精度 数字 问题vue
Navicat远程链接mysql数据库问题
问题描述:docker安装mysql数据后使用Navicat链接mysql后,创建数据库报 “1044-Access denid for user 'root'...” 程序的任务 ......
uniapp+vue3+ts 使用pinia报错
"hasInjectionContext" is not exported by "node_modules/vue-demi/lib/index.mjs", imported by "node_modules/pinia/dist/pinia.mjs". 11:36:19.397 at ../no ......
vues全局使用WebSocket 多次吊起
// import { showInfoMsg, showErrorMsg } from '@/utils/popInfo' // import ElementUI from 'element-ui'; import { Toast } from 'vant'; function initWebSo ......
vue+element项目中统一处理接口异常,只提示一次异常信息
有时候一个页面会同时调多个接口,但是多个接口异常,需要做提示,那么提示的时候会弹出很多的提示信息,这无疑让体验感降低很多。 所以针对这种情况,我们配合element UI统一做一个异常状态的处理,只能显示一次提示的功能,后续代码调接口的时候 也可以省略去写异常状态下的逻辑了。首先新建一个文件 mes ......
BOSHIDA DC电源模块超宽电压输入和输出的问题
BOSHIDA DC电源模块超宽电压输入和输出的问题 DC电源模块是一种重要的电子元器件,用于将高电压或低电压转换为设备所需的电源电压。通常情况下,DC电源模块的输入电压和输出电压都有一定的范围。然而,在某些情况下,输入电压或输出电压可能会超出规定的范围,这可能会导致电源模块的故障或缺陷。 首先,我 ......
layui 日期控件问题
日期控件正常可弹出,点击返回,设置页面隐藏后,再显示,日期控件不弹出。 // 返回列表 $('#backList').on('click', function () { $('#xxx').hide(); $('#yyyy').show(); $(window).trigger('resize'); ......
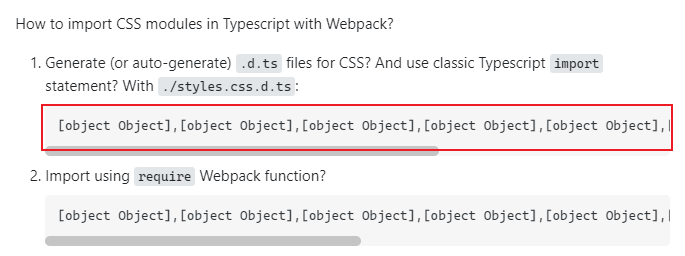
一个有趣的问题调查,网页上的代码块全部变成 [object Object]
## 问题 如图,网页上的代码全部显示成了 [object Object],而且与特定网站无关,大部分网站都会有问题。  ......
vue组件详细解释
vue组件 含义 根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目开发维护。 vue中的组件化开发(形式) 规定:组件的后缀名为.vue,App.vue本质就是一个vue的组件。 3个组成部分 每个.vue组件都由三个组成部分构成 template:组件的模版结构 script:组件 ......
【解决问题】弹簧在结合 QStackedWidget 后没有预期效果,并未按最大高度挤压控件
# 开发环境 - linux 版本:统信 UOS 1030(可以认为是特殊的 ubuntu) - 开发语言:C++ - QT:5.9.9 或 5.14.2 均可 # 问题现象 1、红色圈圈住的地方是一个栈布局(暂且叫 widget_normal),初始界面是这样  yarn add angular-expressio ......
高频面试题|如何解决MySQL主从复制延时问题
> 作者:楼仔 来源:https://mp.weixin.qq.com/s/Jfrp-pLH_nfzKzwU-6gY5w 这篇文章是去年写的,但是阅读量很低,不想让好的文章被埋没,重新整理后,可读性更强,文末有上周六技术派直播视频。 MySQL 主从一直是面试常客,里面的知识点虽然基础,但是能回答全 ......
阿里云OSS访问图片自动直接下载问题,改成能预览的预览,不能预览的才下载
默认上传时未指定contentType,统一都为application/octet-stream 访问就会下载,例如:https://oss-console-img-demo-cn-hangzhou.oss-cn-hangzhou.aliyuncs.com/example.jpg?response- ......
数字化转型风险大,企业该如何应对?
数字化转型风险大,肯定不是一蹴而就的,做好充足的准备方可启动, 企业数字化转型要注意的事项有以下几点: 企业数字化转型要注意的事项有以下几点: 1、首先应该先明白什么是数字化转型。数字化转型的核心就是要构建“业务数字化、数字资产化、资产服务化、服务业务化”闭环,通过数字化技术能力反哺业务,数字化转型 ......
遇到的问题之“对象不为空,字段为空,取出使用时报空指针异常【特例场景:Optional的使用】”
一、场景 二、原因 目前找到的原因是:使用Optional.of()方法对其判空后直接报错了,就没有走orElse了 Optional.of()源码 Optional.java /** * Returns an {@code Optional} with the specified present ......
JS中传递数字过大,数据值会变化的解决办法
虽然本人从事后端业务为主,但是在实际开发中难免或多或少会遇到与js打交道的情况,今天记录一个实际开发中遇到的小问题,与大家分享如下: 如果要在js函数中传递大整型数值,一定要用字符串,否则会出现精度变化的情况,不准确 ...onclick="testfun(20221123140846431743) ......
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
vue.config + postcss-pxtorem 安装与包装的问题
https://juejin.cn/post/7088133930674552868 不要写在 vue.config.js 里边,直接写在 postcss.config.js 里边即可。 pnpm i postcss-pxtorem module.exports = { plugins: { aut ......
vue出现样式问题,竖线样式为正常展示
预期样式效果: 但是有时候是这样的: 有时候又是好的,奇奇怪怪得bug,经过查看debugger,发现是代码逻辑出现了问题。 本来finally里面得东西是放在请求外面的,请求时异步得,先执行了下面finally里面的逻辑,导致后执行得请求返回来的函数,接收不到变量的变化就gg了,刚开始这里用的还是 ......
vue开场动画2
<!-- 加载中动画 --> <style> .app-loading-box { position: fixed; display: flex; justify-content: space-around; align-items: center; width: 100vw; height: 10 ......
这8个NumPy函数可以解决90%的常见问题
NumPy是一个用于科学计算和数据分析的Python库,也是机器学习的支柱。可以说NumPy奠定了Python在机器学习中的地位。NumPy提供了一个强大的多维数组对象,以及广泛的数学函数,可以对大型数据集进行有效的操作。这里的“大”是指数百万行。 Numpy快速而高效的原因是底层的C代码,这比使用 ......
ceph问题处理
ceph常见问题处理:https://access.redhat.com/documentation/zh-cn/red_hat_ceph_storage/5/html/troubleshooting_guide/most-common-ceph-osd-errors 1、问题报错1: health ......
如何创建和发布Vue组件库
入门 npm create vite@latest我通过运行和命名我的项目来开始该项目,brian-component-lib以与我之前的帖子保持一致。当出现这些选项时,我还选择使用 TypeScript 和 Vue。 (VueJs教程:https://www.java567.com/search. ......
vue中向docx模板填充数据并下载以及docx文件预览
一、向docx模板填充数据并下载 1.安装对应依赖 cnpm install docxtemplater pizzip --save-dev cnpm install jszip-utils --save cnpm install jszip --save cnpm install file-sav ......
Blender建模后导入kanzi中的不显示的问题和解决方法
1、支持的3D文件格式 目前3.6.14只能支持 fax和dae等文件格式。 3.9.5的版本可以多个glb的文件格式 2、 在blender中新建一个猴头用来测试。并导出模型,如下图,导出设置中,Y向上,-Z向前,那就是模型按照俯视图的状态导出。 3、新建一个kanzi工程,3.6.14和3.9. ......
python 自动化解决 windows 中英文切换快捷键失效问题
windows11 中英文切换快捷键突然没返应了,之前是五笔输入法中文自动上屏,更新过一次后,中英文切换快捷键也失效了。官方也不知道什么时候修复,每次切换都要用鼠标点一下,太麻烦了,于是想用 pthon 自动化模拟鼠标单击。实现逻辑:当程序打开后,监听快捷键 ctrl + space 然后模拟鼠标在 ......
UNION的排序问题
我们知道ORDER子句只能在最后且只使用一次,那么在UNION之前单独排序该怎么办呢? 一种可行的解决办法如下: ~~~sql SELECT * FROM ( SELECT * FROM t1 ORDER BY 字段 ) newt1 ## 一定要对表重新命名,否则报错 UNION SELECT * ......