一个山峰那一位的数字达到最小,从而使整个数字最小 策略确定好,代码就不难打 ......
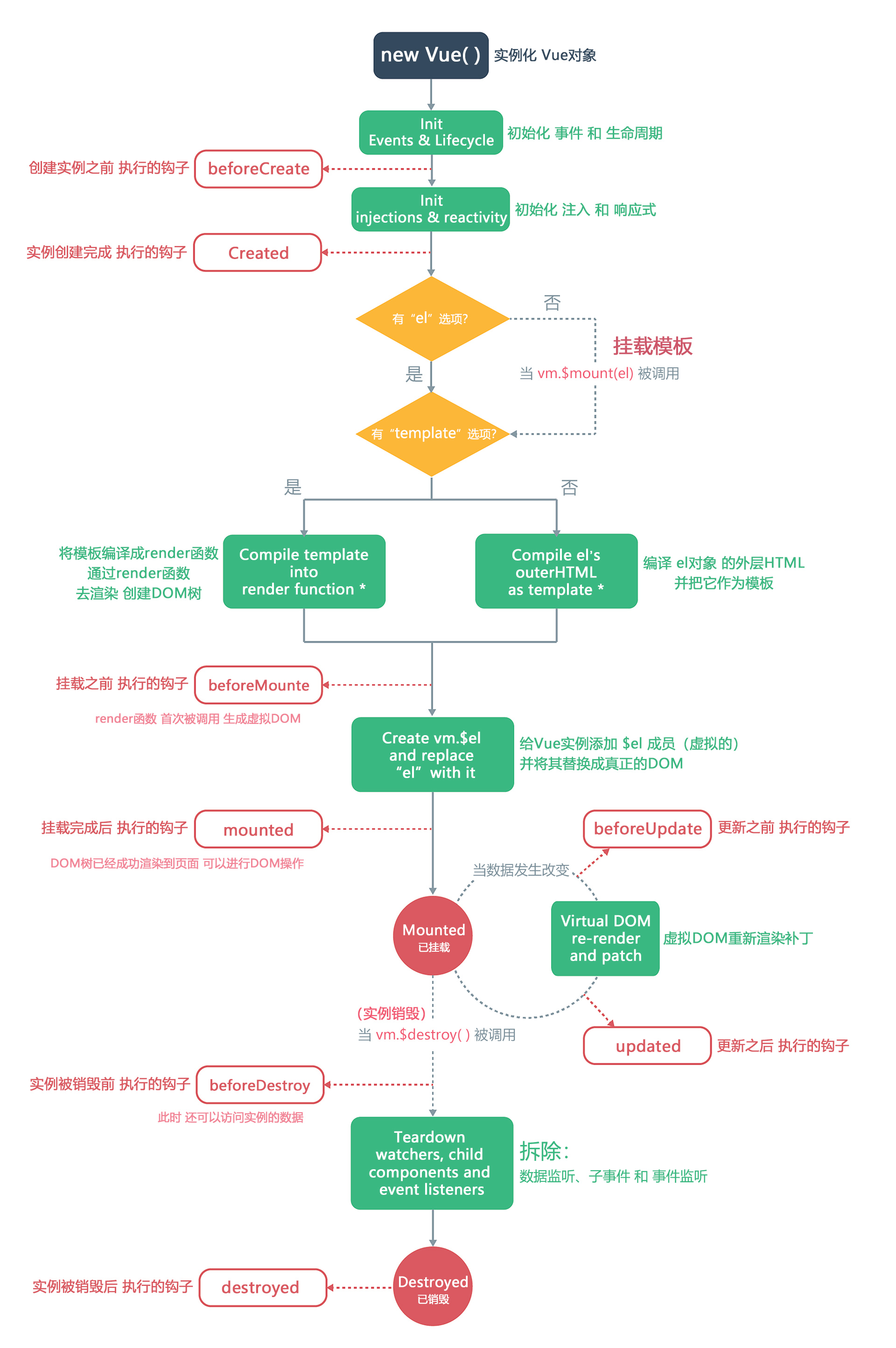
Vue生命周期钩子
[toc] # 一 生命周期图  # 二 生命周期 | 钩子函数 | 描述 | | | | | beforeCre ......
【问题以及解决】vue和vue-router版本要对应
遇到报错 ``` ERROR Cannot read properties of undefined (reading 'install') TypeError: Cannot read properties of undefined (reading 'install') at Vue.use ( ......
Vue与后端交互
[toc] # 一 与后端交互三种方式 ```python # 后端写了一堆接口 # 前端会了 # 前后端要打通 > 从前端发送ajax > 核心:使用js发送http请求,接收返回 -原生js,可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) -jq,写了个兼容所有 ......
Vue基础2
[toc] # 一 表单控制 ```python # 1 checkebox: -单选 -多选 # 2 radio -单选 ``` ## 1.1 checkbox单选 ```html 表单控制 checkbox单选 用户名: 密码: 记住密码: 用户名:{{username}} > 密码:{{pas ......
Vue 插槽的定义和使用
父组件中使用插槽,相当于开放了在子组件内部使用的条件 在 APP的 Vue中解析后塞到Category中, videos 里添加上 controls 就能够播放电影了 子组件Category中定义, slot 中间存放默认值 category的样式 不具名插槽写两份,就有两个重复的展示效果 使用时会 ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
JAVA的springboot+vue企业客户信息反馈平台,附源码+数据库+文档+PPT
**1、项目介绍** 企业客户信息反馈平台能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知企业客户信息反馈平台的便捷高效,不仅为客户提供了服务,而且也推广了自己,让更多的客户了解自己。对于企业客户信息反馈而言,若拥有自己的平台,通过平台得到更好的管理,同时提升了形象。 本平台设计的现 ......
[网络调试]在内网接口配置nat hairpin enable测试不生效问题
用户反馈F1030在内网接口启用nat hairpin enable功能后,内网PC通过公网映射地址无法访问到内部 服务器。 现场F1030使用Ess 9308P05版本,检查映射相关配置未发现问题。沟通了解,在公网上通过公网映射 地址可以正常访问服务器,内网PC通过服务器私网地址也可以正常访问服务 ......
vue和vuex的版本搭配
重要是事情说三遍, vue2使用vuex3 !vue3使用vuex4.!否则会出现this.$store为undefined错误! vue2使用vuex3 !vue3使用vuex4.!否则会出现this.$store为undefined错误! vue2使用vuex3 !vue3使用vuex4.!否则 ......
VUE路由传参的实用方式
本文讲解了VUE项目中路由之间的传值方式,涉及到的方法都是开发时常用的,希望对大家有多帮助。 1. 方式一:使用router-link标签 1.1 params 传参 首先定义好路由 const routes = [ { path : ‘/home’ , component : () => impo ......
手把手Django+Vue前后端分离
# 前言 众所周知,Django对于网站快速开发非常友好,这得益于框架为我们做了很多事情,让我们只需要做一些简单的配置和逻辑即可把网站的功能开发出来。但是,在使用Django的过程中,有一个地方一直是比较难受的,那就是使用Django自带的模版,这种通常需要自己利用HTML+CSS+Jquery的方 ......
Grails 3.x.x 跨域问题
Grails 官方文档:Grails CORS 跨域,简单来讲就是在浏览器的一个标签页中,使用不同域名访问资源。 例如:你在一个页面中访问 https://example1.com/file/download 的资源,同时又在此页面中访问了 https://example2.com/file/dow ......
动态规划学习 1(最长上升子序列问题)
重新学习dp的第一步,计划学习dp用时40个学时,砥砺前行吧大伙 1 //最长上升子序列问题 2 #include<bits/stdc++.h> 3 using namespace std; 4 const int N=1e5+10; 5 int f[N],a[N],n,res; 6 int mai ......
Vue 执行流程
## 1. main.js 项目入口文件  ## 2. App.vue 创建路由,设置App的样式, 由 ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
Ubuntu和MIUI时间显示秒数字
Ubuntu(23.04)状态栏的时间显示秒,则需要执行以下命令 ``` mango@mango-ubuntu:~/Desktop$ gsettings set org.gnome.desktop.interface clock-show-seconds true ``` 小米手机(MIUI13)要 ......
猜数字
#include <iostream> using namespace std; int main(int argc, char** argv) { int x=100,d=0; string a; cout<<"请想一个数"<<endl; system("pause"); cout<<"你猜的这个 ......
AI猜数字
#include <iostream> #include <cmath> using namespace std; int main(int argc, char** argv) { string a; int max=100,min=0; while(a!="对了"){ cout<<"猜是"<<( ......
猜数字(角色互换)
#include <iostream> using namespace std; int main(int argc, char** argv) { string a; int max=100,min=0,x=1; cout<<"请在你心里想一个1~100的数字,我来猜"<<endl; system ......
MySQL-生成随机数字、字符串、日期、验证码及 UUID的方法
一、生成随机数字 1. 生成 0 到 1 之间的随机数 MySQL 中的 RAND 函数可以用于生成一个大于等于 0 小于 1 的随机数字。例如: SELECT rand(); 该函数返回的数据类型为 double,包含 16 位小数;每次调用都会返回不同的数据。 如果想要重现某些场景,需要确保每次 ......
vue3 如何通过defer来优化减少白屏时间
如果首屏加载的内容组件比较厚重或者数量大,那么第一次加载也会停顿很久。 可以通过控制台的Performence来观察render和loading的大致时间 优化的思路: 想让首屏页面的组件或者比较需要提前让用户看到的内容模块 优先放在第一帧来加载 加载时机:如果当前帧数时间大于 该模块的设定指定加载 ......