线程delayfunc参数 事件
Request类源码分析、序列化组件介绍、序列化类的基本使用、常用字段类和参数、反序列化之校验、反序列化之保存、APIVIew+序列化类+Response写的五个接口代码、序列化高级用法之source、序列化高级用法之定制字段的两种方式、多表关联反序列化保存、反序列化字段校验其他、ModelSerializer使用
[TOC] # 一、Request类源码分析 ```python # Request源码 -方法 __getattr__ -在视图类的方法中,执行request.method ,新的request是没有method的,就触发了新的Request的__getattr__方法的执行 def __geta ......
父线程捕获子线程的异常方式
如果 子线程出现异常问题 如果不在父线程中进行捕获异常 该子线程也不进行异常捕获的话 则子线程一但出现异常 则此子线程就关闭了,父线程并不知情,可能认为该子线程已经正常、运行完毕了呢,所以突显出父线程捕获子线程异常状态的重要性。在普通的单线程程序中,捕获异常只需要通过try ... catch .. ......
Vue插值语法,文本指令,事件指令v-on,属性指令v-bind
Vue插值语法: 总结:插值语法使用{{}}传入变量,相当于形参 script中data中传入变量值,相当于实参,vue将data的值传给{{}}中 html中: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
关于SQLAlchemy中update的使用参数synchronize_session
**update语句带上synchronize_session="fetch"或者带上synchronize_session=False是啥区别** ```chatgdp 在SQLAlchemy中,当您使用update语句更新数据库中的记录时,可以使用`synchronize_session`参数来 ......
记录一次QT5下多线程使用Qxlsx操作写EXCEL表文件问题
问题表述:**一个主线程和两个子线程,两个子线程进行写EXCEL表格文件,线程1写demo_1.xlsx,线程2写demo_2.xlsx,运行一段时间后程序异常退出?。**代码如下: ``` //两个线程代码一样,只是写入的文件名不同 QXlsx::Document document("demo_x ......
java子线程中获取父线程的threadLocal中的值
1 package com.example.springbootstudy.test.threadLocal; 2 3 public class BaseTest { 4 5 public static final InheritableThreadLocal<String> inheritable ......
【python】多线程
在Python3中,通过threading模块提供线程的功能。原来的thread模块已废弃。但是threading模块中有个Thread类(大写的T,类名),是模块中最主要的线程类,一定要分清楚了,千万不要搞混了。 threading模块提供了一些比较实用的方法或者属性,例如: 方法与属性 描述 c ......
在react里面刷新浏览器,不会触发componentWillUnmount事件
今天遇见个小bug发现刷新浏览器,componentWillUnmount竟然不会触发。 搜了一下,可能原因是浏览器刷新的时候,componentQillUnmout来不及触发,就被刷掉了。 使用 onbeforeunload事件可以完美解决这个问题。 ......
集合,多线程,面向对象,方法覆盖
集合:“父亲”collection "儿子":list:有序,有下标,查 set: 无序,无下标,修改(底层:内存存储方式)列表,不方便 map:键值对,key(标号)-value(真实的值,储放的是分散的物品,小型数据库) 多线程: 进程(可以索取计算机运行资源)=多线程(不可以索取,只能进程的资 ......
JavaScript学习笔记:浏览器事件
## 概念 客户端JavaScript程序使用异步事件驱动的编程模型。 浏览器会在文档、浏览器或某些元素或与之关联的对象发生某些事情时生成事件对象。比如文档加载完成、敲击键盘输入等。 JavaScript程序可以给某些对象绑定监听器函数来监听特定的事件,在该对象上发生指定事件时,这些函数会被执行。 ......
postman 参数化构建 批量测试
postman 之前一直只是使用简单测试接口。 参数引用注意下: request参数获取: var reqObj = JSON.parse(request.data); reqObj.参数字段 response参数获取: var jsonObject = JSON.parse(responseBod ......
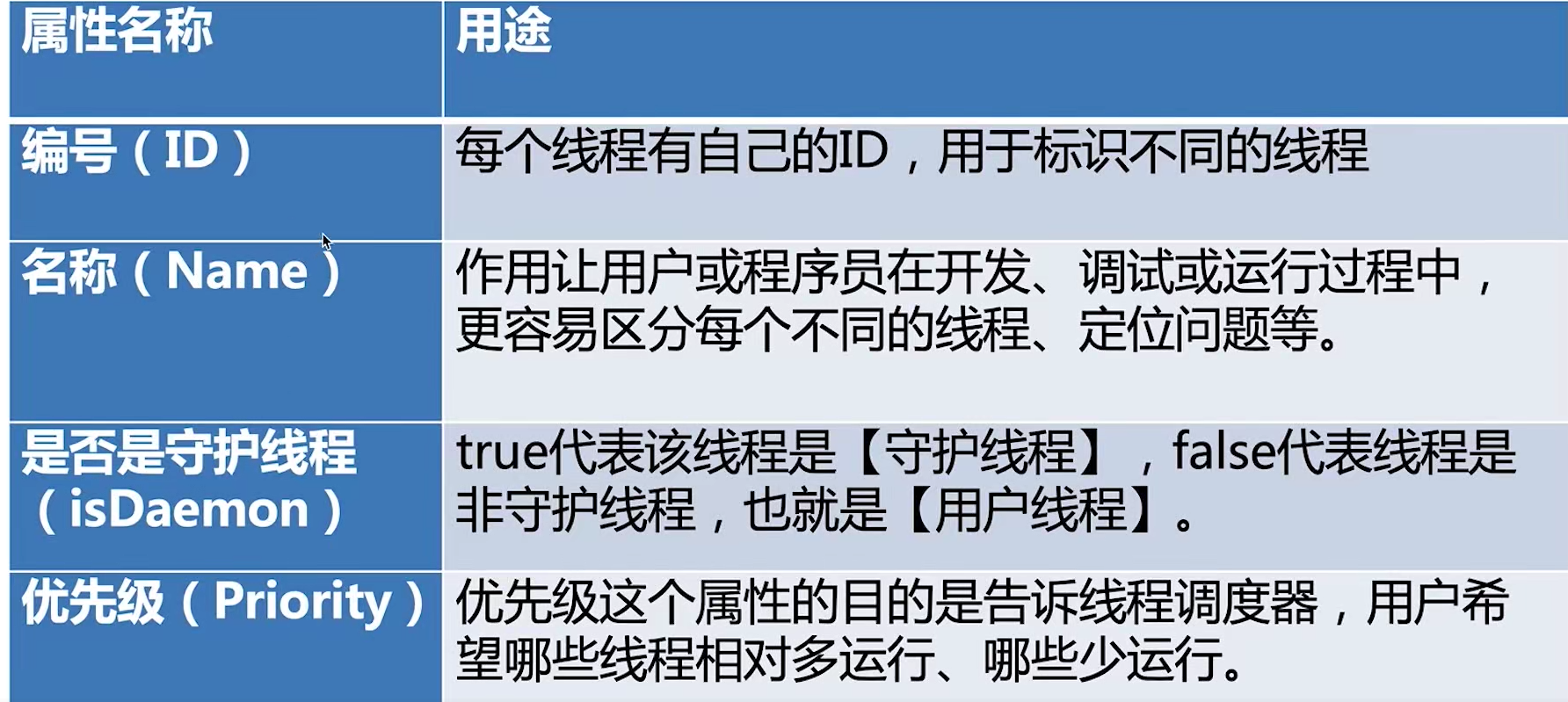
线程的四个属性
 如上图所示,线程有四个属性: - 线程ID - 线程名称 - 守护线程 - 线程优先级 ### 1. ......
多线程安全的案例展示与解决方案
## 一、概念 ### 1. 什么是线程安全 当多个线程访问一个对象时,如果不用考虑这些线程在运行时环境下的调度和交替执行,也不需要进行额外的同步,或者在调用方进行任何其他的协调操作,调用这个对象的行为都可以获得正确的结果,那这个对象是线程安全的。 通俗来说就是:不管业务中遇到怎么的多个线程访问某个 ......
多线程的未捕获异常类 UncaughtExceptionHandler 的使用
## 一、需要 UncaughtExceptionHandler 的原因 ### 1. 主线程可轻松的发现异常,子线程的异常比较隐蔽,难以发现 程序运行时,子线程发生了异常,并不影响主线程,也不会终止主线程的程序,主线程将继续执行,这时候子线程的异常可能就不会被察觉,就使得子线程的功能出了问题,但没 ......
Spring的事件驱动模型
> 作用 在传统企业级Spring应用系统中,正是通过事件驱动模型实现信息的异步通信和业务模块的解耦 > 组成 包括发送消息的生产者、消息(或事件)和监听接收消息的消费者,这三者是绑定在一起的,可以说是“形影不离” > 实现步骤(案例) (1)需要创建用户登录成功后的事件实体类 LoginEvent ......
Beginner:Client libraries-8 在类中使用参数
目标:创建和运行一个具有ROS参数的类 背景 当实现自己节点的时候,可能需要从launch文件中添加参数。本教程的目的是告诉你怎样在c++类中创建这些参数,以及怎样在launch文件中设置。 任务 1、创建一个包 ros2 pkg create --build-type ament_cmake cp ......
Vue路由,子路由,动态路由,动态路由参数,路由查询参数
一、路由、子路由、动态路由 子路由、动态路由类似,不同的是子路由同时有路由跳转和页面跳转的,动态路由只有路由跳转,没有页面跳转 举例如下:/customerHome 下有 item1 和 item2 两个子路由。 import { createRouter, createMemoryHistory, ......
Vue——属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、过滤案例
## vm对象 ```html {{name}} 点我 ``` ## 函数传参 ```html 函数,可以多传参数,也可以少传参数,都不会报错 点我 事件对象,调用函数,不传参数,会把当前事件对象,传入,可以不接收,也可以接收 点我2 点我3 ``` ## 属性指令 ```html // 标签上 n ......
图文并茂教你快速入门React系列03-事件
# 事件 使用 React 可以在 JSX 中添加 事件处理函数。其中事件处理函数为自定义函数,它将在响应交互(如点击、悬停、表单输入框获得焦点等)时触发。 ; window.fn = (v) => console.log(v); const content = "dd"; ``` ......
事件指令,属性指令,style和class,条件列表渲染,事件处理,数据双向绑定,过滤
# 0 事件指令 ## 0.1 vm对象 ```html Title {{name}} 点我 ``` ## 0.2 函数传参 ```python # 1 v-on:事件名='函数' 》简写成 @事件名='函数' # 2 触发函数,可以传参数 ``` ```html Title 函数,可以多传参数,也 ......
qml中任务栏事件
https://blog.csdn.net/qq_44084616/article/details/114025238?spm=1001.2101.3001.6650.16&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7E ......
vue、js onSelect事件 获取选中的值
https://huaweicloud.csdn.net/639ff5afdacf622b8df90ecc.html?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2~default~Blo ......
postman 常用参数例子
文档路径:https://learning.postman.com/docs/getting-started/navigating-postman/常用tests用法如下: 1.检查response body中是否包含某个string tests["Body matches string"] = r ......
python 仅关键字参数
def standard_arg(arg) def standard_arg(arg): print(arg) standard_arg(2) standard_arg(arg = 2) 对参数没有限制 def standard_arg(arg,/) def standard_arg(arg,/): ......