组件 函数vue design
Vue3详解
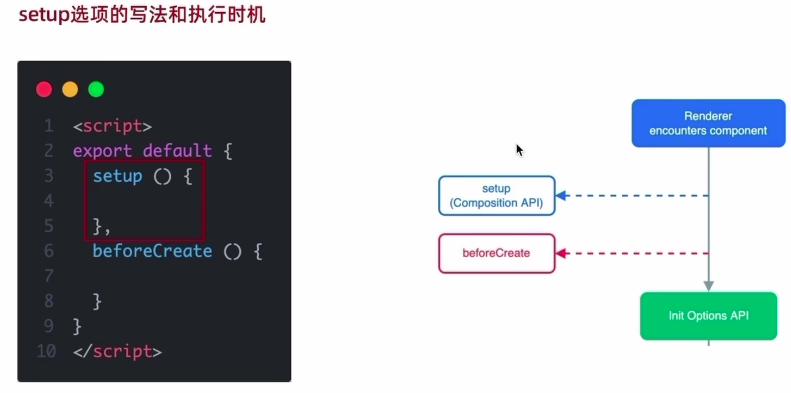
一、组合式api 1.setup选项 使用时机  <script> export default { setup ( ......
iOS开发Swift-回调函数
回调函数: 回调函数是一种将函数作为参数传递给另一函数的策略。当特定事件或条件发生时,传递的函数(即回调函数)将被调用。这种机制允许在事件发生时执行自定义的代码,因此它是异步编程的重要组成部分。在Swift中,可以使用闭包(closure)或函数作为回调函数。 假设你有一个函数叫做greet(),它 ......
Python第六章函数(1)普通函数
1.基本定义: def 函数名 (参数列表): 函数体 2.可以选择性用文档字符串存放函数说明,可以用help()和“函数名._doc_”查看函数注释。 3.函数标注 4.return语句:不带表达式的return返回none。 5.全局变量和局部变量: x=200 def fun(): x=100 ......
vue-day04
补充1:定时任务和延迟任务,js中如何实现 setTimeout(function(){},3000) # 3s后执行匿名函数 var t=setInterval(function(){},3000) # 每隔3s执行匿名函数 clearInterval(t) # 停止定时任务 t=null 1 定 ......
为什么 Python 代码在函数中运行得更快?
哈喽大家好,我是咸鱼 当谈到编程效率和性能优化时,Python 常常被调侃为“慢如蜗牛” 有趣的是,Python 代码在函数中运行往往比在全局范围内运行要快得多 小伙伴们可能会有这个疑问:为什么在函数中运行的 Python 代码速度更快? 今天这篇文章将会解答大家心中的疑惑 原文链接:https:/ ......
kingbase ES 关于NULL及其相关函数
文章概要: 本文对主要就NULL值及其相关处理函数进行讨论,同时也介绍了ora_input_emptystr_isnull参数 一,关于NULL值 1,sql中的null值 null 值代表未知数据,或者说不确定的值,它与空字符串、0 是不一样的 null 值的处理方式与其他值不同, NULL与任何 ......
KingbaseES 查看函数中最耗时的sql
测试 创建测试环境所需表及函数 create table test1(id int); INSERT INTO test1(id) VALUES (generate_series(1, 10000)); create table test2(id int); INSERT INTO test2(id ......
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 <template> <div> <h1>{{ message }}</h1> </div> </template> <script> expor ......
HBuilder打包vue2.0项目生成的APK空白(已解决)
1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。 build: { // Template for index.html // Paths 需要修改的是这里的路径 i ......
[Design-Data-Intensive-Application] Data Structrure that Power Database
1 Hash Table Index + Append Log advantages Perform > Random Write Concurrent + Crash / recovery disadvantages memory range query 2 SSTable. (Sorted St ......
打包vue组件包并上传到npm
在自己的项目中新建一个index.js做打包组件的配置 1 import 组件的名字 from "组件的地址"; 2 const comArr = [组件的名字]; 3 export default { 4 install(Vue) { // install是vue中的方法,此方法要在export ......
Vue种Ai对话框设计Demo
`<template> <div> <!-- 对话框按钮 --> <el-button @click="showDialog">打开对话框</el-button> <!-- 对话框组件 --> <el-dialog :visible.sync="dialogVisible" title="ChatG ......
vue2.0 项目创建和配置
项目的框架概述: 前端: 1、采用vue2.0 2、采用element ui 后端: 1、Jave 一、前端 1、创建项目 vue create web_admin 创建成功后的项目结构 2、安装element ui指定版本 yarn add element-ui@2.15.12 3、在main.j ......
【微信小程序】【Demo】Picker模糊查询组件
微信小程序Picker模糊查询组件 pickerSelect.js Component({ options: { // 在组件定义时的选项中启用多slot支持 multipleSlots: true }, /** * 组件的属性列表 */ properties: { // 父组件传递过来的数据列表 ......
mysql count()函数
count(expr)函数的参数 expr可以是任意的表达式,该函数用于统计在符合搜索条件的记录总数; count(expr)函数执行效率从低到高排序为:count(非主键字段) < count(主键) < count(1) ≈ count(*) ; 对于 count(1) 和 count(*) , ......
vue-计算属性、监听属性、生命周期钩子函数
计算属性 1. 计算属性是基于他们的依赖变量进行缓存的 2. 计算属性只有在它相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) 3. 计算属性就像python中的property,可以把方法/函数伪装成属性 4. 计算属性,必须有返回值 实现输入input中后名字首字 ......
13-Vue核心-条件渲染
使用 v-if 做条件渲染 写法: 1)v-if = "表达式" 2)v-else-if = "表达式" 3)v-else = "表达式" 或 简写为 v-else 适用于:切换频率较低的场景 特点:不展示的DOM元素直接被移除 注意:v-if 可以和 v-else-if 、v-else 一起使用, ......
安装node、npm和vue3
1. 首先安装node和npm node.js安装地址 https://nodejs.org/en/download/ 2. 下载完安装好后,打开终端命令验证是否安装成功 node -v npm -v 3. 安装vue3 npm install -g @vue/cli 4.创建vue3项目 npm ......
Vue之后端交互、计算、监听、组件间通信
一、与后端交互三种方式 1、 2、 3、 4、小电影案例 html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdeli ......
Arco Design中Table添加cell边框
在Arco Design组件库中,table组件 默认只有行的边框,如下图: 文档中 bordered 属性的描述: 那么我们给bordered添加 { cell: true } 即可,修改代码如下: <a-table :bordered="{ cell: true }" :columns="col ......
vue:安装使用screenfull(screenfull@6.0.2/ vue@3.3.4)
一,官方站: 官网地址: https://sindresorhus.com/screenfull/ 代码地址: https://github.com/sindresorhus/screenfull.js 二,安装: 1,安装 root@lhdpc:/data/vue/responsive# npm ......
vue3 组件
学习随笔(Vue3 组件) 该随笔是根据b站小满zs的Vue3 + vite + Ts + pinia + 实战 + 源码 +electron的视频学习写的,Vue3 + vite + Ts + pinia + 实战 + 源码 +electron ......
js 回调函数的用法
简单例子: function add(num1, num2, callback) { var sum = num1 + num2; callback(sum); } add(1, 2, function (sum) { console.log(sum); //=>3 } vue 中用法: metho ......
vue:安装使用nprogress(vue@3.3.4)
一,官方地址: 官方站: https://rstacruz.github.io/nprogress/ 代码站: https://github.com/rstacruz/nprogress 二,安装/引入: 1,安装 root@lhdpc:/data/vue/responsive# npm insta ......
vue:run时报错:EACCES: permission denied(vue@3.3.4)
一,报错信息: [eslint] EACCES: permission denied, open '/data/vue/responsive/node_modules/.cache/eslint/43541cdc.json’ 如图: 二,解决 切换拒绝访问的文件的owner liuhongdi@lh ......
MFC中使用函数实现ini文件的连续读写
实现的思路: 首先通过读取文件中的count值,确定当前信息条数; 第二步:将count进行累加,把信息写到累加后的键值“=”的后面; 第三步:写入count累加值,实现连续读写; 第四步:写入需要保存的信息; 第五步:读取当前count值; 第六步:根据当前count值,读取写入的信息; 最后就是 ......
直播平台搭建,使用vue-pdf 实现pdf在线预览并且自定义预览框高度
直播平台搭建,使用vue-pdf 实现pdf在线预览并且自定义预览框高度 .pdf-preview { height: 100%; } 解决方案:提高指定样式的应用优先权(优先级) .pdf-preview { height: 100%; } // 穿透vue-pdf插件中的canvas样式 . ......
Ant Design Pro初始化报错
**问题遇到的现象和发生背景 Ant Design Pro初始化报错 运行结果及报错内容** D:\yonhu>pro create myapp ? 🐂 使用 umi@4 还是 umi@3 ? umi@3 ? 🚀 要全量的还是一个简单的脚手架? simple 'git' 不是内部或外部命令,也不 ......
16_freeRTOS 任务控制函数
freeRTOS 任务控制函数 osThreadCreate 任务创建函数 osThreadTerminate osThreadTerminate(任务对象) 任务结束函数 task1 只打印了一次 获取任务ID printf("id = %d\n", osThreadGetId()); print ......
Vue-与后端交互的三种方式、箭头函数
与后端交互的三种方式 前后端需要打通 》从前端发送ajax 》ajax的核心:使用js发送http请求,接收返回 - 原生js,可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) - jq,写了个兼容所有浏览器的 $.ajax(),不仅仅有ajax,还封装了很多dom操 ......