组件 函数vue design
浮点指令之找main函数
##环境 vs2019 编译选项x86(32位) debug版本 ##float指令练习 ``` //c++源码 #include int main(int argc,char* argv) { float f = (float)argc;//将int类型转换为float printf("%f",f ......
浅析vue3中如何使用动态组件、如何快速理解Vue3的 toRaw和markRaw、ref与shallowRef、shallowReactive 区别
一、Vue3中使用 component :is 加载动态组件 1、不使用setup语法糖,这种方式和vue2差不多,is可以是个字符串 2、使用setup语法糖,这时候的is如果使用字符串就会加载不出来,得使用组件实例 <component class="task-box" :is="compone ......
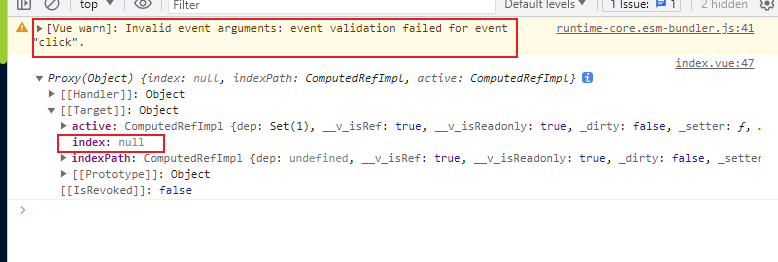
针对el-menu-item组件的警告Invalid event arguments: event validation failed for event "cli
##### 现象:  ##### 解决办法: 思想,实现数据的双向绑定,将编程的关注点放在数据上。 3.官网:https://v2.cn.vuejs.org/ 4.框架:是一个半成品 ......
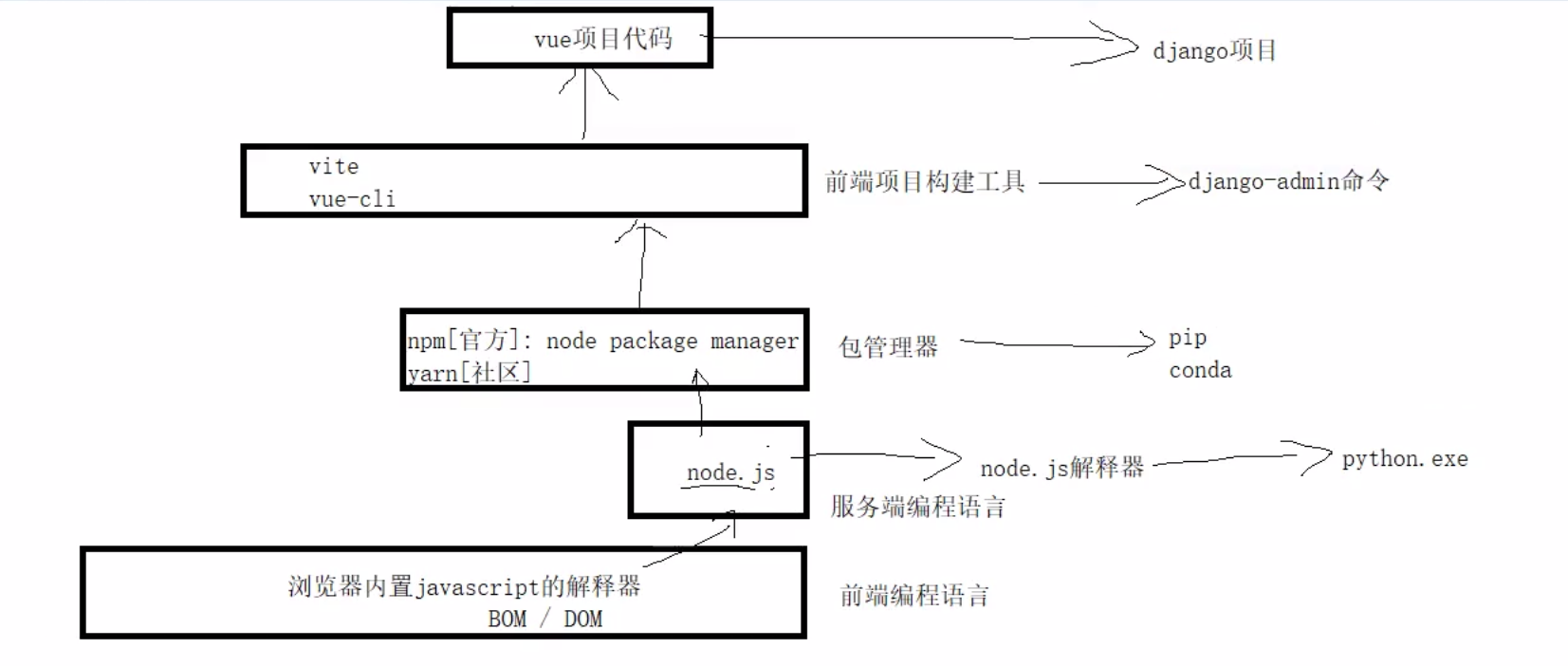
Django+DRF+Vue 网页开发环境安装(windows/Linux)
> 博客地址:https://www.cnblogs.com/zylyehuo/ # 总览 *  # 一、安装 Dja ......
领略一下swift函数派发机制流程
## 函数派发 Swift中函数的派发机制有三种:静态派发,函数表派发,消息派发。 ### 静态派发 静态派发是指在运行时不需要查表,直接跳转到方法进行执行。静态派发的性能也是最高的。c语言采用的是直接派发。 ### 函数表派发 **class类型采用函数表派发**。当一个对象调用一个函数时,会从对 ......
C++笔记(2)——函数
# 六. 函数 ## 6.1 函数基础 一个典型的函数(function)定义包括:返回类型(return type)、函数名字,由0或多个形参(parameter)组成的列表以及函数体。我们通过调用运算符来执行函数,形式为"()"。 函数调用完成两项工作: 一是用实参初始化函数对应的形参,二是将控 ......
Reactjs学习-组件
本篇是关于React的基础-组件 组件化开发一个项目有时候需要很多功能,如果将全部代码写在一个文件里面,这个文件就会很大,不利于维护,这个时候就可以考虑将一些功能或者通用的方法封装起来。React是一个视图层的框架,从UI层面,可以把一个页面拆分成多个部分,具备一定功能的,可以复用的这样一部分可以称 ......
【12.0】Django框架之form组件
# 【一】需求 - 写一个注册功能 - 获取用户名和密码,利用form表单提交数据 - 在后端判断用户名和密码是否符合一定的条件 - 用户名中不能包含啦啦啦 - 密码不能少于三位 - 如果符合条件需要你将提示信息展示到前端页面 # 【二】form表单实现 ## 【1.0】点击提交按钮返回比对信息 - ......
vue实现浏览器端大文件分片上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
保姆级教程:手把手教你搭建vue3+vite+pinia项目,直接上手开发
虽然代码很机械的就写出来了,但是搭建项目却总是很生疏会忘记呢(毕竟一个项目做n年。。) 第一步:npm create vite projectName(你的项目名) 第二步,:选择Vue 第三步:选择想要用的语言,这里我选了javascript 第四步:切换到对应项目目录,npm install 下 ......
python中tile函数的详细用法
`tile` 函数是 Python 内置的函数之一,用于将指定的序列重复指定的次数,将结果返回为一个新的序列。`tile` 函数可以用于很多场景,例如生成一组重复的数据作为训练数据、生成重复的图案等。在本文中,我们将详细介绍 `tile` 函数的用法,帮助大家更好地了该函数。 ### 语法 `til ......
python 中的os.path.split()函数用法
os.path.split()通过一对链表的头和尾来划分路径名。链表的tail是是最后的路径名元素。head则是它前面的元素。 举个例子: ```python path name = '/home/User/Desktop/file.txt' ``` 在上面的这个例子中,路径名字file.txt称之 ......
第十四篇 - vue页面跳转参数传递
本文介绍的一个vue页面调到第二个vue页面时,如何传递参数。 参考链接:https://blog.csdn.net/m0_73493077/article/details/126906574 第一步:先修改LoginPage.vue,跳转携带参数 /* eslint-disable */ <tem ......
string函数
这篇文章介绍一些String类常用函数。 1、转换小写 string s = "ChinaPeople";string s1 = s.ToLower(); //字符串是不可变的,所以转换后的值通过字符串返回Console.WriteLine(s1);//输出:chinapeole2、转化为大写 st ......
单分派泛函数
当你的函数想根据不同的参数类型,做不同的操作的时候。python无法做重载,根据参数调用对应的签名函数。一般情况下只能if/elif/else来判断,时间久了,分支会特别多。 使用functools.singledispatch装饰器可以把整体方案拆分成多个模块。甚至可以为你无法修改的类提供专门的函 ......
从vue2过渡到vue3的配置修改和升级
1.卸载旧的vue-cli npm uninstall vue-cli -g 2.卸载旧版本的node(版本号可能不适用vue3) 3.进入node官网,下载并安装最新的稳定版本node (当前版本号:18.16.1) 3.1.检验是否安装成功 4.安装vue(当前版本号:3.2.13) npm i ......
C++中只读函数以及mutable关键字的使用
在我之前写的一篇博客https://www.cnblogs.com/wphl-27/p/17395066.html (C++中类成员函数参数前const,返回值前加const 以及 函数声明后面加const作用及区别) 中说明了在C++中, 在函数后面加上const修饰符的,是只读函数, 比如如下面 ......
文件内指针的移动 、内数据的修改 、函数(次函数非数学中的函数)(非常重要)
### 文件的操作模式 ```python """ 1. 如果是t模式,read里面写的数字代表的是读取的字符个数 2. 如果是b模式,read里面写的数字代表的是读取的字节个数 3. 一个字节代表一个英文字符 4. 一个中文字符使用三个字节保存 """ # with open('a.txt', ' ......
字典,元组,元组内置方法、相关面试题 、 集合的内置方法 、字符编码 、文件操作 、函数
### 字典的内置方法 ```python 1. 定义方式 d = {'usernamne':"kevin"} # 定义空字典 d = {} info = dict(username='kevin', age=18) # {'username': 'kevin', 'age': 18} print( ......
python内置函数filter()使用方式和参数要求
filter() 函数是 Python 内置的函数之一,用于过滤序列中的元素,并返回满足指定条件的新序列。 filter() 函数的语法如下: filter(function, iterable) function 是一个函数,用于定义过滤的条件。可以是预定义函数、匿名函数或 lambda 表达式。 ......
用 React 写函数组件,如何避免重复渲染
参考: 用 React 写函数组件,如何避免重复渲染? - 挖个窟窿过年的回答 - 知乎 https://www.zhihu.com/question/442368205/answer/2590697263 一句话概括:memo、useMemo、useCallBack主要用于避免React Hook ......
凸优化5——凸函数的定义
本节对应凌青老师9,10两课,主要讲了凸函数的四种定义及相关证明 凸函数的四种等价定义 - 知乎 (zhihu.com) Convex Optimization——凸函数 - 知乎 (zhihu.com) 具体可参考这两篇 注意,凸函数的前提是,该函数的定义域是凸集 ......
vue开发 tinymce.js富文本插件报错:Cannot read properties of undefined (reading 'open')
应该是预加载的问题 因为需要同时展示多个富文本框 所以网上搜索到的 把v-if 换成 v-show是行不通的 最后想到办法 就是 再最外面再加一个 富文本 宽高设置成0 这样里面的富文本就能 正常使用了 k-rich-editor 是基于 tinymce 封装起来的富文本编辑器 ......
Vue3+.net6.0 八 监听器 watch,回调
有时候我们需要根据变量的变化去更改dom或者输出结果,也就是需要监听data部分,和Vue2一样,需要用到watch监听器。 简单例子,输入框绑定了context,当我们改变输入框的值时,watch里同名监听器context监听到了变化,通过判断新旧值是否有变化弹出提示。 需要注意的是: 1、监听器 ......
【C++库函数】stringstream-类型转换&&字符分割
继续填坑٩(•̤̀ᵕ•̤́๑),这次是 `stringstream`的内容,最初是看到它可以把字符串直接输出成int类型,惊了,但是一直不是很懂。在网上查了很多资料,才终于差不多理解。`stringstream` 是C++提供的一个字符串流,和 `cin`,`cout` 输入输出流类似,只不过它不是 ......