组件 函数vue design
关于 golang 的 Gorm 中钩子函数的示例
#### https://gorm.io/zh_CN/docs/hooks.html ```go // Hook 是在创建、查询、更新、删除等操作之前、之后调用的函数 // 若已经为模型定义了上述相关方法,则会在创建、更新、查询、删除时被自动调用 // 若任何回调返回错误,则停止后续操作并回滚事务 ......
Vue安装
#### 安装vue及脚手架 ##### 1.安装vue.js npm install vue -g 或者 cnpm install vue -g 查看安装的vue信息: npm info vue 或者 cnpm info vue  ws.onopen = () => { ws.send(JSON.stringify({ headers: { Authorization: `Bearer ${token}` } })); isConn ......
vue3 封装api接口
新建axiosj.ts import axios from 'axios'; import { showMessage } from "./status"; // 引入状态码文件 import { ElMessage } from 'element-plus' // 引入el 提示框,这个项目里用什 ......
vue3 中屏蔽控制台中的警告信息
main.js中 const app = Vue.createApp({}); // 屏蔽错误信息 app.config.errorHandler = () => null; // 屏蔽警告信息 app.config.warnHandler = () => null; app.mount("#app ......
lightdb plpgsql函数in/inout参数示例
lightdb支持oracle pl/sql以及开源postgresql Plpgsql两种过程性(增强)语言。本文讲解pgpgsql函数出参的典型用法及限制。 注:匿名块实际上走的是plorasql,而非plpgsql,即使调用的是plpgsql过程。 本文我们假设对于函数、存储过程的调用是进行逻 ......
vite-plugin-vue-images——Vite自动导入图片
# vite-plugin-vue-images——Vite自动导入图片 在Vue2时我们经常会这样引用图片: ```vue ``` 但在Vite中不支持require了,引用图片变成了下面这样: ```vue ``` 每次使用图片都得import,显然耽误了大家摸鱼的时间,这时我们可以借助vite ......
[TSG开发日志4]算法组件、个人编写的库文件如何封装成DLL,如何更好地对接软件开发?
# 写在前面 这个内容确实是我有点疏忽了,我以为做算法的同事应该多少对这方面会有点了解的。但是我想了一下我刚毕业的时候,确实对这方面的理解不深,查了很多资料才勉强搞懂什么意思,也是后来随着工程学习的愈加深入,才渐渐了解了在C++开发中动态链接库的重要性及如何编写。 一般在说一个标准时,我喜欢从两个角 ......
Python 20个魔法函数
本文将为您详细介绍Python中的20个魔法函数,这些函数能够在代码中释放神奇的力量。让我们一起来了解这些特殊的函数,并提供一些在实际接口自动化工作中的示例代码。魔法函数(Magic Methods),也被称为特殊方法或双下划线方法,是Python中一些特殊命名的函数,它们以双下划线开头和结尾。这些 ......
C#函数设定默认参数
传入的值为null static string[] Result2(string p1, string p2="2") { string[] s = new string[] { p1, p2 }; return s; } public string[] Result(string p1, stri ......
vue中$set和$forceUpdate强制更新视图层的区别
$forceUpdate 原理:调用 notify() 强制视图更新 $set 原理:defineReactive(this.data数据, 要劫持得数组索引或对象键, 默认值) 建立响应式依赖 指定数据更新 使用场景: 如果data数据的层级过深(比如数组或者对象无法直接监听到数据变化),导致无法 ......
vue3项目组织方式总结
## api 1. 放在 `src/api`目录下,如果模块很多,把各个 api 文件根据模块划分 2. (推荐)放在 `src/views/modules/module/api.ts` 中,每个模块的 api 分别放在不同的目录下,这种方式适合模块很多,多人合作的项目 ## components ......
vue3 为什么使用 hooks?
目的 为了解决在组件中共享逻辑和状态的问题。 hooks 提供了一种更简洁和直观的方式来共享逻辑和状态。 vue3 中的 hooks 是基于函数的组件模型,通过在函数组件内部使用特定的 hook 函数来实现。 每个 hook 函数都有特定的用途,例如:useState 用于创建和管理状态,useEf ......
函数strtok()的使用
``` #include #include int main () { char str[50] = "lidan,wangyang;zhangwei:shunbin?yifan'xinyue"; char *p[7]; int i = 0; p[i] = strtok(str,",;?':"); ......
104.字符串函数:strlen函数,strcpy函数,strcat函数,strcmp函数
# 104.字符串函数:strlen函数,strcpy函数,strcat函数,strcmp函数 ## 1.字符串函数strlen ### (1)strlen函数 strlen函数返回的是在字符串中’\0’前面出现的字符的个数 ### (2)strlen的使用 #### a.代码 ```C++ #in ......
SAP ABAP 函数 TR_REQUEST_CHOICE
`TR_REQUEST_CHOICE` 是 SAP ABAP 中的一个函数模块,它用于在系统中处理传输请求。传输请求是 SAP 系统中的一个重要概念,它用于管理和控制系统中对象的传输。这些对象可以是程序、表、视图等。 `TR_REQUEST_CHOICE` 函数模块提供了一种界面,允许用户在系统中选 ......
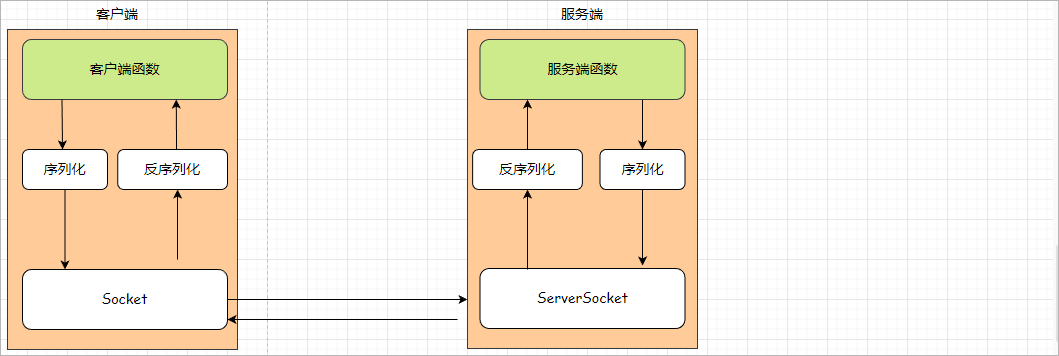
客户端函数通过网络调用服务器端函数
# 客户端函数通过网络调用服务器端函数  序列化:序列化是一种用来处理对象流的机制,所谓对象流也就是将对象 ......
nginx与vue路由
nginx代理方式 server { listen 80; server_name localhost; location /order/{ proxy_pass http://localhost:8080/order } 表示监听80端口,将请求反向代理到后端服务器。 例如:当浏览器请求的路径是 ......
SpringBoot+Vue3+MySQL集群 开发健康体检双系统
第1章 课程介绍 试看4 节 | 38分钟观看项目演示,熟悉大健康体检项目主要功能。掌握学习本课程的最佳方法,以及如何利用在线手册学习和答疑。第2章 大健康体检项目全栈环境搭建16 节 | 218分钟利用虚拟机或者云主机安装Linux系统和Docker环境,部署MongoDB、Redis、Minio ......
150.vuerouter中的导航钩子函数
#### 150. vue-router 中的导航钩子函数 ``` (1)全局的钩子函数 beforeEach 和 afterEach beforeEach 有三个参数,to 代表要进入的路由对象,from 代表离开的路由对象。next 是一个必须要执行的函数,如果不传参数,那就执行下一个钩子函数, ......
117.谈一谈你理解的函数式编程
#### 117. 谈一谈你理解的函数式编程? ``` 简单说,"函数式编程"是一种"编程范式"(programming paradigm),也就是如何编写程序的方法论。 它具有以下特性:闭包和高阶函数、惰性计算、递归、函数是"第一等公民"、只用"表达式"。 ``` 详细资料可以参考: [《函数式编 ......
109.vue双向数据绑定原理
#### 109. vue 双向数据绑定原理? ``` vue 通过使用双向数据绑定,来实现了 View 和 Model 的同步更新。vue 的双向数据绑定主要是通过使用数据劫持和发布订阅者模式来实现的。 首先我们通过 Object.defineProperty() 方法来对 Model 数据各个属 ......
146.Vue的生命周期是什么
#### 146. Vue 的生命周期是什么? ``` Vue 的生命周期指的是组件从创建到销毁的一系列的过程,被称为 Vue 的生命周期。通过提供的 Vue 在生命周期各个阶段的钩子函数,我们可以很好的在 Vue 的各个生命阶段实现一些操作。 ``` ......
153.vue中key值的作用
#### 153. vue 中 key 值的作用? ``` vue 中 key 值的作用可以分为两种情况来考虑。 第一种情况是 v-if 中使用 key。由于 Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。因此当我们使用 v-if 来实现元素切换的时候,如果切换前后含有相同类 ......
指针数组,数组指针,函数
### 指针数组 指针数组,首先它是一个数组,数组里面的存储的是一个个指针,例如`int* p[5];`,指针数组里面的元素大小都是一样的,都是一个指针的大小,也就是8个字节(64位机器),`sizeof(p);`就为40个字节。**下标的本质:下标的本质就是偏移量,[]的含义是解引用** ``` ......
数据库4/视图/触发器/事务/存储过程/函数/流程控制/索引
视图 1、什么是视图视图就是通过查询得到一张虚拟表,然后保存下来,下次直接使用即可 select *from emp inner join dep on emp.dep_id=dep.id inner join t on t.id=emp.t_id left join tt on tt.id='' ......
SQL注入问题、视图、触发器、事务、存储过程、函数、流程控制、索引、测试索引
SQL 注入问题 连接MySQL服务器 conn=pymysql.connect( host=‘127.0.0.1’ port=3306 user=‘root’ password='1234' database='bd2' charset='utf8' autocommit=True # 针对增、删 ......