组件 函数vue design
STM32CubeIDE HAL库函数操作RTC实时时钟 及 定时闹钟中断
目录 一、MX配置 二、软件生成的关键代码 三、 用户代码 附:回调函数的配置方法 一、MX配置 1. 设置LSE 2. 配置RTC - 激活时钟源 - 激活日历 - 配置2020年2月3日09:40:0 (HAL库的年份从2000年开始计算,Year变量可以填写0至99的数) 3. 使能闹钟中断( ......
[完整]流程解决Vue3项目搭建步骤
# Vue3项目完整搭建步骤 ## 一、 使用vite创建vue3项目 `npm init vue@latest` 或者`npm create vite@latest`进行初始化项目并创建项目名称code,进入code目录进行基本部署。 `cd code`、`npm install` 、`npm r ......
[LeetCode] 2408. Design SQL
You are given n tables represented with two arrays names and columns, where names[i] is the name of the ith table and columns[i] is the number of colu ......
vue项目创建以及基础项目使用
利用脚手架 1.创建一个文件夹到d盘文件名为vuetest 2.打开cmd,输入d: 进入d盘,输入cd vuetest 进入该文件夹,进入后执行vue create vue01创建一个叫vue01的项目。 一。安装element-ui npm i element-ui -S 在main.js文件下 ......
使用 c++ 在 windows 上稳定定时执行一个函数
```cpp #include #include #include #pragma comment( lib, "Winmm" ) static int counter = 0; static int64_t ticks_per_second; void __stdcall on_timer(HWN ......
这可能是 Vue 接入百度地图的最佳组件了
大家好,我是程序视点的小二哥! 最近负责的一个Vue项目中需要调用百度地图API做定位、检索等需求。 按照百度地图官方 API 的接入文档,很多功能需要需要改造、封装,实在太繁琐了。 经过查阅对比,最后发现了`Vue Baidu Map`这个好用的组件。 放在import store form "../store"之前并不会生效, 因为执行的时候会扫描整个文件,把import都放置在一起先执行,所以单纯的移动位置没有 ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
记录--Vue 2和Vue 3:谁将成为前端界的披萨与汉堡之争?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在前端开发的世界里,Vue.js一直是一个备受追捧的框架。随着Vue 3的发布,开发者们开始热烈讨论它与Vue 2之间的差异和优势。就像披萨和汉堡一样,这两个版本都有自己独特的特点和追随者。那么,Vue 2和Vue 3到底谁才能在前端界赢 ......
vue3 登录添加图形验证码
### 1. 新增组件 `IdentifyCode.vue` ,使用canvas绘制验证码内容: ``` ``` ### 2. 引入组件并使用: ``` 用户登录 登录 ``` ``` import IdentifyCode from "@/components/IdentifyCode.vue"; ......
Vue2系列教程——计算属性 computed
Vue2 计算属性 computed <template> <span>{{fullName}}</span> </template> <script> data: { firstName: '张', lastName: '三' }, computed: { fullName: { // get有什 ......
关于thinkphp +vue index部署宝塔,遇到的问题和解决方案
1、 首先打开宝塔面板里的文件,把thinkphp打包成压缩文件,上传自己新建的目录下,并双击解压(如图 一) 图一 2、win+R cmd进入到vue-element-admin项目的根目录下,执行打包命令(npm run build:prod),打包完成之后根目录下会多出一个dist文件(如图二 ......
关于vue组件定义一些新手问题
本人新手如有说错,请大佬指教谢谢 问题描述 因框架选择问题,父组件调用dialog时外层dialog显示为true,而我的内部dialog在初始化时候会显示为true,而这样就会导致我的内部dialog关闭时,内部为false然后导致回到父组件时在进入内部dialog时没有初始化就会不显示内部dia ......
积性函数
$$欧拉函数$$ 1、$\phi(n)$表示小于等于 $n$的自然数中与 $n$ 互质的数的个数。 由唯一分解定理可知 $$n=p_1^{c_1} \times p_2^{c_2} \times ... \times p_k^{c_k},\ n\ge 2,p_i \in prime $$ ($p\i ......
vue2教程系列第十节-v-for指令
v-for指令,即列表渲染 在数据项里,我们首先定义一个列表数组: list: ["apple", "pear", "banana"] 在页面上我想把这几个水果名展示在li里面,如何做呢?我们可以这样做,利用v-for指令: <ul> <li v-for="item in list">{{ item ......
Python【4】函数装饰器 @
**就是一个语法糖** ``` shell def b(fun): def wrapfun(): print("我是修饰器") fun() print("修饰结束") return wrapfun def a(): print("我是被修饰的函数") a = b(a) a() ``` 输出 ``` ......
vue绘制思维导图
## 前言 在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下 ## 正文 ### vue-power-tree > **vue3** > github: [https://github.com/yj-liuzepeng/vue-power-tree](https://github. ......
Vue项目常见问题处理
开发环境推荐使用node 14版本,可以尽可能的减少版本兼容导致的问题。 安装依赖包报错 大部分安装依赖包错误是编译环境不完整引起的(例如:gyp相关错误),请确保编译环境安装完整(以管理员身份运行cmd): npm install --global --production --verbose w ......
Vue+springboot集成PageOffice实现在线编辑Word、excel文档
# 说明: PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等 # 一、环境要求 前端Vue项目:Nod ......
linux 使用kkFileView组件实现在线文件预览
# kkFileView简介 此项目为文件文档在线预览项目解决方案,对标业内付费产品有【永中office】【office365】【idocv】等,在取得公司高层同意后以Apache协议开源出来反哺社区,该项目使用流行的spring boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc ......
MySQL中IF函数使用:字段A的返回值,根据字段B和C的条件来决定
场景说明:车辆的位置信息是否返回,根据车辆位置的更新时间是否大于车辆的出站时间来决定; 如果车辆位置的更新时间大于车辆的出站时间,则为有效的数据,直接返回经纬度数据; 否则,视为无效的数据,直接返回NULL。 下面是SQL语句的片段: IF(mmr.location_update_time >= m ......
Affinity Designer - 矢量图设计软件mac/win版
Affinity Designer 是一款专业的矢量图设计软件,它提供了强大的工具和功能,使用户能够创建精确、高质量的矢量图形和图标。 →→↓↓载Affinity Designer mac/win版 用户友好的界面:Affinity Designer 采用了直观而现代化的用户界面,使用户能够方便地使 ......
NodeJS 函数与作用域
# 三、函数与作用域 [TOC] ## 3.1 函数 ```JS function 函数名(函数参数) { 函数体; return 返回值; } ``` ```JS function add(x,y){ return x+y } ret = add(4,5) console.log(ret) ``` ......
详解vue中多个有顺序要求的异步操作处理
本文讲解如何在 Vue.js 应用中处理多个具有顺序要求的异步操作。可能的场景包括:一个 Ajax 请求需要得到一个 token 并在其成功返回后才能进行;多个 Ajax 请求需要按特定顺序进行。对于这种情况,我们可以使用 Promise、async/await、发布订阅模式等技术手段来处理。 Pr ......
2-Vue核心技术
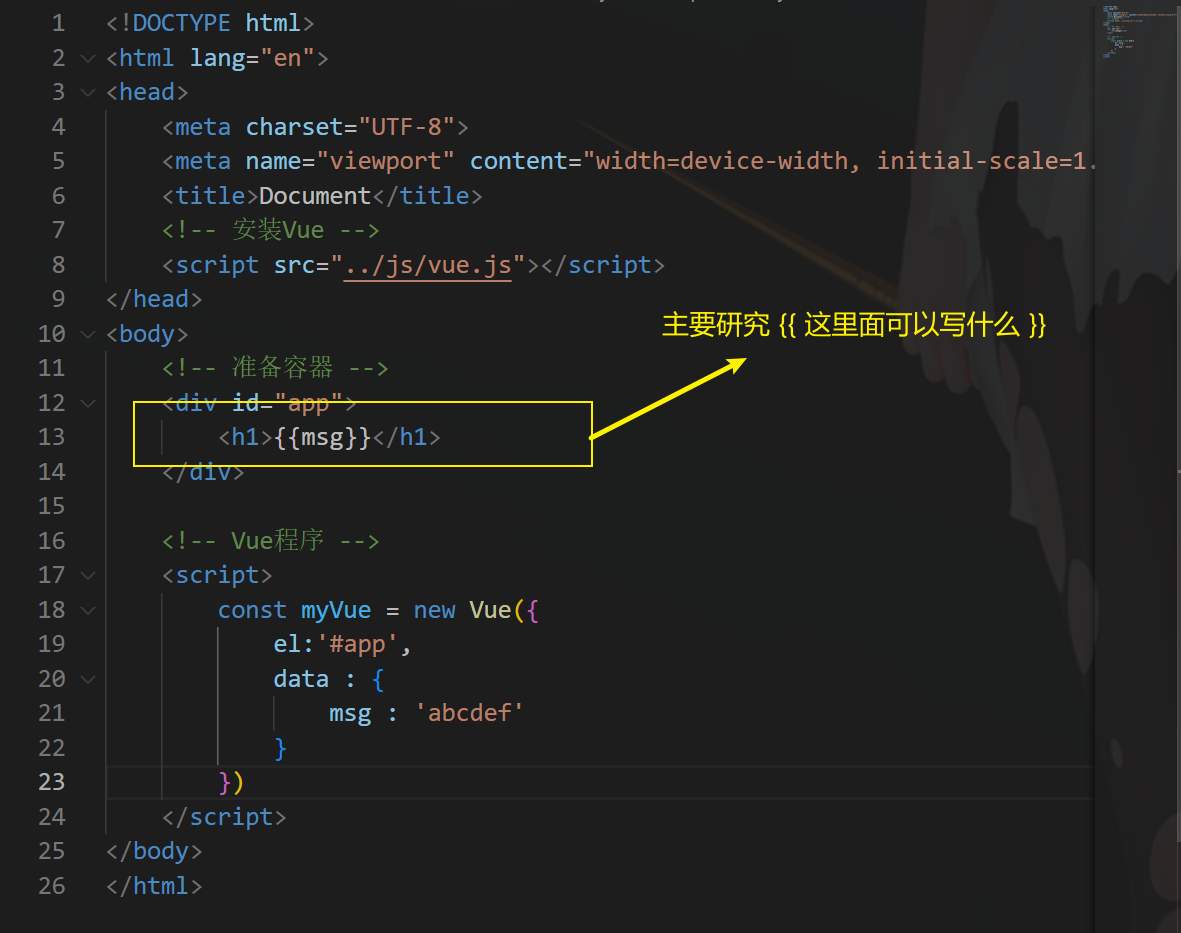
# 1. 模板语法 ## 1.1 模板语法之插值语法  > 主要研究:{{这里可以写什么}} 1. 在 data 中 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
oracle trim函数除去空格
[官网语法图](http://docs.oracle.com/cd/B19306_01/server.102/b14200/functions199.htm) ``` TRIM([ { { LEADING | TRAILING | BOTH } [ trim_character ] | trim_c ......
vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤: 1、后台修改接口返回 指令权限 数据 2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限 3、修改验证指令去权限方法(checkPermission: src/utils/perm ......