缓存computed方法vue
vue学习第16天 CSS---3D转换 (translate3d 3d移动、3D旋转 rotate3d、transform-style 是否开启3d环境)
3D转换 转换: 1)3d移动 translate3d 2)3d旋转 rotate3d 3D的特点: 1)近大远小 2)物体后面遮挡不可见 3D转换:我们工作最常用的 3D位移 和 3D旋转 主要知识点: 1、三维坐标系 (z轴,z外(屏幕)+,z内(屏幕)-) 三维坐标系其实就是指立体空间,立体空 ......
vue项目中使用vue-quill-editor富文本编辑器、支持大小和拖拉;以及 vue 引入quill - image - resize - module 插件报错
**在本内容的最后面附上了demo代码** **1. 实现的效果图**  **2. 首先需要先引入依赖** ......
【后端面经-Java】Java创建线程的方法简介
[TOC](【后端面经-Java】Java创建线程的方法简介) ## 1. 线程的基本概念 ### 1.1 线程 学过操作系统的同学应该不陌生,线程是计算机中的最小调度单元,一个进程可以有多个线程,执行并发操作,提高任务的运行效率 ### 1.2 线程状态和生命周期 1. 线程状态包括: - **新 ......
C++ 计时方法 std::chrono
计时的作用:测试某一段代码的运行时间,时间越短,则性能相对越高。 C++11 标准的”最佳计时方法“的代码: 1 #include <chrono> 2 using namespace std; 3 using namespace chrono; 4 5 auto start = system_cl ......
vue学习第15天 CSS ---- 动画animation
动画 动画(animation)是CSS3中具有颠覆性特征之一,可通过设置多个节点来精确控制一个或一组动画。常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的优点(与过渡相比更好) 1、动画的基本使用(先定义后调用) 制作动画分为两步: 1)先定义动画 ......
vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换 转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形 1)移动: translate 2)旋转:rotate 3)缩放:scale 1、二维坐标系(x右+,x左-)(y下+,y上-) 2D转换是改变标签在二维平面上的位置和 ......
电脑串口通讯调试台达VFD-M变频器的方法和教程 所需硬件:
电脑串口通讯调试台达VFD-M变频器的方法和教程所需硬件:USB转485转换头,台达VFD-M变频器。控制效果:通过串口调试助手,modbus rtu通讯方式,控制变频器的正反转,停止,频率设定,及运行数据的读取。发送内容包括串口调试软件,通讯方法和视频教程,plc调试神器。测试变频器modbus ......
20230410 11.3. 冲突处理方法
处理冲突的方法 - 开放地址法:换个位置 - 链地址法:同一位置的冲突对象组织在一起 散列表查找性能分析 - 成功平均查找长度(ASLs) - 不成功平均查找长度 (ASLu) ## 开放定址法(Open Addressing) 一旦产生了冲突(该地址已有其它元素),就按某种规则去寻找另一空地址 若 ......
隐藏元素的方法有哪些
1.使用display: none; 隐藏dom;隐藏后不占位 2.使用visibility: hidden; 隐藏dom;隐藏后占位 3.使用z-index: -888; 把元素的层级调为负数,然后其他元素覆盖即可; 4.使用opacity: 0; 把元素的透明度调为0,也可以达到隐藏; 5.使用 ......
20230410 11.2. 散列函数的构造方法
一个“好”的散列函数一般应考虑下列两个因素: 1. 计算简单,以便提高转换速度; 2. 关键词对应的地址空间分布均匀,以尽量减少冲突。 ## 数字关键词的散列函数构造 1. 直接定址法 取关键词的某个线性函数值为散列地址,即 $h(key) = a * key + b (a、b为常数)$ 2. 除留 ......
Sting类常用方法总结
String 类代表字符串,字符串是常量 ,用双引号引起来表示。 它的值在创建之后不能更改 。 由final修饰,代表不可变的字符序列 ; 实现了序列化、Comparable接口和 CharSequence 接口; String 对象的字符内容是存储在一个 char 型的数组中 常用方法: int ......
【保姆级教程】Vue项目调试技巧
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要,debug是必备技能。
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要讲解针对Vue项目进行调试的 3 种方法:d... ......
Python中的字符串分割技巧:split方法的妙用
Python是一种广泛使用的编程语言,提供了许多强大的字符串处理功能。其中,split方法是一项常用的技术,它可以将字符串按照指定的分隔符进行切割,使得处理文本数据变得更加简洁和高效。本文将介绍split方法的使用方法和几个实用的应用场景,帮助读者更好地掌握这一技巧。 1. split方法的基本用法 ......
垂直居中方法
文字:line-height=文字外盒子的高度 盒子: 定位: position:absolute top:0;bottom:0;left:0;right:0 margin:auto 弹性布局: display:flex justify-content:center align-items:cent ......
小程序关注公众号方法
关联的不同主体的小程序有限制,一般为3个 1、官方组件official-account(需关联) 优点:官方组件、流程简单 缺点:需要绑定,进入小程序需要特定场景才显示 2、使用web-view嵌入公众号文章引导关注(需关联) 优点:文章能可以嵌入关注组件、可以做一定的引导,这也是现在大部分使用的方 ......
java:保留两位小数输出,两种方法
第一种方法: // 四舍五入保留 public static void main(String[] args) { Double data = 1.23635345; DecimalFormat df = new DecimalFormat("0.00"); System.out.println(d ......
JavaScript判断两个数组相等的四类方法
在JavaScript中,数组本质上是一种特殊的对象,它的类型值会返回 `object`。 如果我们需要比较两个数组是否相等,不能像比较基本类型(String、Number、Boolean等)一样,使用 ` ` (或 `==`) 来判断,所以如果要比较数组是否相等,需要使用一些特殊方法。关于JS类型 ......
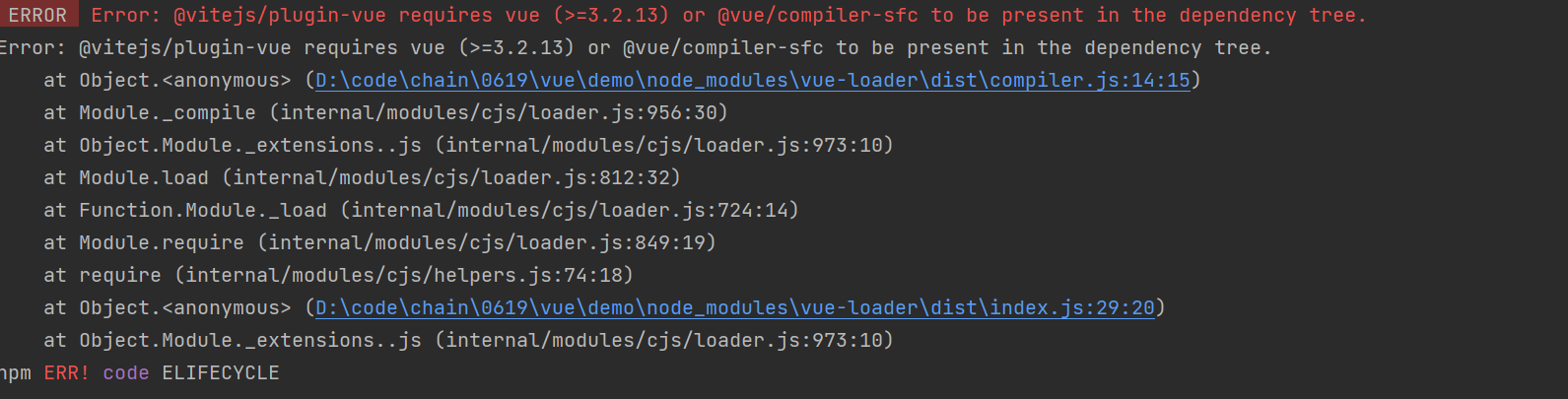
[vue] Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
## 问题描述  ##解决方法 ``` npm i vue@3.2.26 ``` 重新运行即可 ``` npm r ......
京东微前端应用MicroApp,主应用vite-vue3,子应用vite-vue3+pinia
[micro-app 官方地址](https://zeroing.jd.com/) [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下: ,需要结合父组件和子组件的数据作为参数去请求 调用父组件的方法关闭子组件等 如:父组件是输入提现或充值的金额,点击确定弹出子组件,弹窗是展示输入的金额和费率,发送验证码输入验证码, 输入验证码,点击确定的时候需要给父组件 ......
前端Vue自定义服务说明弹窗弹框 自下而上底部弹框
#### 前端Vue自定义服务说明弹窗弹框 自下而上底部弹框, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13108 效果图如下:  missing 1 required positional argument: ‘x‘可能解决方法
转载:https://blog.csdn.net/lingyunxianhe/article/details/119454778?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168718901716800227455818%2522 ......
将 Vue 项目部署到 Nginx 上
将 Vue 项目部署到 Nginx 上 安装 Nginx 下载地址:nginx: download (1)因为我在 Windows 系统下安装 Nginx,所以选择 nginx/Windows-1.22.1。下载的资源是一个压缩包,解压后即可使用。 (2)打开命令行提示符(cmd),切换到 Ngin ......
百万级数据库批量删除行方法
常规情况下,我们删除数据库的数据行,只需要 delete * from tableName where CreateDate < '2023' 但如果遇到百万级数据库,需要删除的行有20万条,这时候会产生大量的事务日志,我们可以分批删除,例如一次删除1000条 declare @n int set ......
小学期实现kmp算法新方法
题目长这样: 上次我们找到办法是采用数据结构中常用的一种先找出模式串的next[j]然后在进行比对,如果理解的同学这种方法更加的贴合理论知识 但是我今天又想了一种方法不用求他的next[j]数据也可以做出来下面是我的思路 根据我的思路大家可以去探究一下,或许会比原来的用next[j]方法有些地方不太 ......
vue el-input 输入框 限制小数点后 只能有三位小数
oninput="if(value.indexOf('.')>0){value=value.slice(0,value.indexOf('.')+4)}" ......
vue中使用axios
##引入axios ###错误用法 在main.js中引入,需要注意的是,因为axios是第三方库,不是vue的插件,所以下面的这种写法不支持。 ``` import axios from 'axios'; Vue.use(axios) ``` ###正确用法 结合 vue-axios使用,vue- ......
vue通信-provide&inject
刚完成一个需求,父组件开启一个任务,开启后孙组件显示一个执行按钮,在孙组件中点击执行按钮,再到父组件中执行任务并隐藏按钮;可以使用props和emit实现,因为组件层级较多,所以考虑使用provide&inject实现父组件和孙组件的通信; 以下代码记录实现过程: 父组件:Parent.vue `` ......