缓存computed方法vue
机器学习和深度学习中的安全威胁和防御方法
[toc] 文章标题:《41. 机器学习和深度学习中的安全威胁和防御方法》 背景介绍 随着人工智能技术的不断发展,机器学习和深度学习技术已经被广泛应用于各种领域,如智能语音识别、自然语言处理、计算机视觉、推荐系统等。然而,这些技术也面临着一些安全问题,如模型偏见、数据泄露、攻击等。因此,对于机器学习 ......
时间序列分析(TimeSeriesAnalysis)是分析时间数据序列的方法和技术,包括自回归移动平均(ARI
[toc] 时间序列分析(Time Series Analysis)是分析时间数据序列的方法和技术,可以帮助研究者更好地理解趋势、周期性和季节性等问题。本文将介绍时间序列分析的基本原理、常见技术及其实现步骤和应用场景,并针对一些常见的问题进行解答。 ## 1. 引言 时间序列分析是一种基于数据序列的 ......
百度网盘下载慢怎么解决2022(4种免费提速方法)
摘自:http://baike.jld5.cn/news/49696.html 工信部终于针对网盘免费用户下载速度慢的问题出手了,要求各网盘企业在同样的网络条件下,对免费用户提供的上传和下载的最低速率应确保满足基本的下载需求,并且要求此项任务于2021年12月底前完成。 看到这则消息时,给小编的第一 ......
【解决方法】按键精灵 实现 狂野飙车9 自动领取每日广告卡牌包 (1)
# 环境: >工具:手机/安卓模拟器,按键精灵手机助手 系统版本:android 10 # 问题描述: >描述:通过编程实现自动领取每日广告卡牌包,分享思路和使用到的代码,并进行解析。 本文章仅仅只是个人学习所用,记录并复习所用的知识,并未对软件进行非法篡改,和破坏行为。 >提示:若按照教程还是无法 ......
新建VUE项目
#####**1.下载node.js** #####2.检查是否安装成功  #####3.搭建全局vue环境 ## ......
缓存一致性如何保障
缓存在现代应用程序中被广泛使用,用于提高性能和降低对后端数据存储系统的负载。然而,使用缓存也带来了一个重要问题:缓存一致性。在分布式系统中,缓存一致性成为了一个挑战,因为我们需要确保缓存中的数据与后端数据存储系统的数据保持同步,以避免数据不一致的情况发生。 ## Cache Aside Patter ......
跨域攻击的方法介绍
# 跨域攻击的方法介绍 [TOC] ## 一、内网中的域林 很多大型企业都拥有自己的内网,一般通过域林进行共享资源。根据不同职能区分的部门,从逻辑上以主域和子域进行区分,以方便统一管理。在物理层,通常使用防火墙将各个子公司及各个部门划分为不同的区域。 ## 二、跨域攻击方法 1、常规渗透方法(利用w ......
JQuery中的each()方法和$.each()函数的使用
1、元素(对象).each()方法的使用 JQuery提供了 each() 方法用于遍历匹配的元素信息。以每一个匹配的元素作为上下文来执行一个函数。每次执行传递进来的函数时,函数中的 this 关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。而且,在每次执行函数时,都会给函数传递一个 ......
【Debian】更换阿里源出现的Certificate问题解决方法
|系统|版本| |:-:|:-:| |Debian|11| ### 源配置 ``` deb https://mirrors.aliyun.com/debian/ bullseye main non-free contrib deb-src https://mirrors.aliyun.com/deb ......
Servlet方法介绍
public void init(ServletConfig config) throws ServletException { this.config=config; System.out.println("init..."); } public ServletConfig getServletC ......
基于springboot+vue的漫画之家管理系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代,“漫画之家”系统就是信息时代变革中的产物之一。 任何系统都要遵循系统设计的基本流程,本系 ......
iPhone 使用类ChatGPT应用的几种方法
# iPhone 使用类ChatGPT功能的几种方法 ## 背景 ``` 前几天使用edge的wetab的插件给自己的工作带来了很多帮助 尤其是一些基础shell语法以及sql语法, 比使用百度, bing 等搜素引擎更加方便快捷. 当时一直想能不能在手机上面也使用这样的软件. 当然了, 这个帖子仅 ......
java用main方法通过socket 接收实现http
运行main方法后,可以接收http 请求, 适合简单的服务器测试 代码如下: import java.io.*; import java.net.ServerSocket; import java.net.Socket; public class Demo02 { public static vo ......
Vue(七)事件处理
一、基本的事件处理 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>基本的事件</title> <script type="text/javascript" src="../js/vue.js"></script> </head ......
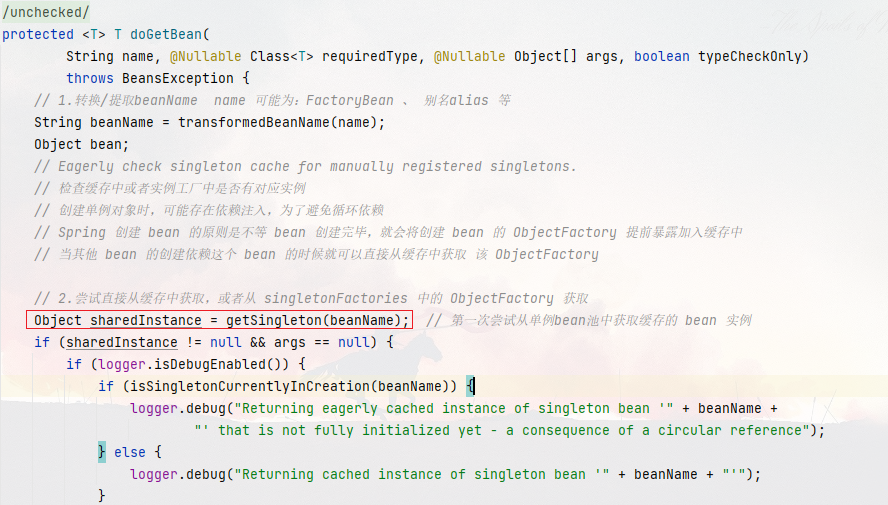
《系列二》-- 5、单例bean缓存的获取
回到 doGetBean 初始的位置:  自动定位 Vue Router 并渲染当前的位置
```js const route = useRoute(); const router = useRouter(); const breadcrumbList = shallowRef(getCurrentRoute()); function getCurrentRoute() { return ......
Vue3 watch 函数监听子组件 props 的变化
在 Vue3 中,想要监听子组件的 props 变化需要将其先转换为 Ref 类型的值才可以监听。虽然 props 可能是由父组件传递过来的响应式数据,但 props 不是一个响应式的数据。 如下所示: ```ts const props = defineProps({ strHtml: { typ ......
Vue onUpdated 周期函数不执行
如下图所示,当一个组件挂载完成之后,就有 `beforeUpdate` 和 `updated` 两个周期函数一直存在。“when data changes” 指的是组件依赖的响应式数据变化了才会执行这两个周期函数。  后端基于mybatis的轻量级分页插件pageHelper(opens new window) #前端调用实现 1、前端定义分页流程 #后台逻辑实现 @PostMapping("/list") ......
JAVA编程开发之若依VUE --- 目录结构和配置文件
#文件结构 #后端结构 com.ruoyi ├── common // 工具类│ └── annotation // 自定义注解│ └── config // 全局配置│ └── constant // 通用常量│ └── core // 核心控制│ └── enums // 通用枚举│ └── e ......
ASP.NET Core MVC 从入门到精通之缓存
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,... ......
智能控制系统控制系统控制系统故障排查:智能控制技术控制系统故障排查方法
[toc] 《智能控制系统控制系统控制系统故障排查:智能控制技术控制系统故障排查方法》 随着智能控制系统的不断发展和应用,智能控制技术在工业、农业、医疗、交通等领域的应用也越来越广泛。但是,由于智能控制系统的复杂性和广泛的应用,系统的稳定性和可靠性也面临着巨大的挑战。因此,智能控制系统的故障排查成为 ......
vue学习第26天 xxxx响应式页面制作
项目地址:后续添加 1、布局分析 nav2列、article 7列、aside 3列 2、屏幕划分分析 移动端布局总结 1、移动端主流方案 2、移动端技术选型 1)流式布局(百分比布局) 2)flex布局(推荐) 3)rem适配布局(推荐) 4)响应式布局 建议:我们选取一种主要技术选型,其他技术做 ......
vue学习第25天 移动WEB开发----响应式布局
目标: 1)响应式原理 2)使用媒体查询完成响应式导航 3)使用Bootstrap的栅格系统 4)使用Bootstrap的响应式工具 5)完成阿里百秀首页案例 目录: 1)响应式开发 2)Bootstrap前端开发框架 3)Bootstrap栅格系统 4)阿里百秀首页案例 响应式开发 1、响应式开发 ......