组件element-plus messagebox样式
react18 hooks自定义移动端Popup弹窗组件RcPop
基于React18 Hooks实现手机端弹框组件RcPop react-popup 基于react18+hook自定义多功能弹框组件。整合了msg/alert/dialog/toast及android/ios弹窗效果。支持20+自定义参数、组件式+函数式调用方式,全方位满足各种弹窗场景需求。 引入组 ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
python网站创建006:常见CSS样式
1. 给标签添加样式有三种方式(在标签上添加、在head中添加、通过独立文件添加)。 其中(在head中添加、通过独立文件添加)是有选择器存在的 直接在标签上添加 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
Angular: 样式绑定
# 解决方案 使用`ngClass`和`ngStyle`可以进行样式的绑定。 ## ngStyle的使用 ngStyle 根据组件中的变量, isTextColorRed和fontSize的值来动态设置元素的颜色和字体大小 ```HTML This text has dynamic styles b ......
通过组件调用模型实现功能的恶意代码
## 一. 待解决问题 1. 这个恶意代码执行了什么功能? 2. 通过什么方式实现其功能? 3. 如何实现长久驻留? 4. 有什么关键特征,或者说这一类恶意代码有什么关键特征? 5. 如何清除该恶意代码造成的影响? ## 二. 分析流程 ### 这个恶意代码是通过调用组件模型实现其功能,但是在开始的 ......
React(十二):props的函数组件中使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>props的函数组件实现</title> <script src="https://unpkg.com/react@18/umd/react.development.js"></s ......
React(六):组件的两种创建方式
1.函数式组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>函数式组件</title> <script src="https://unpkg.com/react@18/umd/react.development.js"></ ......
springboot启动中ccs样式和图片找不到, 报net::ERR_ABORTED 404
1、 net::ERR_ABORTED 404 项目结构 3、css 错误的: <link href="/static/iconfont/style.css" type="text/css" rel="stylesheet"> 正确的: <link href="iconfont/style.css" ......
Unity UGUI的Outline(描边)组件的介绍及使用
# Unity UGUI的Outline(描边)组件的介绍及使用 ## 1. 什么是Outline(描边)组件? Outline(描边)组件是Unity UGUI中的一种特效组件,用于给UI元素添加描边效果。通过设置描边的颜色、宽度和模糊程度,可以使UI元素在视觉上更加突出。 ## 2. Outli ......
WPF 全局样式资源管理
在WPF通常我们习惯于把样式直接写在控件属性上,例如: <TextBox x:Name="pluginPathTxt" Margin="0,0,0,0" Background="White" Cursor="IBeam" TextWrapping="Wrap" AcceptsReturn="True ......
微信小程序 button 等组件单击动态传递参数
首先在小程序端,加入一个 data-* 的参数,‘*’需要是小写,若写成大写会被转换为小写,支持‘-’号,如<button bindtap="button-click" data-abc="{{value}}"></button >然后在js文件中实现‘click’方法,通过event.curren ......
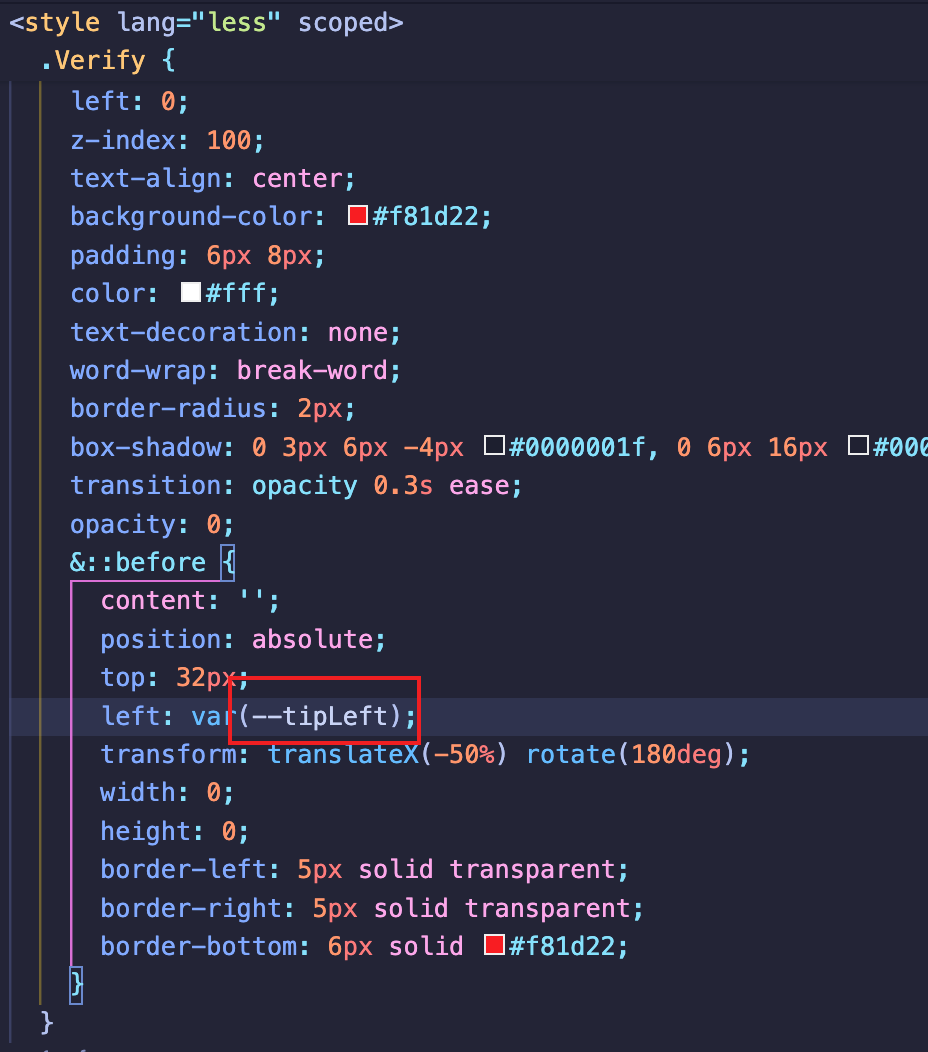
通过js动态改变样式、改变伪类样式
1、设置变量  2、使用变量 MudBlazor组件库介绍
为了实现一个Web应用系统,需要有个看起来不丑的UI,而对于.NET程序员来说要做全栈开发还是有点难,而本篇介绍的这个UI组件库正好可以帮助我们解决这个问题! ......
Vue子组件调用$router的底层实现原理
我们引入VueRouter插件之后,想要是用VueRouter的话就需要使用this.$router()方法.这是为啥??为啥在每一个组件里面想要调换都要使用this.$router()呢??? 答: 1.在源码中执行install方法的时候,调用了Vue.mixin()方法,**具体内容为:** ......
看看Vue中如何封装一个自动化注册全局组件
在项目的开发过程中,我们常常会去封装一些比较常用的全局组件,但是每添加一个组件就需要手动在main.js引入注册,不仅麻烦还代码量多,着实让人心烦。所以干脆封装一个自动化注册全局组件。 1、自定义全局组件文件夹 在src下新建一个globalComponents,用于存放全局组件,并新建一个组件,例 ......
Android-组件属性
ImageView: app:tint=“” (tint:染色) 作用:将非透明像素点染成指定颜色 EditText: android : selectAllOnFocus = "true" 作用:输入框获取焦点后,获取到所有文本内容 ......
界面组件DevExpress Reporting v23.1亮点 - 支持生成GS1 QR码
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表 界面组件DevExpress Reporting v23.1已经发布一段 ......
Unity UGUI的PhysicsRaycaster (物理射线检测)组件的介绍及使用
# Unity UGUI的PhysicsRaycaster (物理射线检测)组件的介绍及使用 ## 1. 什么是PhysicsRaycaster组件? PhysicsRaycaster是Unity UGUI中的一个组件,用于在UI元素上进行物理射线检测。它可以检测鼠标或触摸事件是否发生在UI元素上, ......
uni-app前端图表组件库,折现图横屏android失败的解决办法
网址:https://www.ucharts.cn/v2/#/demo/index,需要登录,微信就可以 我在使用折现图时,业务需要把曲线图在点击全屏时横屏全屏显示。就做个全屏页面,点击后,把option和data传到该页面去。做前端得伙伴实现后,发现他得iphone13每次全屏都没问题,而在我得a ......
vue注册全局组件,批量注册全局组件的所有方式
本文列出所有主流在vue中批量注册全局组件的方法 本文下面所有例子的组件目录如下: 方法一:直接在main.js中循环遍历注册 1.在main.js中 // 引入所有需要注册的全局组件 import aboutView from '@/components/common/aboutView.vue' ......
【HarmonyOS】ArkTS自定义组件如何调用通用属性?
【关键词】 ArkTS、通用属性、 @BuilderParam 【问题背景】 有个开发者使用ArkTS自定义了一个子组件AnimationButton,里面用到了装饰器 @BuilderParam,在父页面中引用的时候使用自定义组件时,使用以下方式调用: 就报了这个错 【问题分析】 开发 ......
vue vuedraggable实现拖拽,table表格拖拽,拖拽自定义样式
效果 1,npm install --save vuedraggable 2, import draggable from "vuedraggable"; 3, components: { draggable, }, 4, <table cellspacing="0" cellpadding="0" ......
vue.js:el-checkbox的全选复选框例子(element-plus@2.2.5)
一,官方文档地址: https://element-plus.gitee.io/zh-CN/component/checkbox.html#%E4%B8%AD%E9%97%B4%E7%8A%B6%E6%80%81 二,代码: 1,html代码 1 2 3 4 5 6 7 8 9 10 11 12 1 ......