组件 函数vue design
Vue-生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
Vue-CoreVideoPlayer 视频播放器组件
# 安装 ```python cnpm install -S vue-core-video-player ``` # 快速使用 ```python # 在main.js中 import VueCoreVideoPlayer from 'vue-core-video-player' Vue.use(V ......
Vue-指令-v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
Vue-指令-v-if和v-show
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-if="count == 3">div1</div> <d ......
Vue-指令-v-on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="button" value="一个按钮" v- ......
Vue-指令-v-bind和v-model
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a v-bind:href="url">点击一下</a> <a :hr ......
JavaScript(三)Array的高阶函数
map、reduce map:map()方法定义在JavaScript的Array中,接收一个函数对象作为参数,函数定义运算规则,对array中的每个元素进行运算,结果是一个新的array。 function pow(x) { return x * x; } var arr = [1, 2, 3, ......
K8S | 容器和Pod组件
不论是软件环境还是虚拟机系统的搭建,基本都是通过下载软件安装包,然后在本地部署和定期更新以及运行,基于这个场景再去理解容器和Pod组件,会轻松许多; ......
Vue-快速入门
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> <!-- 插值表达 ......
JavaScript(二)函数
函数定义 函数也存在提升,与变量提升相同 函数声明 function func_name(param1,param2){ ...; return {};} 声明不定长参数,使用... function foo(a, b, ...args) { console.log('a = ' + a); con ......
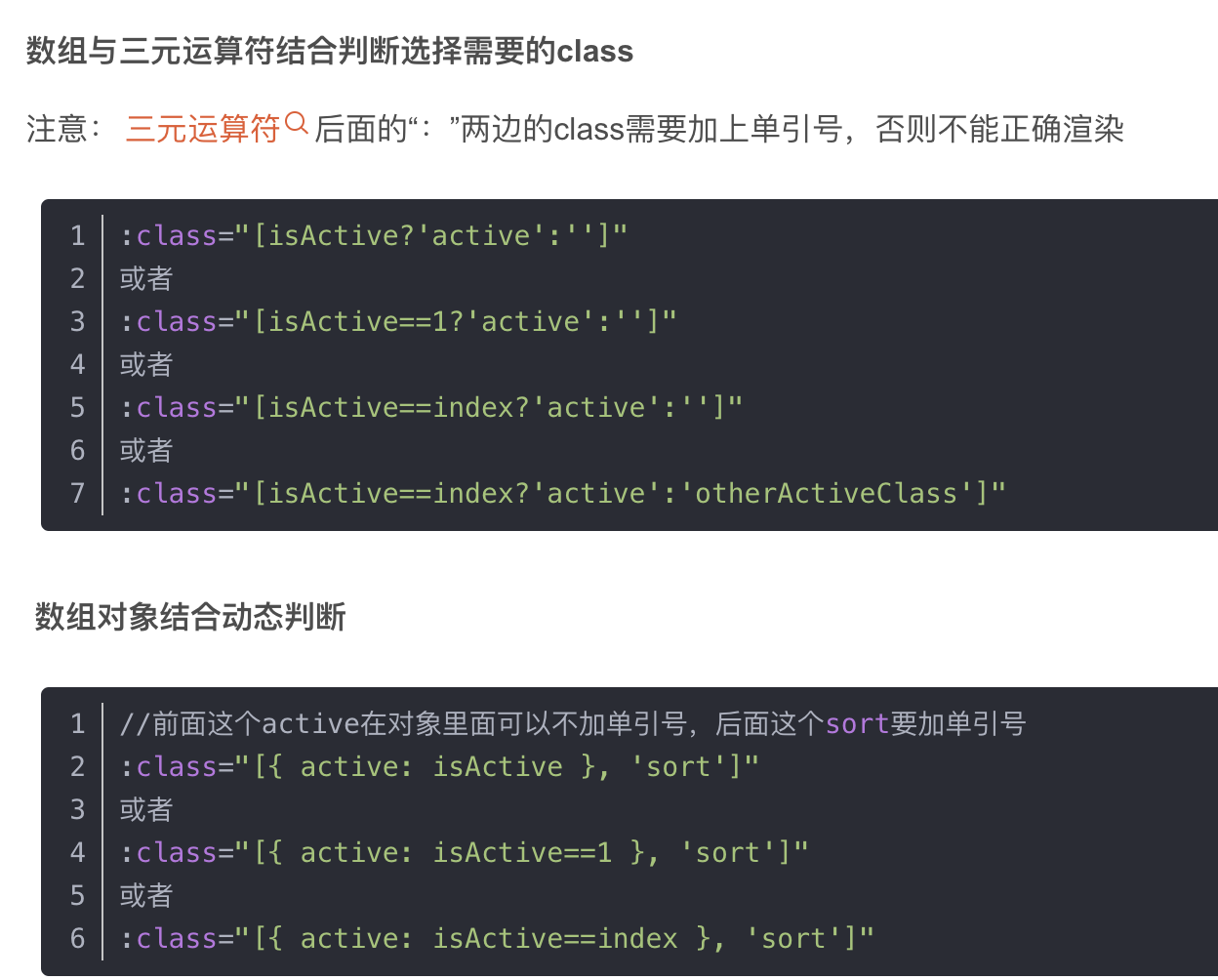
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......
python中文件读取read、指针位置tell、移动指针seek函数
001、文件对象read读入文件 >>> in_file = open("a.txt", "r") >>> in_file.read() ## 'abcd\nefgh\ni\n' 002、文件对象tell 返回指针再文件中的位置 >>> in_file = open("a.txt", "r") ## ......
vue 兼容 展开语法
js 的展开语法最低兼容到 chrome 的 60 版本,客户端的chrome版本如果低于这个版本就需要做兼容 项目根目录找到 .browserslistrcn 文件(有的项目是在package.json中配置browserslistrcn,配置内容是一样的),其后添加 chrome 最低兼容至哪个 ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
vue+axios+ts封装
1.结构目录 2.新建request目录 type.ts import type { AxiosRequestConfig, AxiosResponse } from 'axios'; // 拦截器的类型 export interface InRequestInterceptors<T = Axio ......
VUE实现一个简单的登录注册页面
# VUE|实现一个简单的登录注册页面 ## 页面效果 ## 页面代码 在我的GitHub上:https://github.com/weltme/frontend/blob/master/src/views/LoginView.vue ......
《深入探索C++对象模型》- 第二章 - 构造函数语义学 - 笔记
# PDF版本 # https://www.aliyundrive.com/s/oQJJiJfQmU2  ......
vue3别名联想提示设置
可以在vue3的根目录下的jsconfig.json文件里进行一个设置,如果 没有该文件就自己新建一个 在该文件里写入 { "compilerOptions": { "baseUrl": "./", "paths": { "@/*":[ "src/*" ] } } } ......
vue3的useRoute和useRouter的区别,主要是查看区别的思路
###useRoute(): 返回当前的路由地址。相当于在模板中使用 $route。 ###useRouter(): 返回路由器实例。相当于在模板中使用 $router。 ``` import { useRouter, useRoute } from "vue-router"; const rout ......
React map函数用法介绍
map是一种数据集合类型,其中数据以对的形式存储。它包含一个唯一的键,存储在映射中的值必须映射到键。我们不能在map()中存储重复的对,这是因为每个存储的键都是惟一的,它主要用于快速搜索和查找数据。 在React里map方法用于遍历和显示组件的类似对象列表,map不是React特有的,相反,它是可以 ......
图形组件
ClassNameWithout DefaultName name Type Category Priority AllowInXRC Reg( L"Gui_AngularMeter", L"AngularMeter", L"刻度器", mui_TWidget, L"扩展", 100 ); Reg( ......
STL-二分查找函数
binary_serch:查找某个元素是否出现,返回bool型 lower_bound:查找第一个>=某个元素的位置 upper_bound:查找第一个>某个元素的位置 1. binary_search(beg,end,val) 返回一个bool变量,以二分法检索的方式在[beg,end]之间查找v ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
MYSQL数据库转DM达梦数据库函数替换及注意事项
1、调整 IF函数为 case 函数 MYSQL: IF(condition, value_if_true, value_if_false) if(a.class_sort_code = '0301',(select group_concat(sku_attr_id) sku_Attr from a ......
vue项目打包上线时报错‘Failed to load resource: net::ERR_FILE_NOT_FOUND‘
vue项目打包上线时报错’Failed to load resource: net::ERR_FILE_NOT_FOUND’ 原因:这里的确是css以及js文件的路径问题 解决方案: 解决时并不需要手动改路径或者加一段判断去修改 最方便的办法时在项目打包前的 vue.config.js 里面将pub ......
支持尽力而为的native函数调用
### 起因 C#函数中没有显示native线程id的,只能显示managedThreadId,如果想显示nativeThreadId就需要通过[PInvoke](https://learn.microsoft.com/zh-cn/dotnet/standard/native-interop/pin ......
vue的渐进式是什么意思
Vue 只关注视图层, 采用自底向上增量开发的设计。渐进式开发的关键是逐步增加功能,并按需引入。 下面是一个更好的示例来展示渐进式的代码: 首先,我们创建一个组件 `TodoItem` 来表示待办事项列表的每一项。此组件只包含一个标题属性和一个序号属性,用于渲染待办事项的标题和序号。 ```html ......
CreateEvent函数
事件对象就像一个开关:它只有两种状态 开和关。当一个事件处于”开”状态,我们称其为”有信号”否则称为”无信号”。可以在一个线程的执行函数中创建一个事件对象,然后观察它的状态,如果是”无信号”就让该线程睡眠,这样该线程占用的CPU时间就比较少。 产生事件对象的函数如下: HANDLE CreateEv ......