缓存computed方法vue
自动化平台总结(httprunner+djangorestframework+python3+Mysql+Vue)【基础构思】
一、前言 最近从零搭建了一个自动化测试平台,虽然不是第一次从零搭建,但是也从来没有进行过这类搭建的总结,还是记录一下,搭建过程中的一些问题和方法。方便以后总结和翻阅 二、简介 搭建的平台使用的是Python3.6,未来有空可能考虑加个java版本。前端用的Vue,主体是httprunner2.X+D ......
Vue的set主要是做什么的
这个时候可以用this.$set(),给新添加的对象属性,或数组元素添加getter,setter方法 简单说即是:当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也 许这个时候就需要用到this.$set()这个方法了 methods:{ btn(){ Vue.set( ......
Python 安装依赖包,出现 ssl.SSLCertVerificationError 的问题,解决方法
# 问题描述 CentOS7环境,已安装 Python3.8.10。 最近项目开发,需要切换 solidity 版本,参考开发文档,需要执行如下命令 ```bash pip install solc-select==0.2.0 # 安装指定版本solc solc-select install # 切 ......
Vue项目优化
代码层面的优化 v-if 和 v-show 区分使用场景 computed 和 watch 区分使用场景 v-for 遍历必须为 item 添加 key,且避免同时使用 v-if 长列表性能优化 事件的销毁 图片资源懒加载 路由懒加载 第三方插件的按需引入 优化无限列表性能 服务端渲染 SSR or ......
vue中的data为什么是一个函数
Vue 中的 data 必须是个函数,因为当 data 是函数时,组件实例化的时候这个函数将会被调用, 返回一个对象,计算机会给这个对象分配一个内存地址,实例化几次就分配几个内存地址,他们的 地址都不一样,所以每个组件中的数据不会相互干扰,改变其中一个组件的状态,其它组件不变。 简单来说,就是为了保 ......
Vue单项数据流是什么
父级 prop 的更新会向下流动到子组件中,但是反过来则不行,防止从子组件意外改变父级组件的状态 每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值 子组件想修改时,只能通过$emit 派发一个自定义事件,父组件接收到后,由父组件修改 ......
Mockito 静态类中的void方法
moke例子(我直接用伪代码) public class DictUtils { public static void removeDictCache(String key) { //执行得方法业务 } } 你的业务代码中引用这个类的方法 public void deleteDictTypeById ......
vue+element绑定事件使用
vue+element绑定事件使用 有时候需要写一点点前端页面,vue+element搭配是能提升效率的前端框架,因为使用还不太熟练,将一些常用的操作记录下来。 1. button绑定点击事件 1 <el-button type="danger" :data-id=123 v-on:click="c ......
数组排序的方法有哪些
数组提供的API可以 sort() 属于算法的题 常见的排序算法:冒泡排序、快速排序、二分法... //冒泡排序 var arr = [23, 9, 78, 6, 45] for (var i = 0; i < arr.length - 1; i++) { // console.log(i) // ......
DRF 跨域 Vue 登录!
DRF 跨域 下载 # 版本, 我 Django3.x Python3.7# django-cors-headers 4.0.0pip install django-cors-headers 配置 # 打开 settings.py# 增加INSTALLED_APPS = [ ... 'corshea ......
net 中的.GroupJoin方法
1.作用:可以在一个可枚举序列中根据一个共同的键将其分组 class Person { public int Id { get; set; } public string Name { get; set; } } class Pet { public int OwnerId { get; set; ......
用户在浏览器中输入网址到页面显示过程 - 现在浏览器的缓存中查找是否存在
现在浏览器的缓存中查找是否存在 DNS解析,找到服务器 浏览器和WEB服务器建立连接:三次连接 建立连接后,客户端向服务端发送请求 服务器端收到请求,处理请求,将响应信息发送给客户端 客户端和服务器端断开连接:四次挥手 客户端解析响应的消息,最后渲染成一张网页 ......
搜索引擎的搜索方法
site:www.bing.com 搜索指定的网站  搜索指定的文件类型 例如:防火墙使用手册 filetype: ......
vue中el-table 实现拖拽排序
1.安装Sortable.js npm install --save sortablejs 2.在当前vue中JS代码中引入 import Sortable from ‘sortablejs’ 3.在当前vue文件template el-table中指定row-key row-key="id" ro ......
modalError.vue 错误提示框 vue2 iview
## 需求 一个错误提示框,后台需要有换行,默认没有换行,做一个支持换行的全局错误提示函数。 ## 注意 代码只展示原理,直接不能使用,里面有getAc,有需要参考 https://www.cnblogs.com/pengchenggang/p/17037428.html ## 预览 方法中使用$createElement提示undefined
ant design vue的customRender()方法中使用$createElement提示undefined报错信息如下:TypeError: Cannot read properties of undefined (reading '$createElement') 原因:如果index ......
"Regexp AND LIKE"优化方法
与大多数数据库一样,MariaDB允许在WHERE子句中使用正则表达式进行查询。虽然这功能很强大,但在数据库中使用regexp的一个问题是它无法利用索引。原因很简单:查询优化器无法理解正则表达式,也无法对它们的返回值做出假设。 这篇文章提出了一个微不足道但反直觉的优化,有时可以解决这个限制。 对于下 ......
gitlab忘记root密码解决方法
#切换到git用户[root@gitlab_3_45 ~]# su - git #查看gitlab-rails的目录-sh-4.2$ ls -l gitlab-railstotal 40drwx 2 git root 4096 Feb 25 2020 etc-rw-r--r-- 1 root roo ......
MySQL查询缓存的优缺点
# 1. MySQL查询缓存的优缺点 [TOC] ## 1.1. 前言 其实MySQL8.0已经取消了查询缓存。如果是小型项目,又不想用Reids或者MC等缓存,查询结果相对固定,可以在MySQL5.7以下版本设置缓存。 ####################################### ......
【vue3】实现el-tree组件
禾小毅 csdn博客 【vue3】实现el-tree组件,将不同层级的箭头修改成自定义图标的组件封装及调用 【vue3】实现简易的 “百度网盘” 文件夹的组件封装实现 【vue3】 实现 公共搜索组件,在当前页搜索的路由跳转不能改变当前值的操作,使用bus / event-emitter 派发器 ......
vue前端预览pdf并加水印、ofd文件,控制打印、下载、另存,vue-pdf的使用方法以及在开发中所踩过的坑合集
> **根据公司的实际项目需求,要求实现对pdf和ofd文件的预览,并且需要限制用户是否可以下载、打印、另存pdf、ofd文件,如果该用户可以打印、下载需要控制每个用户的下载次数以及可打印的次数。正常的预览pdf很简单,直接调用浏览器的预览就可以而且功能也比较全,但是一涉及到禁止用户打印、另存的话就 ......
vue WebUploader 分块上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
app直播源代码,Android中点击图片放大的简单方法
app直播源代码,Android中点击图片放大的简单方法 Java代码: public void onThumbnailClick(View v) {// final AlertDialog dialog = new AlertDialog.Builder(this).create();// Ima ......
vue 视频隐藏controls功能按钮
/*video默认全屏按钮*/ video::-webkit-media-controls-fullscreen-button{ display: none !important; } /*video默认aduio音量按钮*/ video::-webkit-media-controls-mute-b ......
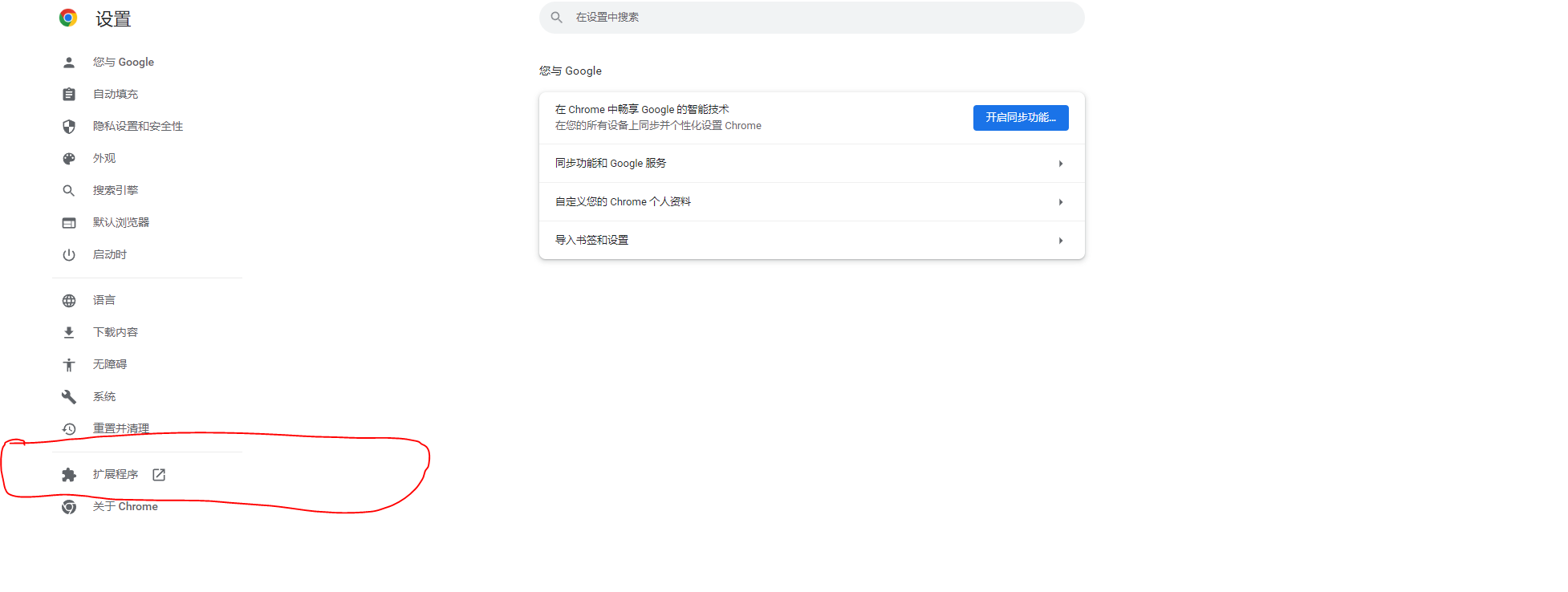
vue devtools安装及使用
(1)chrome商店下载 进入浏览器的设置:   ### 方案一:pom文件注释/取消注释 ......
VS Code 中 HTML文件使用emmet语法 感叹号!+Tab 生成HTML元素的修改方法
在 visual studio code(以下简称vsc)新建一个html,输入!后会提示按tab键生成html元素: ![image](https://img2023.cnblogs.com/blog/626637/202306/626637-20230621114630186-801637420 ......
vue项目主题切换参考
1.https://blog.csdn.net/czc1997/article/details/126171541 2.https://www.jb51.net/article/272615.htm 3.https://www.jb51.net/article/213871.htm 4.https: ......