组件 页面html5 html
如何使用TypeScript和Styled-Components构建图像轮播组件
近年来,OTT(over-the-top)视频流媒体平台变得更加创新和易于使用。在他们的用户界面中,电影和连续剧的标题排列得清晰可见。 在本教程中,我将指导您完成创建图像轮播组件的过程,该组件看起来就像您在许多 OTT 平台(想想 Netflix)上看到的一样。 我们将从创建原子组件开始,例如Tag ......
【HarmonyOS】一文教你如何在低代码项目中跳转H5页面
【关键字】 元服务、低代码、H5页面跳转、WebView 【1、写在前面】 今天我们来实现一个在低代码项目中通过按钮跳转到H5页面的功能,本项目是基于API6的JS工程,我们的实现思路是在页面B中通过Java加载WebView控件,在低码页面中为按钮绑定点击事件,事件中实现通过JS调用Java能 ......
React学习时,自己拟定的一则小案例(table表格组件,含编辑)
某次在Uniapp群看到有人问uniapp如何操作dom元素。  他想对这张表标红的区域,做dom元素获取,因为产品 ......
echarts 曲线图组件
样式如图 使用: <echartLine ref="day30Echat" :xAxis="timeList" :xlist="xlist30Day" :xlist2="xlist230Day" :smooth="true" ></echartLine> js方法: get30(area) { le ......
element-ui中tree树形组件 通过搜索定位到对应的树节点,并展示在可见区
通过输入树节点名称定位到对应的树节点上,并显示在可见区域 <el-tree ref="tree" v-loading="treeLoading" :data="treeData" :props="treeProps" node-key="id" :expand-on-click-node="fals ......
汽车代码的实现 - 车联网,需要Java、PHP、HTML、CSS
汽车代码的实现 - 车联网车联网是另一个重要的汽车代码领域,它旨在将车辆、驾驶员和其他设备连接到互联网,以提高车辆性能和安全性,并实现大规模数据收集和分析。实现车联网需要使用多种编程语言和技术,如Java、PHP、HTML、CSS等。同时,还需要使用各种通信协议和技术,如Bluetooth、WIFI ......
页面置换算法
1.最优页面置换算法(opt):当一个缺页中断发生时, 对于保存在内存当中的每一个逻辑页面, 计算在它的下一次访问之前, 还需等待多长时间, 从中选择等待时间最长的那个, 作为被置换的页面.但是操作系统无法知道每个页面什么时候被访问。 2.最近未使用页面算法(NRU):当页面被访问(读或写)标记为R ......
003_创建页面
/* 一: 创建主页 1 映射URL 2 编写URL 3 编写视图 4 编写模板 5 网页查看 */ 一: 创建主页 1 映射URL 2 编写URL 3 编写视图 4 编写模板 5 网页查看 ......
python将html批量转换为md
# 一、安装依赖 pip install html2text # 代码实现 ```python import os import shutil import html2text def convert_html2md(src_html, target_md): #'''html转md''' with ......
visual studio 2010 c++ 创建com组件
在 Visual Studio 2010 中创建 COM 组件需要执行以下步骤:1. 打开 Visual Studio 2010,选择“新建项目”。2. 在弹出的对话框中选择“Visual C++” --> “Win32” --> “Win32 项目”,并选择“DLL”作为应用程序类型。3. 单击“ ......
系统化学习前端之Vue(vue2 组件通信)
## 前言 前文 vue2 基础中聊过,页面本质是 DOM 树,而在vue2 中 组件 = vm 实例对象 = DOM。因此,页面其实也是组件树构成,组件之间形成父子关系,兄弟关系等,相互之间通信也是组件树的必须要求。 ## vue2 组件通信 组件通信即组件之间的数据传递。 ### props 和 ......
云原生第六周--k8s组件详解(下)
##一 Velero结合minio实现kubernetes etcd数据备份与恢复 ###Velero简介: Velero 是vmware开源的一个云原生的灾难恢复和迁移工具,它本身也是开源的,采用Go语言编写,可以安全的备份、恢复和迁移Kubernetes集群资源数据 Velero 支持标准的K8 ......
HTML 和JS,PHP混合编程示例 获取点击的td的值
首先在需要获取值的 td 中加入onclick方法 <table class="layui-table"> <thead> <tr> <th>ID</th> <th>用户名</th> <th>真实姓名</th> <th>角色</th> <th>状态</th> <th>添加时间</th> <th>最后 ......
Vue 用户30分钟未操作,页面跳转到登录页
<template> <div id="app"> <router-view ></router-view> <TipDialog v-if="tiptype"></TipDialog> </div> </template> <script> import TipDialog from "@/com ......
浏览器中跑定时器跑着跑着就慢了(离开当前页面,再次进来后时间会慢一点)
最近再写一个考试系统,到点交卷,在手机上跑定时器是没问题的,在浏览器上跑的时候,一离开页面(指切换标签页),再次回来时间就会慢很多 关于浏览器变慢的原因是,当离开当前页面时,cpu检测到你不在当前页面,为了节省资源,会放慢浏览器的时间。导致进入页面,时间变慢。 有没有解决办法呢,当然是有的,如果我们 ......
前端流程图组件库
https://blog.csdn.net/xu_song/article/details/108269558 https://segmentfault.com/q/1010000021077507 ......
微信小程序页面跳转方法总结微信小程序页面跳转方法总结
微信小程序页面跳转目前有以下方法(不全面的欢迎补充): 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。 // 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,但是 redirectTo ......
element-ui 组件二次封装
### 习题链接 [element-ui 组件二次封装](https://www.lanqiao.cn/problems/2276/learning/?page=1&first_category_id=2&sort=students_count&second_category_id=11&diffi ......
python基础学习-XPath解析html
参考地址:Python-Core-50-Courses/第33课:用Python解析HTML页面.md at master · jackfrued/Python-Core-50-Courses (github.com) XPath 是在 XML(eXtensible Markup Language) ......
HTML-“多媒体与嵌入”的笔记
[toc] # HTML 中的图片 ## 怎样将一幅图片放到网页上? 简单的例子就是这样: `` 或者这样: `` 更多的例子看[这里](https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Multimedia_and_embedding/Imag ......
每日记录(AndroidStudio入门基础(五)——基础组件)
Button①按钮文字的大小和颜色 <Button android:id="@+id/bt_11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" ......
每日记录(AndroidStudio入门基础(六)——基础组件)
EditTextEditText就是一个用户输入框,主要属性有: layout_width、layout_height 输入框大小textSize、textColor 输入文字的大小和颜色hint 输入提示inputType 输入类型<EditText android:id="@+id/et_1" ......
每日记录(AndroidStudio入门基础(七)——基础组件)
RadioButton RadioButton就是单选按钮,一个RadioButton就是一个选项,很多个选择组成了一组选项,需要用RadioGroup包裹在一起。可以把RadioGroup当成LinearLayout,只不过RadioGroup里面只能装RadioButton 下面我就展示三个小案 ......
每日记录(AndroidStudio入门基础(八)——基础组件)
CheckBoxCheckBox是多选框,用法和RadioButton非常相似,但是不需要用Group包裹起来~ <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:te ......
每日记录(AndroidStudio入门基础(四)——基础组件)
TextView①文字的大小、颜色 下面代码中我的备注方式是不对的哈 <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:t ......
Request类源码分析、序列化组件介绍、序列化类的基本使用、常用字段类和参数、反序列化之校验、反序列化之保存、APIVIew+序列化类+Response写的五个接口代码、序列化高级用法之source、序列化高级用法之定制字段的两种方式、多表关联反序列化保存、反序列化字段校验其他、ModelSerializer使用
[TOC] # 一、Request类源码分析 ```python # Request源码 -方法 __getattr__ -在视图类的方法中,执行request.method ,新的request是没有method的,就触发了新的Request的__getattr__方法的执行 def __geta ......
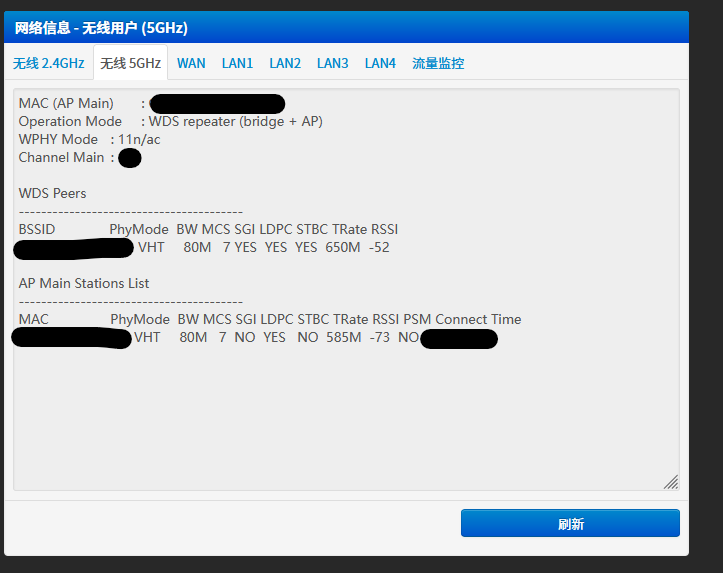
Padavan网络信息页面分析
 ssh 到路由,找到Main_WStatus_Content.asp,发现这一段是动态生成的: ``` ......
html+css简单易懂的轮播图实现
实现轮播图感觉好复杂啊,这个比较简单的实现了 但是还是没有怎么理解代码,只能先发出来慢慢学习学习了 话不多说,直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Com ......
从0搭建Vue3组件库(十三):引入Husky规范git提交
## 为什么要引入 husky? 虽然我们项目中引入了`prettier`和`eslint`对代码格式进行了校验,但是多人开发的时候难免依然会有人提交不符合规范的代码到仓库中,如果我们拉取到这种代码还得慢慢对其进行修改,这是一件很麻烦的事情,同时也为了避免团队成员提交五花八门message,因此我们 ......
php调用html模板
在 PHP 中调用 HTML 模板,通常可以使用模板引擎来实现,例如 Smarty、Twig 等。以下是一个使用 Smarty 模板引擎的示例代码: <!-- HTML 模板文件 template.html --> <html> <head> <title>{ $title }</title> </ ......