组件 函数vue design
van-tabs和el-tabs组件底部横条偏移问题
问题描述: 在使用Vant的<van-tabs>组件或者elementUi的<el-tabs>组件时,在首次加载的时候底部选中横条会出现偏移,本问题在官方文档中有给出解决方法 解决办法: 加上v-if控制tabs组件的显示,在mounted钩子函数中写入setTimeout即可 <van-tabs ......
vue九宫格播放
[2023年9月12日22:09:19] vue实现九宫格自适应播放 业务要实现九宫格的播放,同时也要做到拖拽放大的自适应,两种思路方法,一种是通过九宫格播放容器的宽高进行单元格尺寸的计算再搭配flex等css实现自适应,工作量较大;第二种是通过ui组件库自带的grid布局,这里用ant-desig ......
如何写一个 React Tree 组件
Github:https://github.com/noxxxxxxxx/tree 一个简单的 React 树组件,可以按照以下步骤进行: 创建一个新的 React 组件: 使用类组件或函数组件创建一个新的 React 组件,用于表示树组件。 定义组件的状态: 在组件的构造函数或使用 useStat ......
Vue编译出现This file is being treated as an ES module because it has a '.js' file extension错误
问题描述 在编译前端项目时出现下面的问题: Failed to load PostCSS config: Failed to load PostCSS config (searchPath: D:/WebProject/imooc-front): [Failed to load PostCSS co ......
基本操作-基于xml配置方式组件管理
组件信息声明配置(IOC 控制反转) 案例中设计的类 package com.wind.ioc_01; public class HappyComponent { //默认包含无参数构造函数 public void doWork() { System.out.println("HappyCompon ......
2 - 任务中断,延时,空闲任务(钩子函数)
定时器每隔1ms(间隔tick【/tɪk/ 活动】)发生一次中断,tick中断切换程序 创建任务,启动调度器,后创建的任务先运行(源码里有,新任务优先级>=旧优任务先级则新任务先运行) 可以配置这个间隔时间 也可以指定每个任务每次执行的tick数量 任务 运行态 就绪态 阻塞态(等待某事件发生才能继 ......
SpringBoot和Vue实现数据对接--Vue端
以table表格进行数据展示 Vue端 在PageOne界面进行组件引入: <template> <el-table :data="tableData" style="width: 100%"> <el-table-column fixed prop="date" label="Date" widt ......
使用element-plus组件在vue中引入分页功能
1、组件的引入 <el-pagination background layout="prev, pager, next" page-size="6" :total="60" > </el-pagination> 2、存在问题就是,现在页码并不能与每页的内容相互对应 解决方式: page用来表示确认每 ......
Vue学习三:生命周期和工程化开发
一、Vue生命周期 Vue生命周期就是一个Vue实例从创建到销毁的过程 生命周期四个阶段:1、创建 2、挂载 3、更新 4、销毁 Vue生命周期函数(钩子函数) Vue生命周期过程中,会自动运行一些函数,被称为[生命周期钩子]→让开发者可以在[特定阶段]运行自己的代码。 创建阶段其实就是开辟存放数据 ......
使用gcc内置CAS函数实现spinlock
Built-in Function: bool __atomic_compare_exchange_n (type *ptr, type *expected, type desired, bool weak, int success_memorder, int failure_memorder) T ......
vue3.*安装axios具体步骤
在项目的命令行处使用命令进行axios的安装 npm install axios vue-axios --legacy-peer-deps --save 其余的命令可能会报错; ......
SpringBoot和Vue实现数据对接--SpringBoot端
1、新建一个SpringBoot项目 勾选上这四个: 等待创建完成即可; 2、编写.yml文件 这里需要注意的是,端口需要与vue的端口区分开,不然会存在端口冲突的问题! 3、编写SpringBoot代码 Student.java package com.example.myspring001.en ......
在Vue2和Vue3中JSX的使用集锦
Vue2安装JSX支持 有时候,我们使用渲染函数(render function)来抽象组件,而渲染函数使用Vue的h函数来编写Dom元素相对template语法差别较大,体验不佳,这个时候就派 JSX 上场了。然而在Vue3中默认是带了JSX支持的,而在 Vue2 中使用 JSX,需要安装并使用 ......
vue前端实现分页逻辑
在前端实现分页逻辑 <el-pagination @size-change="sizeChange" @current-change="currentChange" :current-page="page" :page-size="size" :page-sizes="pageSizes" layo ......
utils工具函数
//解析html字符串 给图片设置宽高export function formatRichText(html) {let newContent = html.replace(/<img[^>]*>/gi, function(match, capture) {match = match.replace ......
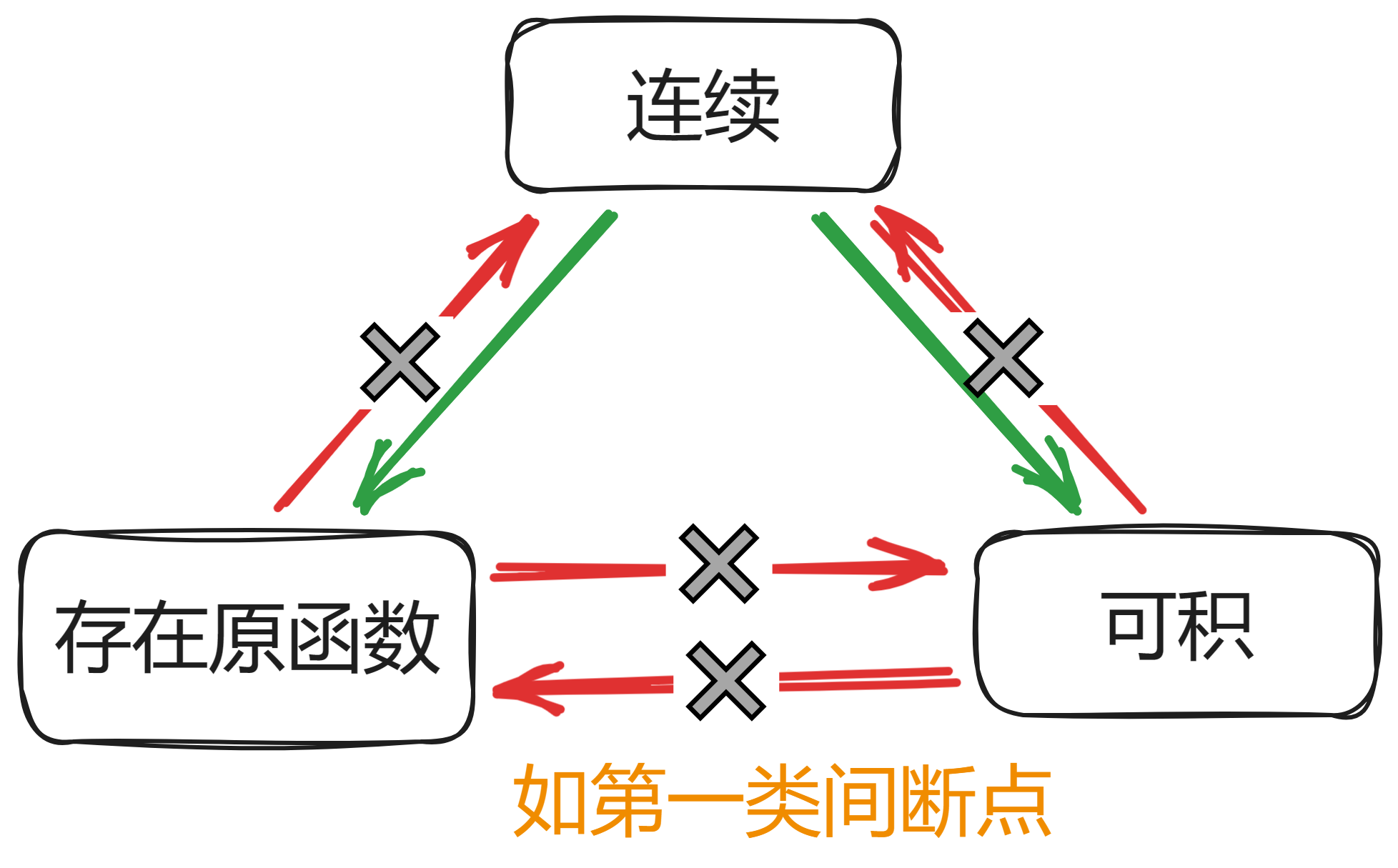
【总结】连续,可积与存在原函数之间的关系
  用于筛选集合中的元素。它接受一个函数 function 和一个可迭代的对象 ite ......
纯C++代码理解Qt中的信号和槽函数
槽函数的调用是一个多步骤的过程: 1. 连接(Connect) 首先,通过使用QObject::connect()函数来建立信号和槽之间的连接。 QObject::connect(sender, SIGNAL(signalName(args)), receiver, SLOT(slotName(ar ......
从零开始使用vue2+element搭建后台管理系统(框架布局+面包屑+内容页加载实现)
先在components下分别创建侧边栏、顶部、布局等组件,用于全局配置: CommonAside.vue <template> <el-menu default-active="1-4-1" class="el-menu-vertical" @open="handleOpen" @close="h ......
Vue源码学习(四):<templete>渲染第三步,将ast语法树转换为渲染函数
好家伙, Vue源码学习(三):<templete>渲染第二步,创建ast语法树, 在上一篇,我们已经成功将 我们的模板 转换为ast语法树 接下来我们继续进行操作 1.方法封装 由于代码太多,为了增加代码的可阅读性 我们先将代码进行封装 index.js import { generate } f ......
SQL SERVER----使用日期格式化,及GETDATE()、CONVERT()函数
SQL SERVER 中日期格式化,及GETDATE()、CONVERT()函数使用说明 1. date和datetime类型的区别 date是SQL Server 2008新引进的数据类型。它表示一个日期,不包含时间部分,可以表示的日期范围从公元元年1月1日到9999年12月31日。只需要3个字节 ......
递归函数和其他拓展
递归函数和其他拓展 课前练习 请实现一个装饰器,把'函数的返回值'+100然后'返回' def ount(fun): def werrod(*ardes,**warrrts): res=fun(*ardes,**warrrts) return res+100 return werrod @ount ......
【库函数】QT 中QString字符串的操作
QString是QT提供的字符串类,相应的也就提供了很多很方便对字符串的处理方法。这里把这些对字符串的操作做一个整理和总结。 1. 将一个字符串追加到另一个字符串的末尾 QString str1 = "hello "; QString str2 = "world"; str1.append(str2 ......
vue 嵌套全屏iframe 能有效避开返回两次才能返回上一个路由的问题
<template> <div class="home"> <iframe ref="iframe" class="iframe" frameborder="no"></iframe> </div> </template> <script> import { get_doctor_info, sta ......
vue3中的watchEffect高级侦听器
介绍 watchEffect有两个参数,一个回调函数,一个是对象(设置配置项) watchEffect执行传入的一个函数,同时响应式追踪其依赖,并在依赖更新时重新运行该函数 watchEffect是非惰性的,会默认自动调用一次的 import { watchEffect, ref } from 'v ......
Python函数进阶
Python函数进阶 函数多返回值 多返回值:可以返回多个值 注意事项:返回值是和接收值对位,第一个接收第一个,第二个接收第二个 # 演示多个变量,接收多个返回值 def test_return(): return 1, "Hello", True x,y,z = test_return() pri ......
递归函数、二分法、三元表达式、列表生成式、字典生成式
递归函数 """ 递归:直接或者间接的调用其他函数 """ def index(): print('from index') func() def func(): print('from func') index() func() ##### 递归在实际编码中是不允许出现的,一旦出现了无限递归就会直 ......