组件 函数vue design
CFDEM中的cleanCFDEMcase函数
在CFDEM的case中的parCFDDEMrun.sh中,有这么一段代码: # # #- define variables casePath="$(dirname "$(readlink -f ${BASH_SOURCE[0]})")" logpath=$casePath headerText=" ......
Ant design的Table组件报错TypeError: rawData.some is not a function
[(54条消息) Ant design的Table组件报错TypeError: rawData.some is not a function_清颖~的博客-CSDN博客](https://blog.csdn.net/aaqingying/article/details/118971186) Reac ......
vue-day23--v-html指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>v-htm ......
前端Vue仿美团右侧侧边栏弹框筛选框popup alert
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
为什么不推荐在头文件中直接定义函数?
这篇技术博客探讨了为什么不推荐在头文件中直接定义函数。它解释了在将函数定义放在头文件中的潜在问题,并提供了更好的替代方案。通过避免在头文件中定义函数,读者可以更好地管理代码的复杂性,并提高代码的可读性和可维护性 ......
vue-day22--v-text指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>过滤器</ ......
MarkDown | 分段函数写法
**Markdown 分段函数写法** ```markdown $$ 函数名=\begin{cases} 公式1 & 条件1 \\ 公式2 & 条件2 \\ 公式3 & 条件3 \end{cases}$$ ``` 其中,**`&`表示对齐,`\\`用来表示换行**。 结果如下: :损失函数
三元组损失 triplet loss 设计初衷: 让x与这个跟他同类的点距离更近,跟非同类的点距离更远。 d是距离,m的含义是,当x与x+的距离减去x与x-,如果小于-m时,对损失函数的贡献为0, 如果大于-m时,对损失的贡献大于0. 含义就是:当负例太简单时,不产生损失,这个损失的目标是,挑选困难 ......
编写一个函数,令其交换两个int指针
#include <iostream> #include <Windows.h> using namespace std; void Change1(int*& a, int*& b) { int* tmp = a; a = b; b = tmp; } int main() { int a = 6, ......
调度器、预选策略及优选函数
开篇几张图展示, 调度器: 预选策略: CheckNodeCondition: GeneralPredicates HostName:检查Pod对象是否定义了pod.spec.hostname, PodFitsHostPorts:pods.spec.containers.ports.hostPort ......
数据库(SQL注入问题、视图、触发器、事务、存储过程、内置函数、流程控制、索引)
SQL注入问题 SQL注入的原因:由于特殊符号的组合会产生特殊的效果 实际生活中,尤其是在注册用户名的时候会非常明显的提示你很多特殊符号不能用,会产生特殊的效果。 结论:涉及到敏感数据部分,不要自己拼接,交给现成的方法拼接即可。 import pymysql # 链接MySQL服务端 conn = ......
【十二】Django框架之form组件
# 【一】Form介绍 ## 【1】引入 - 我们之前在HTML页面中利用form表单向后端提交数据时 - 都会写一些获取用户输入的标签并且用form标签把它们包起来。 - 与此同时我们在好多场景下都需要对用户的输入做校验 - 比如校验用户是否输入 - 输入的长度和格式等正不正确。 - 如果用户输入 ......
[微服务学习 --组件] 远程调用 Feign
一、什么是Feign: Feign是应用在分布式系统中,可以进行远程调用,它使得调用远程服务更为简单和直观。 这个是Feign的基本流程。Feign在调用时可能会产生jdk代理对象,通过代理对象来调用远程的服务。该代理对象不仅可以接收到HTTP请求,而且还可以将相应信息封装为http请求作为响应发送 ......
vue -父子组件值传递
父组件:是指引用其他组件东西(这里叫attrgroup.vue) 子组件:是指被其他组件引用的东西(这里叫category.vue) 父组件引用子组件,如下: <template> <!-- tree 属性菜单 --> <!-- tree-node-click 是子组件自定义的事件,通过事件触发然后 ......
vue-day21-过滤器学习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>过滤器</ ......
编写一个函数,判断 string 对象中是否含有大写字母。编写另-个函数,把 string 对象全都改成小写形式。在这两个函数中你使用的形参类型相同吗?为什么?
第一个函数的任务是判断 string 对象中是否含有大写字母,无须修改参数的内容,因此将其设为常量引用类型。第二个函数需要修改参数的内容,所以应该将其设定为非常量引用类型。满足题意的程序如下所示: #include <iostream> #include <Windows.h> using name ......
vue.js浏览器插件
提取地址: 链接:https://pan.baidu.com/s/1Uf9yZaQfRQ1r2JvOxXX50A?pwd=l3iw 提取码:l3iw 加载已解压的扩展程序 ......
vue-day20---收集表单数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>收集表单数 ......
vue2
一.mvvm模型 MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。它把每个 HTML 页面都拆分成了如下三个部分: View 表示当前页面所渲染的 DOM 结构。 Model 表示当前页面渲染时所依赖的数据源。 ViewModel 表示 vue 的实例,它是 MVVM 的核心 1.为 ......
vue我自己的动态菜单思路
1、在router里把所有的路由都加上。 2、后端存储路由path和其他设计需要的信息。 3、登录后,后端返回菜单树,根据权限不同,返回的菜单不同,并且还要返回每个path代表的页面具有的权限数组。可以实现前端对权限的控制。 4、根据后端返回的菜单树的path,去过滤路由数组,即path对应相同的路 ......
vue-day19--Vue监测数据的原理--大综合练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vue监测 ......
vue-day18--vue监测数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>watch ......
vue--day17---Vue.set()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>watch ......
vue: number addition
单页应用:(Single Page App, SPA)体现了其强大的优势。页面是局部刷新的,响应速度快,不需要每次加载所有的CSS/JS。前后端分离,前端(手机端)不受后端(服务器端)的开发语言的限制。Angular,React ,Vue.js框架都是很好的选择。 https://github.co ......
vue-day16---模拟一个数据监测
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>模拟一个数据监测你</title> </head> <body> <script type="text/javascript"> let data = { ......
高等数学暑假打卡行动 --【Day 1】-- 初等函数回顾+极限概念
## 今日重点 ### 基本初等函数和初等函数区别 基本初等函数包括:幂函数 $y=x^a$ 、指数函数 $y=a^x$ 、对数函数 $y=log_ax$ 、三角函数 $y=sinx,y=cosx,y=secx,y=cscx$ 和反三角函数 $y=arcsinx,y=arccosx,y=arctan ......
【技术积累】Vue.js中的事件【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
1-19 编写函数 reverse(s),将字符串 s 中的字符顺序颠倒过来。使用该函数 编写一个程序,每次颠倒一个输入行中的字符顺序
# Archlinux GCC 13.1.1 20230429 2023-07-15 21:41:44 星期六 点击查看代码 ``` #include #include void reverse( char *s ); void reverse_in(); int main() { reverse_ ......
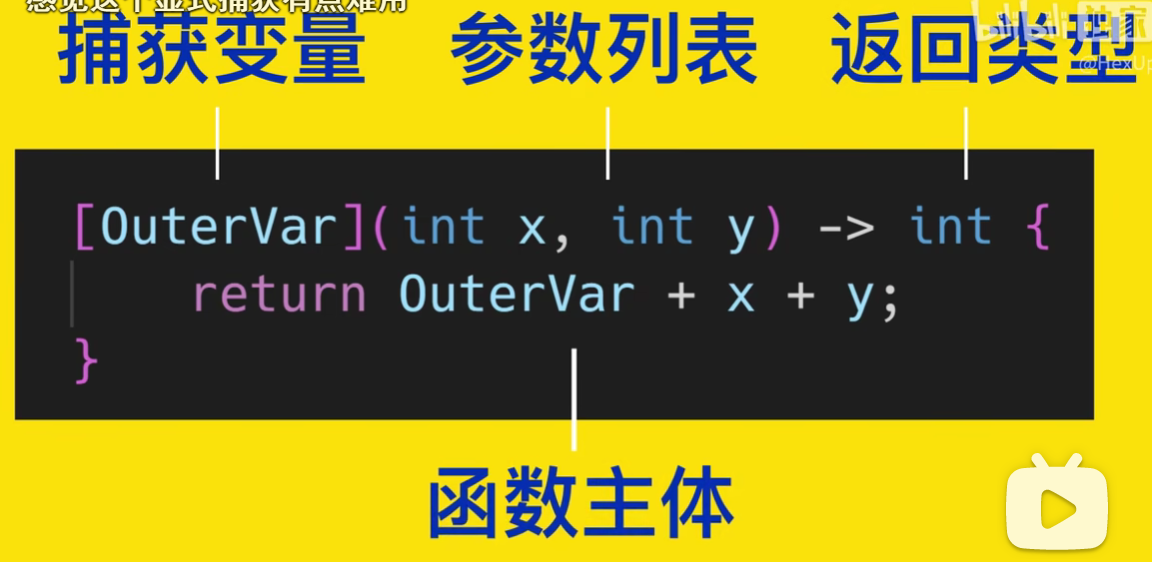
C++ lambda函数
## 一、格式  大括号内是变量捕获,小括号内是参数列表。变量捕获的来源都是当前位置“能看得见”的变量。 ## 二 ......