组件 页面html5 html
大二暑期实习记录(一):处理组件绑定数据错误(数组解构,map()方法)
好家伙,搬砖 今天在做组件迁移(从一个旧平台迁移到一个新平台)的时候,发现了一些小小的问题: 1.错误描述: 在穿梭框组件中,使用"节点配置"方法添加数据的时候,左测数据选择框直接消失了 这里我们猜测一下,大概是数据处理出了问题 此处,我们使用"数据绑定"绑定数据方法: 定义数据: 绑定数据 2.错 ......
终极low的vue+node+mysql的登录和注册页面
一次失败的项目 注*本次没有写完 一,本次项目的心里历程 其实压根算不上项目,项目只有登录和注册其他的什么也没有,不过是自我安慰罢了,本项目也不是我本人自己写的,思路很多都是从网上抄袭的,算是超级缝合聚怪了。 本来要写的详细的但是后来想了想太烂了,目前来说就罢了,之后慢慢写吧。 二,本次项目大致需要 ......
HTML 快速301到其他页面
要实现HTML页面以最快速度执行301跳转到其他页面,您可以在`<head>`部分使用`http-equiv`属性与`refresh`实现。以下是一个示例HTML文件,该文件会立即执行301永久重定向到指定URL: ```html<!DOCTYPE html><html lang="en"><hea ......
微信 H5 页面兼容性——复制到剪贴板
在开发微信 H5 页面时,时常会遇到难以解决的兼容性问题,现收集问题和解决方案,以备后用。 在 PC 浏览器和手机移动端浏览器中,Web API 提供了两种方式: ## 1.1. `Document.execCommand()` 方法 `Document.execCommand()` 是操作剪贴板的 ......
Redis proxy 组件之 Predixy
Predixy 是一款高性能全特征 redis 代理,支持 redis-sentinel 和 redis-cluster 组件特性: [Predixy 支持的功能](https://github.com/joyieldInc/predixy/blob/master/README_CN.md) 为什么 ......
UI/UE统一设计与前端组件库建设
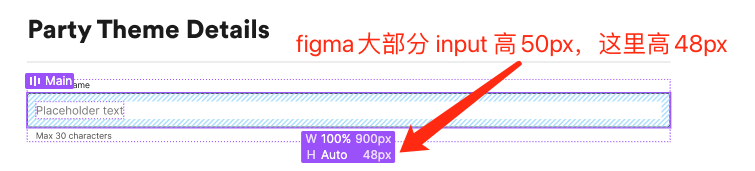
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
【10.0】DRF之登录认证和权限频率组件
# 【准备数据】 ```python from django.db import models # Create your models here. class UserInfo(models.Model): name = models.CharField(max_length=32) passwo ......
【5.0】DRF之序列化组件
# 【一】序列化组件介绍 > - 做序列化 > - 做反序列化 > - 在反序列化保存到数据库之前,做数据库校验 ## 【1】介绍 - DRF(Django REST framework)是一个用于构建基于 Django 的 Web API 的强大框架。 - 在 DRF 中,序列化组件是其中一个核心 ......
【6.0】DRF之序列化组件高级
# 【一】序列化高级之Source ## 【补充】on_delete的参数详解 ### `models.CASCADE`(级联删除): 当删除与该字段关联的对象时,所有相关的对象将被级联删除。例如,如果一个出版社对象被删除了,与该出版社相关联的所有图书对象也会被删除。 ### `models.SET ......
【六】DRF之视图组件
# 【一】视图的主要作用 - Django REST framwork 提供的视图的主要作用: - 控制序列化器的执行(检验、保存、转换数据) - 控制数据库查询的执行 # 【二】视图继承关系  { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
字符串内容去除html标签
package ccc; public class APP2 { public static String removeHtmlTags(String html) { String regex = "<[^>]*>"; return html.replaceAll(regex, ""); } pub ......
未来前端框架将持续推进组件化开发
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
vue + vite 在index.html中使用环境变量
1. npm install vite-plugin-html -D 2. vite.config.js ``` import { createHtmlPlugin as useHtmlLoader } from 'vite-plugin-html' useHtmlLoader({ inject: ......
react18 hooks自定义移动端Popup弹窗组件RcPop
基于React18 Hooks实现手机端弹框组件RcPop react-popup 基于react18+hook自定义多功能弹框组件。整合了msg/alert/dialog/toast及android/ios弹窗效果。支持20+自定义参数、组件式+函数式调用方式,全方位满足各种弹窗场景需求。 引入组 ......
HTML5全屏浏览器兼容方案
最近一个项目有页面全屏的的需求,搜索了下有HTML5的全屏API可用,不过各浏览器的支持不一样。 标准webkitFirefoxIE Element.requestFullscreen() webkitRequestFullscreen mozRequestFullScreen msRequestF ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......
通过组件调用模型实现功能的恶意代码
## 一. 待解决问题 1. 这个恶意代码执行了什么功能? 2. 通过什么方式实现其功能? 3. 如何实现长久驻留? 4. 有什么关键特征,或者说这一类恶意代码有什么关键特征? 5. 如何清除该恶意代码造成的影响? ## 二. 分析流程 ### 这个恶意代码是通过调用组件模型实现其功能,但是在开始的 ......
React(十二):props的函数组件中使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>props的函数组件实现</title> <script src="https://unpkg.com/react@18/umd/react.development.js"></s ......
vue 默认页面无法打开
默认打开的界面是白色的,需要输入正确的路由才能访问正确的页面。 router的index.ts(js)文件中设置路由规则,例如我们默认打开index页面,我们只需要设置routes: const routes = [ { path:"/", name:"brx", redirect:'/index' ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
HTML
1.系统结构 B/S架构( 主流) Browser/Server(浏览器/服务器的交互形式) 写HTML css JavaScript代码的人叫做web前端开发工程师 缺点:速度慢,体验不好,界面不炫酷 优点:升级方便,只升级服务器端代码即可,维护成本低 eg:京东/百度/淘宝.... C/S架构C ......
React(六):组件的两种创建方式
1.函数式组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>函数式组件</title> <script src="https://unpkg.com/react@18/umd/react.development.js"></ ......
HTML5/CSS3学习——Canvas使用
什么是 Canvas? HTML5 的 Canvas 元素使用 JavaScript 在网页上绘制图像。 画布是一个矩形区域,你可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 创建 Canvas 元素 向 HTML5 页面添加 Canvas 元素。 规定元 ......
HTML5 Api 获取网络地理信息
定位(GPS):台式机几乎都没有GPS,笔记本绝大多数都没有GPS,智能手机几乎都有GPS。 获取网络地理信息:navigator.geolocation.getCurrentPosition(successCallback:function(position), errorCallback:fun ......