组件element-plus messagebox样式
关于引用elementui中的el-date-picker组件
最近有一个需求要用到elementui中的日期选择器组件,但是elementui中的不太满足,在网上找到一个引用里面的组件的教程https://blog.csdn.net/mouday/article/details/103932261 但是引用完成后报错Module parse failed: U ......
element-plus el-date-picker 实现周选择
在使用element-plus的时间选择器的时候,有时候会有选择一周的需求,可以使用以下方式进行实现。 首先使用`type=week`属性实现基本的样式 ``` ```  上图[4]展示了angular生命周期钩子函数的执行顺序,在此之前,angular会先执行`constructor` ......
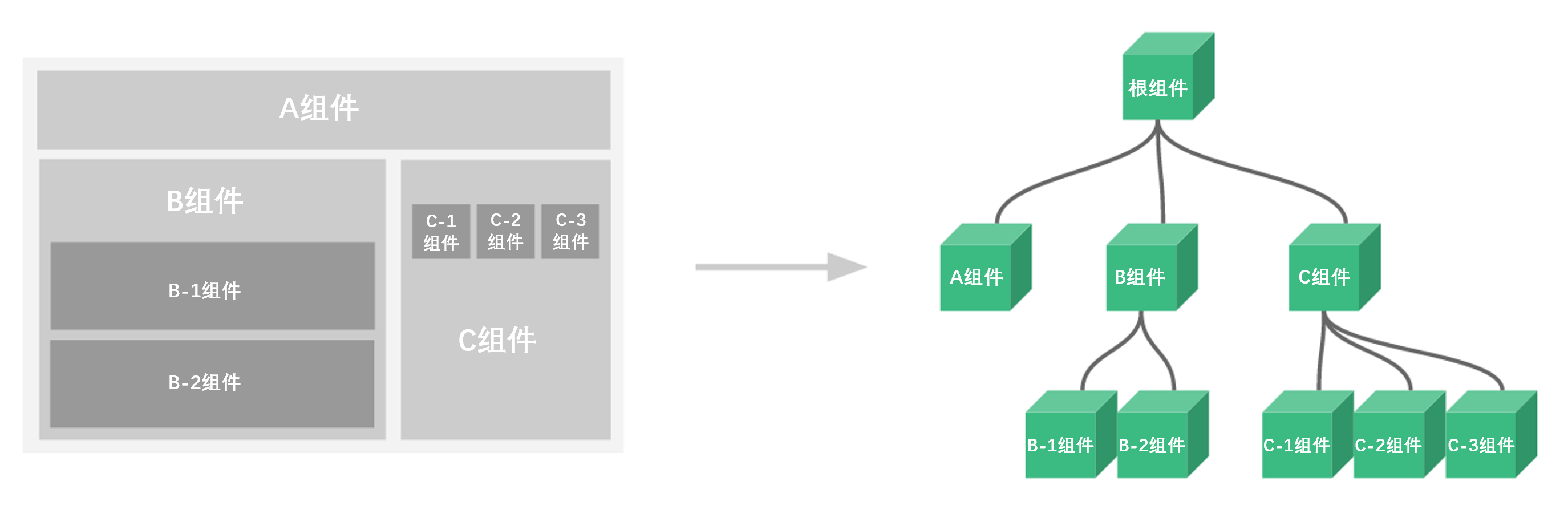
【7.0】Vue之组件
# 【一】组件介绍 ## 【1】什么是组件 > - 组件就是:扩展 HTML 元素,封装可重用的代码,目的是复用 > - 例如: > - 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html > - 组件把js,css,html放到一起,有逻辑,有样式,有html - 组件是在Web ......
【六】Vue之组件
# 【一】组件化开发基础 ## 【1】组件是什么?有什么用?  > 组件就是:扩展 HTML 元素,`封装可重用的 ......
BootstrapBlazor组件库更优雅的调用js方法
# BootstrapBlazor组件库更优雅的调用js方法 在blazor开发中,有时候需要去调用js代码来处理一些逻辑。使用BootstrapBlazor组件库自带的```JSModuleAutoLoader```特性可以帮助我们更加方便、简洁的去调用js 下面我们用```Live2DDispl ......
父组件传值给子组件
app.vue <template> <div id="main"> <router-view :test_value="this.test_value" ></router-view> </div> </template> export default { name: 'App', compone ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
JS中BOM事件,JS样式特效,表格对象和表单操作
# DOM事件 1.DOM中的事件可以分为两类 - 1.浏览器行为 如:文档加载完成,图片加载完成 - 2.用户行为 如:输入框输入数据,点击按钮 (2).常见的DOM事件 ```bash onload 浏览器已完成页面的加载 支持事件的对象 window image onchange HTML 元 ......
Vue封装一个瀑布流图片容器组件
## 说在前面 > 🎈最近在捣鼓自己的个人博客网站,有一个模块需要用到瀑布流图片🖼展示,于是我就将其封装成了一个组件,以后可以导入就能使用,具体效果如下👇: 、CSS-in-JS、CSS Module 和shadow dom样式
一、 Vertical Rhythm(垂直节奏)是什么?有什么优点?(1)含义: 垂直节奏是一种网页排版的方法,它可以创建视觉上平衡且协调的布局。使页面上元素之间的空格彼此保持一致。垂直节奏是在基线的帮助下创建或维持的,用于创建一致空间的共同点。基线(由网格提供)是通常用于创建一致间距的公分母。也就 ......
BootstrapBlazor组件库,DockView组件使用教程
# BootstrapBlazor组件库,DockView组件使用教程 使用该组件库之前需要先安装[BootstrapBlazor.Dock](https://www.nuget.org/packages/BootstrapBlazor.Dock)组件独立包。 可以通过```nuget```命令行安 ......
Element-plus组件库的MessageBox 消息弹框组件自定义样式的坑
一、问题描述: 在使用Element-plus组件库的MessageBox 消息弹框组件时,需要更改该组件的按钮样式,于是根据官网文档: 找到cancel-button-class、confirm-button-class两个属性,并在js代码中进行了添加,如下案例图: 然后,我在使用该组件的页面写 ......
父子间组件通信
1、父传子( 定义:父传子使用的是 props ) ① 首先确定父组件和子组件,然后在父组件中引入子组件,注册并使用; 父组件代码如下: <template> <div> <h1>父组件</h1> <!-- 使用子组件 --> <ChildView></ChildView> </div> </tem ......
个人笔记,关于css样式
```css /*引入样式 */ html { /* px 表示 “像素(pixels)”: 基础字号为 10 像素 */ font-size: 20px; /* Google fonts 输出的 CSS */ font-family: 'Open Sans', sans-serif; } p, l ......
uniapp 使用camera组件IOS圆角不生效问题
<view class="cameraView gui-margin-top"> <camera class="camera-box" device-position="front" flash="off"> </camera> </view> .cameraView{ width: 600rpx; ......
element-plus的el-date-picker中value-format不失效
vue el-date-picker <el-date-picker v-model="value2" type="date" placeholder="选择日期" format="yyyyMMdd" value-format="yyyyMMdd"> </el-date-picker> 查看了一些官 ......
59.vue3+element-plus制作二维码生成器
1 <template> 2 <div> 3 <el-card style="height:80px;font-size: 30px;">二维码生成器</el-card> 4 <div style="display: flex;"> 5 <el-card style="width: 250px;ba ......
a-table 组件 让选中的表格中的某一项高亮显示
table 组件 让选中的一项高亮显示 <template> <a-table ref="clientLeve_table" bordered size="middle" rowKey="id" :columns="clientLeve_columns" :dataSource="clientLev ......
vue--day--51----消息订阅实现组件通讯
1. 安装组件。npm i pubsub-js 2.main.js /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提 ......
forms组件
1 校验字段功能 针对一个实例:注册用户讲解。 模型:models.py class UserInfo(models.Model): name=models.CharField(max_length=32) pwd=models.CharField(max_length=32) email=mode ......
Apache Rocket MQ 组件 (泛型应用)
一、实现 import java.util.Map; import java.util.concurrent.ConcurrentHashMap; import org.apache.commons.lang3.StringUtils; import org.apache.rocketmq.clie ......
子组件调用父组件方法带参数
### 子组件调用父组件方法带参数 - 父组件 ```js ### template ### js import DBTableSelect from "./DBTableSelect.vue"; name: "tableRelation", components: {DBTableSelect}, ......