组件 菜单tree tab
失传的museui控件组件属性
提示框 顶部导航条 自动补全输入 徽章 底部导航组件 按钮 时间输入框 数据表格 对话框 分割线 表单 栅格布局 图标 布局 列表 加载 加载控件 message弹框 加载进度条 选择框 选择控件 选项卡 文本输入框 消息提示 1 提示框 2 顶部导航条 3 自动补全输入 4 徽章 5 底部导航组件 ......
小程序菜单三级分类
# 页面显示效果 > 前端的美化功底还有得提高哈哈哈  # 前端代码 ``` {{navItem.label}} { ......
kylinv4、v10、openkylin启动菜单
kylinv4、v10、openkylin启动菜单一、grub4dos_BIOS/UEFI启动kylin#kylin_v4整体启动,必须连续存放title /linux1/kylin/Kylin_v4_x64.iso-partnew[not_recommend]find --ignore-flopp ......
[ABC294G] Distance Queries on a Tree 题解
## Description 有一个节点数为 $N$ 的树。边 $i$ 连接 $u_i$ 和 $v_i$,边的权值为 $w_i$。 $Q$ 次询问,询问一共有两种。 ```1 i w``` :改变第 $i$ 条边的权值为 $w$。 ```2 u v``` :输出 $u$ 到 $v$ 的路径距离。 数 ......
VS Code Tab快捷标签
Vue经常需要自定义标签,使用Tab快速生成标签 设置--搜索tab--选择Emmet,启用,保存后退出VSCode,重新打开即可。注意生成的方式,School+enter键+tab键 ......
vue3组件间通信
# props * 父子组件之间通信最好的方式 ``` // 父组件 props:这里是父组件 // 子组件 我是子组件 {{props.money}} {{money}} 修改props数据 ``` # 自定义事件 * 父子组件通信 ``` // 父组件 点击我传递多个参数 // 子组件2 我是子 ......
支付宝小程序 | 上传图片组件(添加默认样式以及自定义上传样式)
使用my.uploadFile、 my.chooseImage 的方式实现图片上传 `注意`: 使用该方式上传文件,后端也需要参照官方文档进行修改 # 一、展示效果 ## 默认上传 。 最后便历重儿子子树,保存重儿子信息。 再加入轻儿子子树即可得到子树信息了。 复杂度:一个点被加/删的次数为轻边数( $logn$ )。 - code 点击查看代码 ``` void solve ......
svg组件封装
1. 定义子组件 <template> <!-- svg:图标外层容器节点,内部需要与use标签结合使用 --> <svg :style="{ width, height }"> <!-- xlink:href表示执行用哪一个图标,属性值要为#icon-图标名字 --> <!-- use标签fill ......
使用form.ModelForm组件注意点
定义类时是使用model=table中表名 如下: class TplModelForm(BootStrapModelForm): class Meta: model = models.Template fields = "__all__"而在函数中定义时是使用form如下 def tpl(requ ......
el-dialog组件
当el-dialog被封装为一个单独组件,被父组件引入时,控制起显示与否的问题 父组件: <amap :visible="showMap"/> data(){ return { showMap: false, } }, 子组件: <el-dialog :visible="show"> props: ......
云原生第四周--kubernetes组件详解(下)
## Configmap ConfigMap 是一种 API 对象,用来将非机密性的数据保存到键值对中。使用时, Pods 可以将其用作环境变量、命令行参数或者存储卷中的配置文件。 ConfigMap 将你的环境配置信息和 容器镜像 解耦,便于应用配置的修改。 使用场景: - 通过Configmap ......
JS 树形数据 Tree的通用方法
点击查看代码 ``` /** * @description 查找包含自身节点的父代节点 * @param list 列表数据 * @param id 节点 id * @param pid 节点的父id */ export function listToTree(list, id, pid) { li ......
BLOG_OOP_PTA与菜单计价程序分析
# 前言 ## 涉及知识点 + 1.**关于C语言中的printf和JAVA中sout之类的区别的初步认识;** *在第一次作业中便有sout出现* *** + 2.**对于创建对象和类的初步实践;** *同上,有class Dish和class Menu,Menu menu=new Menu()等 ......
1066 Root of AVL Tree
题目: An AVL tree is a self-balancing binary search tree. In an AVL tree, the heights of the two child subtrees of any node differ by at most one; if at ......
drf——登录功能、认证、权限、频率组件(Django转换器、配置文件作用)
## Django转换器、配置文件作用 ```python # django转换器 2.x以后 为了取代re_path int path('books/') >/books/1 >pk=1 >当参数传入视图类的方法中 str path('books/') path path('media/',ser ......
06-Vue组件化基础
## 01. 组件化思想 当我们面对一个复杂问题的时候,常见的、高效的做法就是对复杂问题进行拆分, 将复杂问题拆分成一个个小的、简单的问题, 逐一解决小问题,再将处理好的小问题整合到一起, 如此解决复杂问题。 ) -自动生成路由 ``` ## 1.1 什么情况下使用自动生成路 ......
drf-视图组件
[toc] # 一 视图之两个视图基类 两个视图基类有: ```python # 视图类: -APIView:之前用过 -GenericAPIView:GenericAPIView继承了APIView ``` ## 1.1 APIView ```python rest_framework.views ......
CF1819C The Fox and the Complete Tree Traversal
# [$\color{purple}\text{The Fox and the Complete Tree Traversal}$](https://www.luogu.com.cn/problem/CF1819C) 比较有意思的一题。先考虑一个序列的权值。对长度为 $len$ 的序列排序,价值为 ......
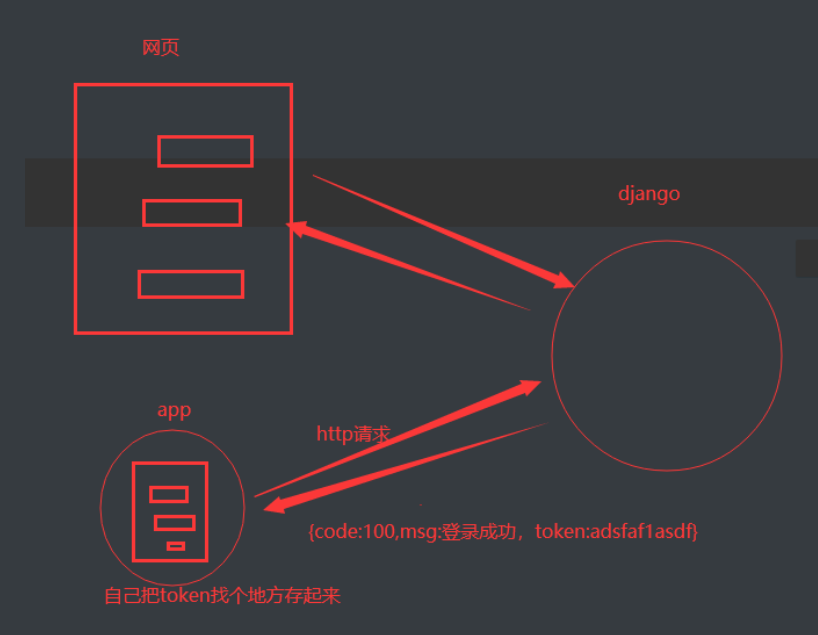
drf之登录功能,认证组件,权限组件,频率组件
[toc] # 一、登录功能  ## 表模型 ```python class UserInfo(models ......
django配置文件作用,drf 登录功能,drf认证组件,drf权限组件,drf频率组件
django配置文件作用: drf 登录功能: view内: from .models import UserInfo, UserToken from rest_framework.viewsets import ViewSet import uuid from rest_framework.res ......
jmeter--定时器组件
工作中,用jmeter写接口测试脚本、性能测试脚本时,通常也会用到定时器组件,一般用的比较多的还是固定定时器、同步定时器。对于其他的定时器了解的不是特别深,为了更系统更深入的学习jmeter工具和工具中的定时器组件,自己对一些经常使用的定时器组件进行了学习、探索,并记录了一些知识点。 在JMeter ......
vue2实现高度过渡效果,函数式组件
1.首先创建src下创建utils文件夹,创建transition.js文件封装过渡组件 const transitionStyle = '0.3s height ease-in-out' const Transition = { // 进入前 设置el元素的transition,高度0 befor ......
vs2019打包程序时添加自定义的系统必备组件
若要创建引导程序包,必须创建产品清单 产品清单 product.xml 包清单 package.xml 将文件复制到引导程序文件夹位置C:\Program Files (x86)\Microsoft Visual Studio 14.0\SDK\Bootstrapper\Packages文件夹下 ......
MTK平台 MtkSettings添加memory一级菜单显示内存信息
1.矢量图 用Androidstudio画的 vendor\mediatek\proprietary\packages\apps\MtkSettings\res\drawable\ic_settings_memory_test.xml <vector android:autoMirrored="tr ......
Java大文件分片上传/多线程上传组件
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。 public c ......
【服务治理】基于SpringCloudAlibaba微服务组件的灰度发布设计(二)
一.背景 在上文中,灰度发布遇到了些问题,例如: 1.动态修改Nacos配置中心的元数据信息,如何同步到Nacos注册中心对应服务的列表中 2.管理后台业务调用其它服务灰度实例时的路由规则 二.解决方案 //TODO ......