组件 页面html5 html
vue之计算属性&监听属性&生命周期&组件介绍&组件间通信&ref属性
## 1.计算属性computed ```python # 1 计算属性是基于它们的依赖变量进行缓存的 # 2 延缓计算,计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) # 3 计算属性就像Python中的property,可以把方法/函数伪装成属 ......
组件的自定义事件
组件的自定义事件: 1、一种组件间的通信方式,适用于:子组件 》父组件 2、使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件回调在A中) 3、绑定自电影事件: (1)、第一种方式:在父组件中:<MyTest @myHandle="test" /> 或 <MyT ......
vue父组件向子组件传递一个对象,使用一个对象绑定多个 prop
如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 v-bind 而非 :prop-name。例如,这里有一个 post 对象: export default { data() { return { post: { id: 1, title: 'My ......
通过 Vue 插件的方式来实现全局调用组件的功能
1、在组件中添加 show 和 hide 方法。 export default { methods: { show: function () { this.visible = true; }, hide: function () { this.visible = false; } } } 在上述代码 ......
组件监控指标
Redis指标 172.21.194.205:6381> info # Server redis_version:5.0.5 #版本号 redis_git_sha1:00000000 redis_git_dirty:0 redis_build_id:630faaf592fb9db0 redis_mo ......
组件扫描配置
> 有时候我们并不需要扫描包下所有的注解,即有时我们只需要扫描特定的注解时,我们可以自己组件扫描配置。 1. 首先关闭默认的过滤器。 ```xml ``` 2. 然后指定要扫描的注解。 ```xml ``` ......
c实现异常捕获try-catch组件
手把手教你纯c实现异常捕获try-catch组件 前言try / catch / finally / throw 介绍如何实现try-catch这一机制?setjmp/longjmp使用介绍(重点)try-catch 和 setjmp/longjmp 的关系宏定义实现try-catch Demo 实 ......
小程序跨页面、组件触发事件
应用场景 在任意页面以及组件之间,希望能够触发事件 代码示例 // 触发事件 uni.$emit('fnName',params) // 监听事件 uni.$on('fnName',(params)=>{ console.log(params) }) // 移除监听事件 (在 onUnload 周期 ......
解决Vue项目在刷新页面时出现404错误的问题
在Vue项目中,当在本地运行时,使用Vue Router进行路由跳转时,页面的刷新是由前端路由控制的,而不会发送实际的HTTP请求。然而,当将Vue项目发布到服务器上时,刷新页面可能会导致出现404错误。本文将介绍两种常见的解决方案。 ......
.NET代码审计XSS篇-Html.Raw
在.NET MVC项目中,默认创建的视图,都是以cshtml为后缀的Razor视图,这种视图通常以.cshtml文件扩展名,Razor视图引擎对自动对输出的内容进行HTML编码,这些字符会被编码成HTML实体,如图1 如果确实某些场景需要在视图中显示原始HTML内容,而不进行HTML编码,可以使用H ......
python 解析HTML和XML文档
一 、BeautifulSoup BeautifulSoup是一个Python包,用于解析HTML和XML文档。它可以快速而方便地从网页中提取信息,并以易于使用的方式对其进行处理。它支持各种解析器,包括内置的Python解析器和第三方解析器,例如lxml和html5lib。 二、对标签提取代码示列 ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
组件之间的数据共享
组件之间的数据共享 组件之间的关系: 最常见:父子关系;兄弟关系 关于传递 传递对象的引用 在 Vue 的组件中,使用 props 传递数据时,对于对象类型的属性,实际上是传递对象的引用。 在给子组件 <son> 传递 user 属性时,如果 userinfo 是一个对象,那么传递的是该对象的引用, ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
面-页面结构语义化
为什么要语义化?语义化提供了什么? 易修改、易维护。 无障碍阅读支持。 搜索引擎友好,利于 SEO。 面向未来的 HTML,浏览器在未来可能提供更丰富的支持。 结构语义化 语义元素特点:他们不做任何事情,仅仅是页面结构的规范化,并不会对内容有本质的影响。 语义元素有: <header> 通常是头部、 ......
2023面试题大全(Html篇)
> 不知不觉又快要到了毕业季,很多同学即将毕业找工作。找工作就免不了去面试,作为一个前端提前准备面试题还是有必要的,一方面能巩固自己学习的内容,另一方面则是帮助我们通过面试找到一份好的工作。因此在这里,我将开设一个前端的专栏来以文章的形式专门讲解前端的面试题,由浅入深,循序渐进,希望能帮助更多的小伙 ......
CSS(盒子模型其他样式、浮动、常见网页布局、清除浮动、ps切图、学成在线页页面展示)
一、其他样式 1、圆角边框 在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。 border-radius 属性用于设置元素的外边框圆角。 语法: border-radius:length; 参数值可以为数值或百分比的形式 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的 ......
Vue组件
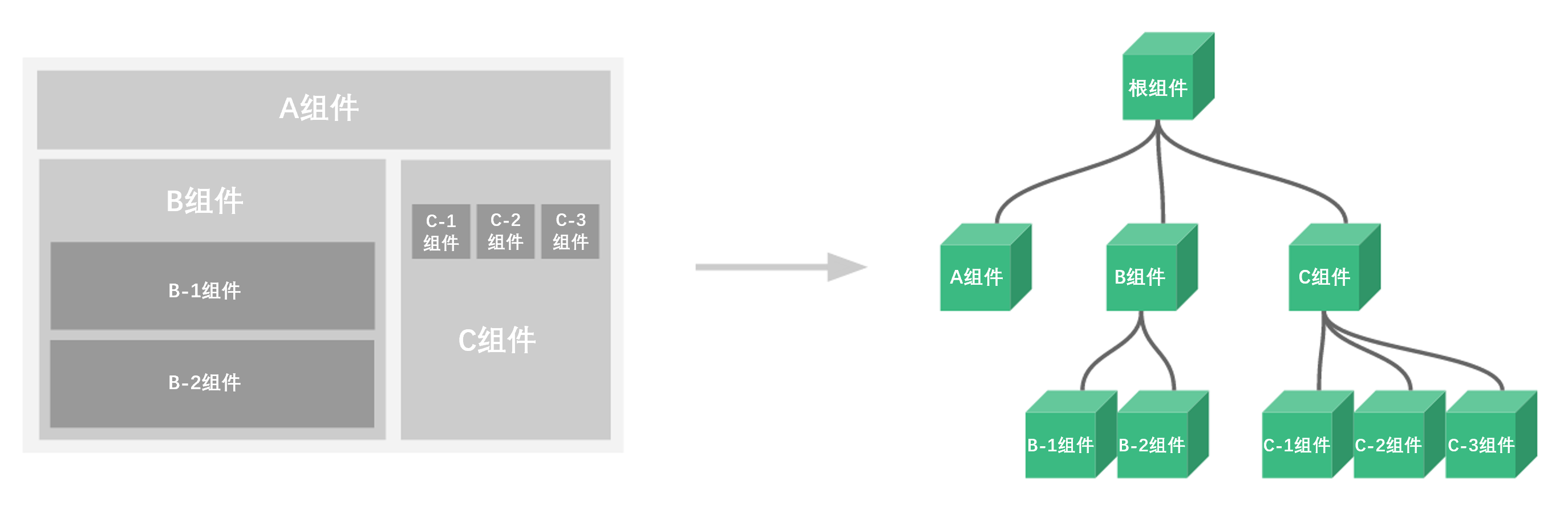
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
ASP.NET Core MVC 从入门到精通之Html辅助标签(一)
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,... ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
【Azure 应用服务】App Service 默认页面暴露Tomcat版本信息,存在安全风险
问题描述 在创建Azure App Service时,服务端的配置使用Java 8 + Tomcat 8.5。默认的根目录页面显示出App Service Tomcat版本信息,存在一定的安全隐患。 如何来避免这个问题呢? 问题解答 因为在初始创建App Service时,Azure会根据所选Sta ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
vue封装组件并发布到Npm
前言vue 封装组件是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件使用,入element-ui这一类的组件库。 1、环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)、初始化项目 vue ......
6 个最佳拖放式 WordPress 页面构建器(2022 年)
正在寻找一种简单的方法来构建和自定义您的 WordPress 网站?这就是拖放 WordPress 页面构建器插件派上用场的地方。 WordPress 页面构建器允许您创建、编辑和自定义您的网站布局,而无需编写任何代码。在本文中,我们将比较 6 种适用于 WordPress 的最佳拖放页面构建器。 ......
氚云--进行空间赋值,页面跳转,弹出新增数据界面框
一、前端数据赋值 场景:进行判断风险等级,单选框自动选中对应等级颜色。解决:先创建一个单行文本进行判断等级颜色,之后前端赋值给单选框 debugger; var parent = this; var enviroment = $.SmartForm.ResponseContext; //获取当前对象 ......
日历组件html
```html Calendar Component Calendar Component Today Previous Month Next Month ``` ......
阿里云 Serverless 容器服务全面升级:新增组件全托管、AI 镜像秒级拉取能力
6 月 1 日在阿里云峰会·粤港澳大湾区上,阿里云智能云原生应用平台总经理丁宇宣布,Serverless 容器服务 ASK 全面升级,进一步帮助企业和开发者降本提效。 ......
微信小程序自定义组件
【黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)】 https://www.bilibili.com/video/BV1834y1676P/?p=63&share_source=copy_web&vd_source=03c1dc52ee ......
Oracle 19C组件ID、组件名称和组件全称对应关系以及dbca静默组件选择
Oracle 19C组件ID、组件名称和组件全称对应关系以及dbca静默组件选择 dbca可以调用图形化界面来创建数据库,当选择“Custom Database”模板的时候会出现“Database Options”来选择options安装对应组件,总共8个options。 PS:在安装数据库期间,组 ......
性能测试之linux各组件监控
1 .linux组件监控 1.1 cpu 监控 1.1.1 top命令详解 行说明: 第1行:显示的是系统运行信息:系统当前时间(22;02:07)系统运行了多久时间(4:53)当前登录用户有1个系统的平均负载情况:1min、5min、15min(每5秒更新一次) 注意:系统负载值除以cpu核数的值 ......