精度 数字 问题vue
vue报<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
由于系统重装,运行项目,后台报node-sass@4.13.1 postinstall: `node scripts/build.js` 页面报 大概率node-sass有问题 ``` 1、卸载: npm uninstall node-sass 2、安装: npm install node-sass ......
vue基础用法-体验vue调试工具和数据驱动视图
  ......
Ubuntu22.04: FTP无法操作某文件夹及其内容的问题
在用云服务器搭建网站的时候,我们通常在Windows上写好网站,再使用FTP客服端把写好的网页传到Linux服务器上。用Nginx搭建web服务器时,默认的网站目录是/var/www/html,该目录的所有者是root和root组,如果用非root权限的普通用户登陆FTP,是无法对/var/www/ ......
vue基础用法-初步使用vue
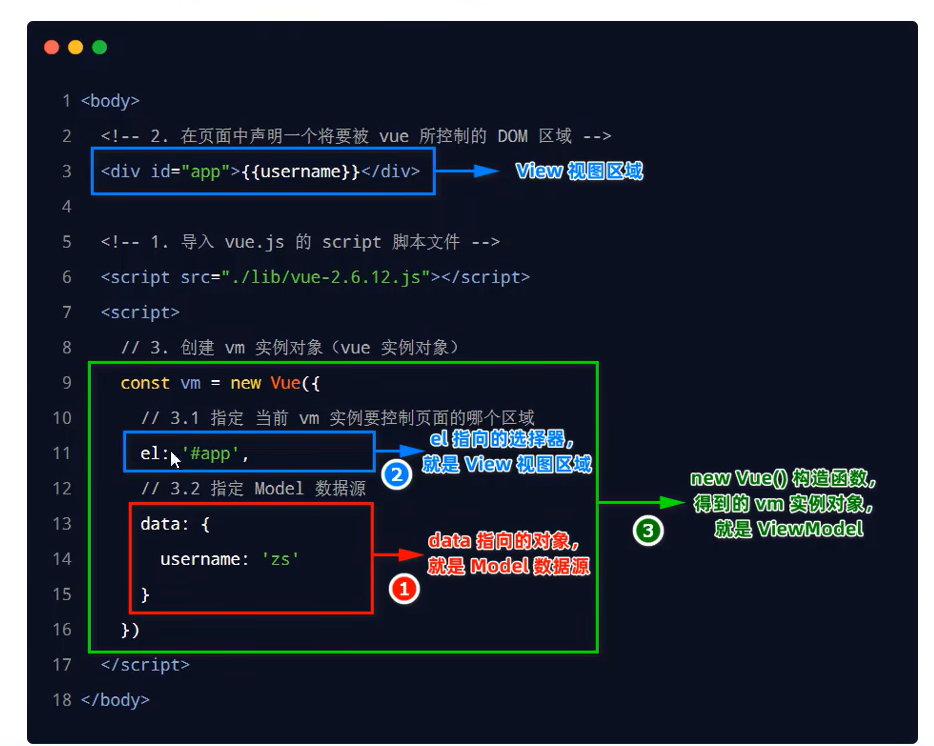
# 1.基本使用步骤 1. 导入vue.js的script脚本文件 1. 在页面中声明一个将要被vue所控制的DOM区域 1. 创建vm实例对象(vue实例对象) ```html {{username}} ``` ......
Vue2实现双向数据绑定原理
Vue2.x 采用数据劫持结合发布订阅模式(PubSub 模式)的方式,通过 Object.defineProperty 来劫持各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选 ......
[SprigMVC/SpringBoot] JSON序列化专题之日期序列化问题:接口报Jackson框架错误“InvalidDefinitionException: Java 8 date/time type `java.time.LocalDateTime` not supported by default:...”
# 1 问题描述 请求接口时,`service`层返回到`controller`层的数据结构为`List>`,而`Map`中存在一个`key`=`date`,value type=`java.time.LocalDate`的`Entry`,且日志报如下错误: ``` log InvalidDefin ......
通用数字滤波算法
> 不论你是做数字信号处理还是系统自动控制,只要系统中有模拟数据采集部分,就不可避免的存在噪声干扰的问题。应对噪声,一个方法就是利用硬件搭建模拟的滤波器,在前端采样电路滤除掉噪声;另一个方法,就是利用ADC采样,运行软件滤波算法,滤除掉信号中的噪声。 >> 特别声明:本文为个人在阅读《匠人笔记》的数 ......
sklearn gridsearch不能使用验证集导致的过拟合问题
https://stackoverflow.com/questions/31948879/using-explicit-predefined-validation-set-for-grid-search-with-sklearn 或者用optuna #### use optuna lib to fi ......
小程序容器助力航空企业数字化转型
数字化时代,越来越多的企业开始关注数字技术,希望通过数字化改造提高企业效率和竞争力,为企业创造更多的商机和利润。今天就来同大家探讨航空领域,小程序在企业数字化转型中发挥的作用。 航空业员工端App的敏捷转型挑战 技术上的挑战: 多平台兼容性: 航空公司的员工使用不同的设备和操作系统,如 iOS、An ......
MySQL——连续出现的数字
前置知识 MySQL中变量的分类 系统变量:系统变量由系统提供,不是用户定义的,属于服务器层面。如查看系统所有变量 show global variables;,分为全局变量和会话变量 全局变量在MySQL启动的时候由服务器自动将它们初始化为默认值,这些默认值可以通过更改my.ini这个文件来更改 ......
移面法+双箭头法解决所有六面体问题
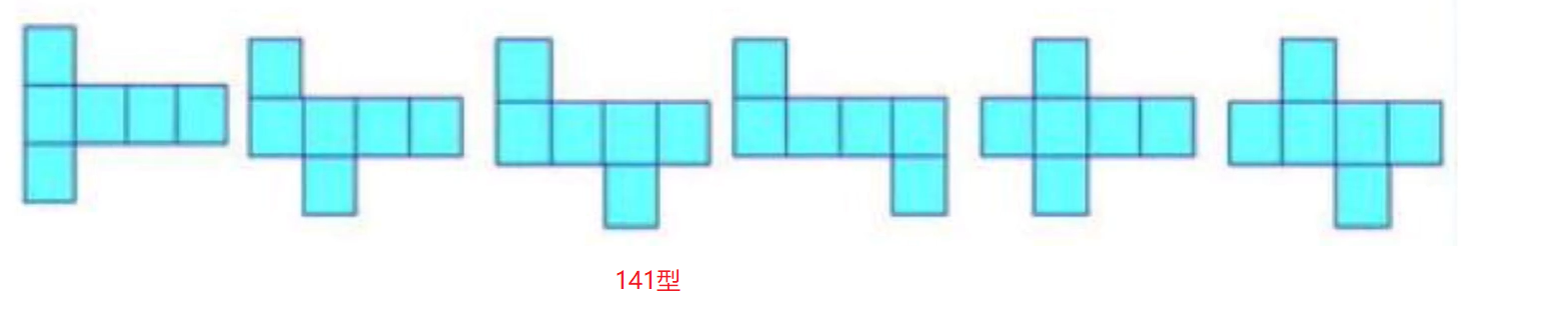
没看错,是所有!比相邻面法和公共点也许会快一些~ # 1、移面法  至本地文件夹: 在包含.sln文件的目录下打开终端,输入 dotnet publish -c debug --no-s ......
无向图的最小环问题
考试时候记错方法,然后还有其他一堆错误然后寄掉了。 你TM学了个JB。 所以写一篇 # 无向图的最小环问题 ## 解法一,$floyd$, $O(n ^ 3)$ ```cpp for(int k = 1; k dis[i][k] + dis[k][j]){ dis[i][j] = dis[i][k] ......
苍穹外卖 —— 10天问题集合
day01: 1. 苍穹外卖有哪些模块,作用分别是什么 2. 概述登录流程怎么实现的,为什么要加拦截器 3. ThreadLocal作用是什么,怎么使用的 4. 为什么做全局异常处理,怎么实现的 day02: 1. 说说员工编辑实现流程 2. 分类删除注意什么问题?怎么实现的 day03: 1. A ......
Java script事件问题
鼠标事件: /* onclick单击 */ /* ondbclick双击 */ /* onmouseover */ /* div1.onclick=function(){ console.log('单击') } div1.ondbcolick=function(){ console.log('双击' ......
以样本学习方法解决设备故障检测中的标签问题
## 文章的主要内容 针对这些问题,提出了一种主动领域自适应智能故障检测框架LDE-ADA,该框架利用迁移学习和主动学习相结合的方法来解决标签域扩展问题,从而提高模型的检测性能。同时,提出了一种改进的主动学习查询策略,以准确选择目标域中新增加的健康类别样本来辅助模型训练,解决标签域扩展的问题。综述要 ......
【Azure K8S】演示修复因AKS密钥过期而导致创建服务不成功的问题(The provided client secret keys for app ****** are expired)
问题描述 在Azure Kubernetes 服务中,创建一个Internal Load Balancer服务,使用以下yaml内容: internallb.yaml apiVersion: v1 kind: Service metadata: name: ilb-myapp annotations ......
以高度的精度提高无监督领域适应的有效性
## 文章的主要内容 同时,提出了一种改进的主动学习查询策略,以准确选择目标域中新增加的健康类别样本来辅助模型训练,解决标签域扩展的问题。近年来,一些研究人员利用样本选择算法在目标域中提取信息量大的样本来辅助模型训练,用于提高无监督模型的诊断性能。该方法首先利用UDA模型学习领域不变的特征,用于解决 ......
VUE
# 一、Vue 程序初体验 学习源:动力节点老杜课程 ## 1.1 下载并安装 vue.js 第一步:打开 Vue2 官网,点击下图所示的“起步”: https://v2.cn.vuejs.org/  * isLink: 是否超链接菜单,开启外链条件,`1、isLink:true 2、链接地址不为空` * isHide: 是否隐藏此路由 * activeMenu 菜单 ......
在 nginx 服务器上发布vue项目 步骤与配置
1.在vscode 中使用 yarn build:prod 进行vue项目的发布  2.进入发布文件 
转载:(15条消息) 基于multiprocessing map实现python并行化(全局变量共享 map机制实用向分析 常见问题 pandas存储数据)_goto_past的博客-CSDN博客 基于multiprocessing map实现python并行化之前从来没考虑python可以并行化, ......
HTML 全屏水印 vue 全屏水印
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0;left:0;right:0;bott ......
打开扫面共享问题
症状表现为通过网络共享那些设置完之后,还是无法访问其它电脑共享的文件夹或者打印机,提示无法访问。即使你通过网络也能发现到对方,但就是连不上。 解决办法: 1、按win+R打开运行,输入“regedit”,打开注册表编辑器。 2、打开 计算机\HKEY_LOCAL_MACHINE\SYSTEM\Cur ......
解决Gradio离线部署,一直加载页面空白的问题
比较方便的方法:更换Gradio版本即可解决 pip install gradio==3.12.0 猜测是由于某个js或者css需要从网络端加载,一直卡在等待部分 之前安装了最新版本的Gradio,加载不出,版本是 Gradio 3.27.0 ......
webpack打包后图片资源无法加载问题
前言图片在本地开发可以显示,但是打包部署后图片无法加载 修改webpack.config.js配置 将生成环境的publicPath的路径改为"./" 判断是开发环境还是生成环境 在package.json中通过 cross-env NODE_ENV=production 设置环境变量 通过 pro ......