组件 菜单tree tab
uniapp uni-number-box组件 步长为1,还能输入小数思路分享
正常情况,输入了步长为1,是无法在输入小数的。需求是要能输入一位小数,但如果直接步长设为0.1,又不能按1这样递增,输入数量上用起来肯定很麻烦。 于是我就想了一个折中方法,步长设为:1.01,然后值改变的时候,change事件里,四舍五入,保留一位小数,这样就能实现点击输入框左右的加减 ,页面显示的 ......
tree_diameter
public static int height(BinTree T) { if (T == null) { return -1; } else { return Math.max(height(T.left), height(T.right)) + 1; } } /** Return the di ......
AUTOSAR笔记:AUTOSAR软件组件级设计与开发(三)
[TOC] AUTOSAR软件组件级设计、开发针对应用层软件,有2种方法: 1)基于Matlab/Simulink进行应用层软件组件的模型建立,并配置生成符合AUTOSAR规范的arxml描述文件——”自上而下“的工作流程; 2)还有一种”自上而下“的工作流程。 # Matlab/Simulink与 ......
安装包(Installer Package)是一种用于安装和卸载软件程序的文件,通常包含了软件程序的所有组件、依赖库、配置信息等等。在 Windows 系统中,安装包通常是以.msi、.exe、.zip、.rar 等格式出现。 以下是几种常见的安装包格式:
安装包(Installer Package)是一种用于安装和卸载软件程序的文件,通常包含了软件程序的所有组件、依赖库、配置信息等等。在 Windows 系统中,安装包通常是以.msi、.exe、.zip、.rar 等格式出现。 以下是几种常见的安装包格式: .msi 格式:Windows Insta ......
关于view-design的table组件宽度自适应的二次封装
<template> <Table class="i-table" v-bind="$attrs" v-on="$listeners" ref="itable" :columns="columnss" :loading="loading" :data="data" > <template v-for ......
使用NPOI组件简单实现导出
1. 首先我们在 NuGet程序包管理中下载 NPOI组件 目前版本稳定的是:2.4.1 2. 这里可以看一下NPOI下载完成后生成的四个引用,其作用 组件支持异步加载,于是我就想把异步加载封装为一个组件,可以减少接口数据返回,点击展开节点,动态加载数据。非常好用! 二、前端实现 需要接收一些值用来 ......
ClickHouse进阶|如何自研一款企业级高性能网关组件?
> 使用原生ClickHouse集群进行节点数据查询和写入时,离不开第三方开源网关组件chproxy支持。但由于chproxy缺少TCP协议支持,导致性能、查询能力等受限。这也成为困扰众多ClickHouse开发者的一大难题。那么,究竟应该如何突破?本文将揭秘火山引擎ByteHouse企业版自研网关 ......
python~发布自己的py组件
你使用python写的东西,想让其它人直接使用,可以像java,.net一样,发到包管理平台即可,在python中,你可以使用twine这个工具来实现发布,就像.net里的nuget,java里的mvn deploy一样。 # 本地自己用 * 添加一个hello.py的文件,里面有个say方法 ,打 ......
组件
### 动态编辑表格(支持自定义编辑组件) ```js ``` * 在表格中使用时把渲染的内容放在content插槽中 ```js // 用插槽来把数据给到组件,使用的时候要记得给table绑定的数据加上是否显示编辑组件的值editMode,涉及到数据的保存修改时要把这个editMode删除掉,避免 ......
VSCode 如何将已编辑好的python文件中的 tab 键缩进转换成4个空格键缩进
事情起源: 使用vscode维护一个7年前的python项目,发现编辑后运行报错,提示缩进错误,原因是当时的项目使用tab做缩进,而我正在用的vscode是使用4空格做缩进,因此造成了缩进不匹配的问题。 如何解决? 把自己的vscode缩进从4空格改为tab貌似是最可行的,但是考虑其他项目的匹配问题 ......
【.NET源码解读】Configuration组件及自动更新
Configuration组件是.NET中一个核心的、非常重要的组件。它提供了一种方便的机制,用于从配置文件、环境变量、命令行参数等各种数据源中读取和配置应用程序,以满足不同环境下应用程序的需求。 在本篇文章中,将会介绍Configuration的基本用法,并通过源码探究.NET中Configura ......
【Unity】记录一下:自定义组件的InspectorGUI面板,修改数据不保存问题
使用target修改之后需要使用EditorUtility.SetDirty设置为脏,但是要注意的是应该设置**target**所指代的组件,而非是对**.gameObject** 设置为脏,这是没有用的。 ```c# [CustomEditor(typeof(MerryGoRound))] pub ......
ERESOLVE unable to resolve dependency tree
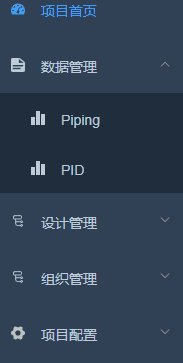
错误描述: :根据不同项目,加载动态菜单
# 需求 切换项目,加载不同的菜单项。 效果:  # 思路 ## 实现方式 加载的菜单项数据不同,那么要 ......
九大组件初始化
1 上图 2 九大组件是在DispatcherServlet的onRefresh方法中初始化的 3 根据断点可以看出Tomcat启动 会触发 HttpServletBean的init方法,后续会进行容器的刷新触发refresh方法,容器刷新之后会发布事件 4 FrameworkServlet实现了监 ......
帆软决策报表tab 多sheet导出
1. 新建cpt普通报表,将多tab语句放入  在决策报表自定义导出按钮,定义导出事件 ` var url="${s ......
vue组件中修改组件外元素样式
在实际开发中,由于项目一开始设计的一些不合理性,会在组件中通过 html[media=pad]{ .xxx{ /* 组件样式 */ } } 以上方式修改某些组件的样式,这样会涉及到从 html 层级选择,由于我 style 标签是这样写的 <style lang="less" scoped></st ......
若依菜单改造(二):面包屑及顶部下拉框
# 需求 1. 面包屑需展示副标题前缀; 2. `系统空间` 中,顶部需有下拉框,默认选中当前项目,可选择其他项目,实现项目切换。 # 面包屑代码 :侧边栏显示不同菜单组
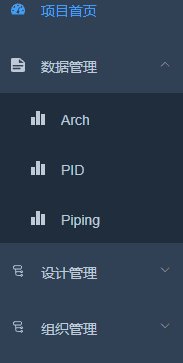
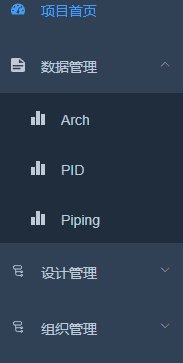
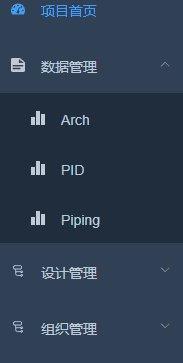
# 需求 点击菜单上某个图标,侧边栏的菜单项内容进行切换。效果如下:  ## 拆解需求: 1. 副标题:居 ......
界面组件Telerik UI for WPF可轻松实现直方图,让数据可视化更简单
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。 Telerik U ......
界面组件DevExpress ASP.NET Core v22.2 - UI组件升级
DevExpress ASP.NET Core Controls使用强大的混合方法,结合现代企业Web开发工具所期望的所有功能。该套件通过ASP.NET Razor标记和服务器端ASP.NET Core Web API的生产力和简便性,提供客户端JavaScript的性能和灵活性。ThemeBuil ......
STATA tab命令
可以用 tab 命令,添加 row 选项可以显示百分比,添加 chi2 命令可以进行卡方检验。下表考察不同性别的受教育程度分布差异及并卡方检。从结果中可以看出,在初中教育水平上(文化程度为 3 以上)的占比中,男性一直高于女性。卡方检验也表明两类个体具有显著差异。 . *定性——定性变量描述统计 . ......
Qt编写视频监控系统77-Onvif组件支持非正常时间的设备
## 一、前言 在经历了大量的现场设备测试,至少几十种厂家、几百种设备,遇见过奇奇怪怪的问题,一个个想方设法解决,发现有个问题是在下发鉴权的时候,需要带上设备的时间,而不是发送端的时间,如果带的不是设备上的时间很可能鉴权失败。这个问题亲测十几种市面上各种视频监控系统客户端,均未实现,通过抓包分析,客 ......
Django的ModelForm组件的简单配置和使用
# Django的ModelForm组件的简单配置和使用 1、前言 hello大家好,今天学习了modelform组件,所以自己总结一下内容,一来,是怕自己忘记了,二来,可以巩固下今天的知识,三来,或许我写的东西可以对一些初学Django的小伙伴带来帮助呢,哈哈,废话不多说,开始进入主题! 2、简单 ......
Unity脚本常用类和组件介绍
# Vector 结构体 ## Vector3 ```csharp using System.Collections; using System.Collections.Generic; using UnityEngine; public class Vector : MonoBehaviour { ......
物体组件
物体组件 1.组件的基本操作 代码类名后面跟的MonoBehaviour使脚本能够挂到物体的组件中。 组件在Inspector视图中,可以通过最下面的Add Component添加组件,通过组件点击组件名左边的勾选符号打开或关闭组件,通过组件名右边的三个点下面的Remove Component移除组 ......
r3f喷雾火焰组件
``` import { useTexture } from "@react-three/drei"; import { useFrame, useThree } from "@react-three/fiber"; import React, { useRef } from "react"; im ......
CodeForces 1830D Mex Tree
[洛谷传送门](https://www.luogu.com.cn/problem/CF1830D "洛谷传送门") [CF 传送门](https://codeforces.com/contest/1830/problem/D "CF 传送门") 考虑答案的下界。 对整棵树进行二分图染色,我们得到答案 ......
vue-封装组件-超出部分限制...,并且提示
显示效果 代码: <template> <div class="tip"> <el-tooltip :content="content" placement="top" width="400" :disabled="!isShowTooltip"> <span class="member-label ......