缓存computed方法vue
element-plus的表格、弹窗、气泡弹窗的使用方法
表格的自定义内容: (1)当没有内容的时候自定义显示: <template v-slot:empty> <div> 自定义内容 </div> </template> (2.)表格的按钮的操作一栏的显示: <template #default="scope"> <div> <el-button @cl ......
vue粒子特效插件的使用——vue-particles
1、 安装vue-particles插件 npm install vue-particles --save 2、在main.js引入插件 import Vue from 'vue' import VueParticles from 'vue-particles' Vue.use(VueParticl ......
Vue3中watch的用法
在Vue3中,watch 选项的用法与之前版本的Vue略有不同。Vue3中使用了Composition API,在组合式API中,watch 选项被替换成了一个新的函数 watchEffect 和一个新的函数 watch。下面是关于 watchEffect 和 watch 的用法说明: watch ......
vue菜单组件中图标跟随菜单高亮变化颜色
#### 问题 在vue左侧菜单中,使用设计师的svg图标有时候不能跟随菜单高亮而改变颜色 未高亮时显示灰色 加载地图资源,默认是半本地化的,因为 assests 资源是通过 https://j ......
vue2.0截图 html2canvas or dom-to-image 并解决openlayers截图空白问题
1.版本 "dom-to-image": "^2.6.0", // or "html2canvas": "^1.4.1", 2.引入 import domtoimage from 'dom-to-image'; // or import html2canvas from 'html2canvas'; ......
盘点一个Python自动化办公的问题——批量实现文件重命名(方法二)
大家好,我是皮皮。 ### 一、前言 前几天在Python最强王者群【维哥】问了一个`Python`自动化办公处理的问题,一起来看看吧。 大佬们,请教一个Python自动化办公的问题,我有一个名为data的文件夹,下面有这4个Excel文件。然后还有一个原始数据.xlsx表格,里边有A、B两列,其中 ......
如何往虚拟机内传文件的3种方法
文件共享方法一 一、创建共享文件夹(这种方法最适合Windows系统,专治各种无法传送问题) 共享文件的意义在于可以把宿主机的文件传到虚拟机内,这是VMware 自带的传文件功能,非常好用。 前置条件: 在宿主机建立一个共享文件夹 操作步骤: 1) 在宿主机创建个文件夹 2) 右键“属性”, 3) ......
方法引用
#### 方法引用 ##### 概述 把已经有的方法拿过来用,当做函数式接口中抽象方法的方法体 方法引用符`::` - 引用处必须是函数式接口 - 被引用的方法方法必须是已存在的 - 被引用的方法的形参和返回值需要跟抽象方法保持一致 - 被引用方法的功能要满足当前需求 ```java package ......
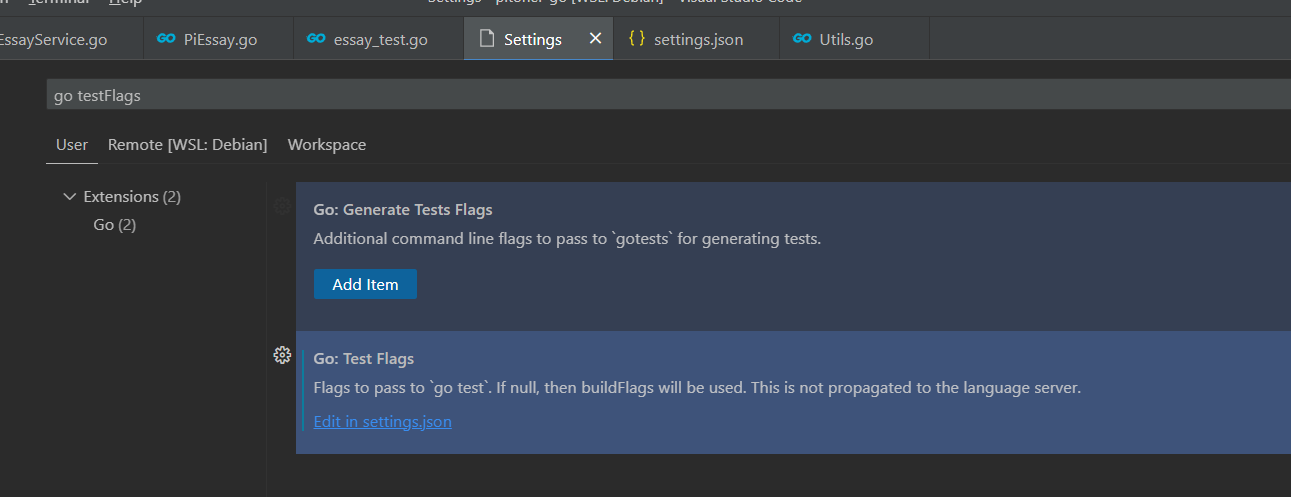
VSCODE 关闭 go 的test缓存
`Ctrl + ,` 进入设置,搜索 `go testFlags`  点击 `Edit in settin ......
雀魂麻将升段心得--《麻将技术教科书:有效率的和牌方法》重点整理
新手可以无视场上枚数,直接按牌效打。仅为个人总结,如有不同意见,以你为准。 1. 留下进张机会较多的牌。 处理顺序:一和九,二和八,三到七。  # 利用面向对象编写系统终端功能 class WinCmd(object): def ls(self): print('windows系统正在执行ls命令') def dir(self): print('windows系统正在执行dir命令') def c ......
Ubuntu sudo nopasswd方法
1 运行 visudo 2 假设用户名为yourname, 则在最后一行添加: # User privilege specificationroot ALL=(ALL:ALL) ALL# Members of the admin group may gain root privileges%admi ......
dedebiz发布文章自动提交到百度搜索的方法
修改程序文件 依次打开/admin/article_add.php和article_edit.php 找到ClearMyAddon($id, $title); 在其上面加入 //自动提交到百度 else{ $urls[]='http://www.baidu.com/'.$artUrl; $api = ......
iview Cascader loadData Vue
<template> <div> <Card dis-hover> <div class="page-body"> <Form ref="queryForm" :label-width="90" label-position="left" inline> <Row :gutter="16"> <Co ......
一打开终端就默认进入conda的base环境,取消方法
conda版本:4.10.3 安装conda之后,在使用VSCode的时候,每次在里面使用powershell终端都是默认进入base环境,稍不注意就会用错python解释器,所以考虑取消这一设置。经过查看官方文档和自己尝试,有两种方法。 法一:在终端修改配置conda官方文档中有conda con ......
Centos误删系统自带python2.7,yum报错恢复方法
使用wget分别下载python以及yum的rpm包 资源地址如下: http://vault.centos.org mkdir /usr/local/src/pythoncd /usr/local/src/pythonwget http://vault.centos.org/7.6.1810/os ......
django自带的cache缓存框架使用
[https://docs.djangoproject.com/zh-hans/4.2/topics/cache/#top](https://docs.djangoproject.com/zh-hans/4.2/topics/cache/#top) 主要步骤官网也写得很清楚了,包含怎么区使用。 这里 ......
敏捷开发方法管理项目,适应变化,引领未来
敏捷开发中的统计数据是非常重要的,它们可以帮助团队了解项目的进展和问题,从而更好地管理项目并做出决策。比如:燃尽图、迭代完成率、团队速度、缺陷的统计和跟踪,需求的完成进度等等,总之,统计数据在敏捷开发中扮演着重要的角色,可以帮助团队更好地了解项目、识别问题、优化工作流程并做出决策。
......
Linux下开启、关闭端口的方法
#### 1、查看防火墙状态 在Linux控制台输入:firewall-cmd --state 此时控制台返回:not running表示防火墙处于关闭状态 #### 2、开启防火墙 输入:**systemctl start firewalld.service**开启防火墙 此时系统没有反馈任何信息 ......
一台云服务器一个域名下,如何运行多个JAVA后端项目和多个VUE前端项目
拿若依前后端分离版项目举例: 修改前端代码 ruoyi-ui/vue.config.js // 二级目录名称ruoyi-ui publicPath: '/ruoyi-ui/', ruoyi-ui/src/router/index.js export default new Router({ mode ......
Vue3 响应式工具函数
isRef() 检查某个值是否为 ref。 unref() 如果参数是 ref,则返回内部值,否则返回参数本身。这是 val = isRef(val) ? val.value : val 计算的一个语法糖 toRef() 可以将值、refs 或 getters 规范化为 refs (3.3+) ......
Vue 时间插件 moment 使用
下载安装 npm install moment -s 全局方法 main.js 里面注册生成 import * as moment from 'moment' Vue.prototype.$moment = moment 全局过滤器 全局过滤器实现日期格式化 // 用法:1.{{ item.time ......
vue——前后端实现SM4加解密
参考: 1.VUE + Springboot + SM4前端加密 后端解密 https://www.cnblogs.com/caoxwen/p/16179683.html 前端 1.引入gm-crypt npm install gm-crypt 2.封装js sm4Util.js const SM4 ......
金蝶云星空服务端基础资料赋值-公共方法
背景: 单据转换下游基础资料无法从上游携带,但又需要赋值。 方案设计: 基础资料的赋值不止是在当前这个单据转换需要,它也会在别的单据转换出现,也可能会出现服务端的操作赋值需要界面显示,但是赋值的逻辑是不变的,因此为了减少代码冗余,将公共部分抽出来做成方法,供有需要的地方调用。 场景需求: 采购价目表 ......
数据可视化【原创】vue+arcgis+threejs 实现海量建筑物房屋渲染,性能优化
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 先报备一下版本号 "vue": "^2.6.11" "@arcgis/core": "^4.21.2" "three": "^0.149.0" 语法:vue,ES6 其实现在主流很多海量建筑渲染的方案是加载3DTiles ......
selenium元素定位方法
在最新版本的selenium中,已经不支持之前的元素定位方法,如find_element_by_id、find_element_by_xpath等。需将语法更改为:driver.find_element(By.ID, "username")等。特此记录。 from selenium import w ......
C#使用 SAPscript的方法
主要參照文檔 https://wenku.baidu.com/view/a28b71adcf22bcd126fff705cc17552707225ed2.html?_wkts_=1693296465595&bdQuery=AxSAPFEWSELib.AxGuiApplication.GetScrip ......
Vue3 watchEffect()
watchEffect()函数的作用是接收函数作为参数,并立即执行该函数,当该函数依赖的数据发生变化时,重新运行该函数。 <template> <span> <p>{{num}}</p> <button @click="btnFn">+1</button> </span> </template> < ......
vue2父子组件传值
在Vue中,父子组件之间有多种方式可以进行数据的传递。以下是两种常见的父子组件传值方式的详细代码和讲解: 1. 使用props进行属性传递: - 父组件通过在子组件标签上绑定属性,将数据传递给子组件。 - 子组件通过在props对象中定义属性来接收父组件传递的属性,并在组件内部使用。 父组件: `` ......