组件material qtwidget风格
element-ui pagination分页组件 点击一次页面跳转触发两次current-change请求
在项目中使用element编写前端页面时,发现在使用pagination分页组件的时候,出现一个坑。 情况是每一次点击页面切换,都会重复触发两次页面切换current-change事件。无论是点击后面的页码或者是下一页或者是跳转到某个页面都会触发两次。第一次正常触发,第二次触发后会返回首页。 经过多 ......
界面控件DevExpress WPF数据编辑器组件,让数据处理更灵活!(二)
界面控件DevExpress WPF编辑器库可以帮助用户提供直观的用户体验,具有无与伦比的运行时选项和灵活性。WPF数据编辑器提供了全面的掩码和数据验证支持,可以独立使用,也可以作为容器控件(如DevExpress WPF Grid和WPF TreeList)中的单元格编辑器使用。 在上文中(点击这 ......
vue-pdf组件打印文字全是空白框
参考:https://www.yii666.com/blog/34226.html github地址:https://github.com/FranckFreiburger/vue-pdf/pull/130/commits/253f6186ff0676abf9277786087dda8d95dd8e ......
vue--day29--vue非单文件组件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>非单文件组 ......
vue-day28--对组件的理解
学了vue之后,我们需要了解组件是什么组件的定义:实现应用中局部功能代码(css/js/html)和资源(map,map,zip)的集合 1.1 模块与组件、模块化与组件化 1.1.1 模块 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件 为什么:js 文件很多很复杂 作用:复用 j ......
vue组件之间的数据传递
title: vue组件之间的数据传递 date: 2023-07-18 19:17:32 tags: - vue categories: - 工程 - 前端 top: ,然后element-ui的日期选择器h5不适配,看着也难受,就想找个好用的,结果找了一圈感慨,自己写个吧。 说明 为了加快速度,代码可能有些臃肿,但大概就是这样了,看着代码好多,其实只要会一个的滚动就会多个了。建议下看下参考文章,然 ......
antd+vue3 tree-select 组件库 筛选结果不正确的问题
第一次遇到这种带搜索框的下拉树状列表搜索关键字的时候出现我不想要的结果。 我感觉组件它只是搜索一级列表而没有搜索二级列表,然后一节列表把它整个的二级列表带出来了。 二级列表里边包含搜索关键字的所有item才是我想要的。 相关代码: 1 <!-- 页面名称 --> 2 <div 3 class="no ......
如何对已经载入的子组件的参数进行监听 ---- 监听虚拟节点的变化,并在变化时执行回调函数
/** * @function watchVnode * @param {*} name * @param {*} attrName * @param {*} callback */ watchVnode(name, attrName, callback) { this.$watch( () => ......
4软件架构风格
五大架构风格及子风格 架构风格是描述系统的术语表和一组知道系统的建设规则 1、数据流风格:批处理、管道-过滤器 2、调用、返回风格:主程序子程序、面向对象、分层架构 3、独立构件风格:进程通信、事件驱动调用(隐式调用) 4、虚拟机风格:解释器、规则系统 5、以数据为中心:数据库系统、黑板系统、超文本 ......
前端Vue仿微信我的菜单栏组件按钮组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
浅析vue3中如何使用动态组件、如何快速理解Vue3的 toRaw和markRaw、ref与shallowRef、shallowReactive 区别
一、Vue3中使用 component :is 加载动态组件 1、不使用setup语法糖,这种方式和vue2差不多,is可以是个字符串 2、使用setup语法糖,这时候的is如果使用字符串就会加载不出来,得使用组件实例 <component class="task-box" :is="compone ......
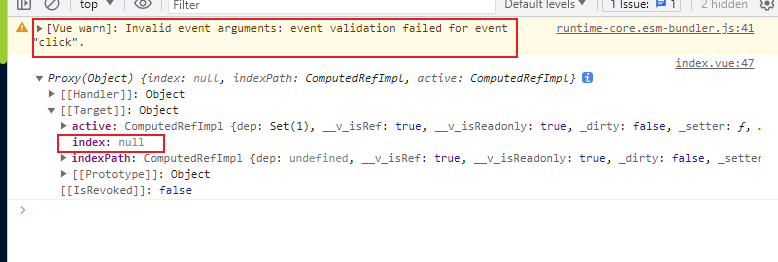
针对el-menu-item组件的警告Invalid event arguments: event validation failed for event "cli
##### 现象:  ##### 解决办法: : username = models.CharF ......
【补充】celery组件
# 【补充】celery组件 # 【一】什么是Celery - Celery是一个简单、灵活且可靠的,处理大量消息的分布式系统,专注于实时处理的异步任务队列,同时也支持任务调度。 ,价格策略 - 问题: - 1 如何设计表结构,来表示这种规则 - 2 为专题课,添加三个价格策略 - 3 查询所有价格策略,并且显示对应的课程名称 - 4 通过课程id,获取课程信息和价格策略 # 【二】版本一 - **一个课 ......
【十九】Django框架(Rest Framework)之视图组件
# 【一】DRF中的Request - 在Django REST Framework中内置的Request类扩展了Django中的Request类 - 实现了很多方便的功能--如请求数据解析和认证等。 - 比如 - 区别于Django中的request从request.GET中获取URL参数 - 从 ......
【二十】Django框架(Rest Framework)之分页组件
# 【一】为什么要使用分页 - 我们数据表中可能会有成千上万条数据 - 当我们访问某张表的所有数据时 - 我们不太可能需要一次把所有的数据都展示出来 - 因为数据量很大 - 对服务端的内存压力比较大还有就是网络传输过程中耗时也会比较大。 - 通常我们会希望一部分一部分去请求数据 - 也就是我们常说的 ......
【Qt-Material】适用于PySide6,PySide2,PyQt6以及PyQt6的仿Material样式
# Qt-Material 如题,更多内容详见:[Qt-Material](https://github.com/UN-GCPDS/qt-material) ## 安装 ```python pip install qt-material ``` ## 引用 ```python import sys ......
前端Vue自定义可自由滚动新闻栏tabs选项卡标签栏标题栏组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
@Async组件的细节说明
- 使用方式 * 启动类里面使用@EnableAsync注解开启功能,自动扫描 * 定义异步任务类并使用@Component标记组件被容器扫描,异步方法加上@Async - @Async失效情况 * 注解@Async的方法不是public方法 * 注解@Async的返回值只能为void或者Futur ......