缓存computed方法vue
vue之computed
## 对Vue computed的理解 ### 一、什么是computed Vue的computed属性是一种计算属性,它的值是根据其他属性计算而来的。Vue会自动追踪computed属性所依赖的属性,并在这些属性发生变化时重新计算computed属性的值。 computed属性的实现原理是使用了V ......
vue的自定义指令
自定义指令 含义 vue官方提供了v-text,v-bind,v-for,v-model,v-if等常用指令,除此之外vue还允许开发者自定义指令。 自定义指令分为两类: 私有自定义指令 全局自定义指令 注意事项 自定义指令使用时需要添加 v- 前缀 指令名如果是多个单词,要使用 kebab-cas ......
html使用script 引入vue.js文件
使用script引入vue.js的方法: 1、使用<script> 标签直接引入本地vue.js文件 首先使用在 Vue.js 的官网上直接下载 vue.js文件到本地 下载地址:https://vuejs.org/js/vue.min.js 然后用 <script> 标签引入本地的vue.js文件 ......
比较三种非破坏性处理数组的方法
在这篇文章中,我们将会探索处理数组的三种方法: - `for…of`循环 - 数组方法`.reduce()` - 数组方法`.flatMap()` 目的是帮助你在需要处理数组的时候在这些特性之间做出选择。如果你还不知道`.reduce()`和`.flatMap()`,这里将向你解释它们。 为了更好地 ......
Ant Design Vue 按需导入与 UnoCSS 样式冲突
## 背景 Ant Design Vue 使用 Vite 插件 unplugin-vue-components 按需导入,组件上写的 UnoCSS 样式会被覆盖,无法生效。 圆角 10px 不生效:  3.IDE安装包可能出错 4.运行有参数的程序比较繁琐 5.远程启动程序时不熟练(如运行在服务器上的程序) jupyter lab在 ......
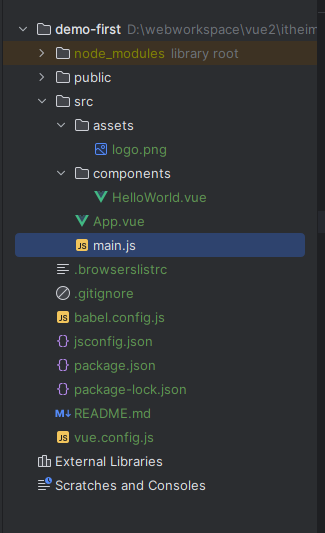
vue-cli-了解src目录
 ``` assets文件夹:存放项目中用到的静态资源文件,例如:css样式表、图片资源 compone ......
Linux系统基础知识与自学方法
大部分非计算机相关的朋友也经常使用电脑,所以我们频繁接触的是Windows系统。关于这个系统的评价不一,一部分人觉得简洁快捷,一部分人觉得问题(病毒、弹窗)多多,总之对Windows系统系统的评价参差不齐,上限高,下限也低。所以我们可以看出,这个系统在使用过程中每个人的感受都不一样。同时小白在使用W ......
Linux系统基础知识与自学方法
大部分非计算机相关的朋友也经常使用电脑,所以我们频繁接触的是Windows系统。关于这个系统的评价不一,一部分人觉得简洁快捷,一部分人觉得问题(病毒、弹窗)多多,总之对Windows系统系统的评价参差不齐,上限高,下限也低。所以我们可以看出,这个系统在使用过程中每个人的感受都不一样。同时小白在使用W ......
Linux系统基础知识与自学方法
大部分非计算机相关的朋友也经常使用电脑,所以我们频繁接触的是Windows系统。关于这个系统的评价不一,一部分人觉得简洁快捷,一部分人觉得问题(病毒、弹窗)多多,总之对Windows系统系统的评价参差不齐,上限高,下限也低。所以我们可以看出,这个系统在使用过程中每个人的感受都不一样。同时小白在使用W ......
任务调度系统架构设计:基于缓存的改进
[toc] 随着互联网和信息技术的不断发展,任务调度系统已经成为了企业和个人使用的重要工具。一个高效的任务调度系统可以提高生产效率,降低人工成本,优化工作流程,提高企业竞争力。然而,传统的任务调度系统存在很多局限性和挑战,比如性能低下,可扩展性不足,安全性不够等等。为了提高任务调度系统的性能、可扩展 ......
基础语法-main方法
main 方法是 Java 程序的入口点,也是程序执行的起始位置。当你运行一个 Java 程序时,JVM(Java 虚拟机)会自动查找并执行包含 main 方法的类。 在 main 方法中,你可以编写程序的逻辑代码,包括调用其他方法、处理输入输出、控制流程等。它允许你指定程序的初始行为,并定义程序执 ......
基础语法-方法
在Java中,方法用于封装可重用的代码块,它可以执行特定的操作并返回结果。方法通常用于将任务划分为更小的模块,以提高代码的可读性、可维护性和重用性。 可以理解为python中的函数 方法的声明: 最简单的 public void sayHello() { System.out.println("He ......
vue中使用vue-particles动态粒子蜘蛛网背景
**vue-particles是什么?** 它是一款可以动态生成点和线的插件,然后线条可以自己动,还能与用户鼠标事件产生互动。 插件的github官网地址:https://gitcode.net/mirrors/creotip/vue-particles?utm_source=csdn_github ......
ros melodic安装,rosdep init失败解决方法
1. 背景: 前段时间手贱把之前安装好的ros环境给删了,这两天刚好需要用,遇到了点之前踩过的坑,主要是众所周知的rosdep init失败,这里记录一下。 2. 系统:Ubuntu 18.04 3. 网络环境:有魔法 3. 需求:安装ros melodic版本 4. 安装步骤: a. 基本流程都可 ......
Vue3 —— 商城项目
## create-vue create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应。 执行如下命令,这一指令将会安装并执行 create-vue `npm init vue@latest` > 无论您之前是否安装过create-vue,执行n ......
vue时间处理
vue时间处理 https://blog.csdn.net/xc9711/article/details/123347629 前言 记录vue对时间的处理 String与时间戳、时间互转 计算时间差 设置时间格式: YYYY-MM-DD HH:mm:ss 年月日 时分秒形式以及HH:mm:ss 时分 ......
关于display:flex;justify-content: space-between;的最后一个元素无法左对齐的问题解决方法
1. 问题:当使用v-for遍历一个数组,当数字长度不是要进行左右对齐的数字的倍数*(以3为例),无法进行左对齐的问题 解决方法: 1. 使用watch监听这个数组的长度的变化,判断这个数组的长度是否3%2是不是等于0,如果是为则这个数字追加一个空对象,代码如下: watch:{ rowsForm: ......
一种求前 k 小方案的神奇方法
# 一种求前 $k$ 小方案的神奇方法 ~~同样适用于前 k 大~~ 肯定对于每一个方案 $x$ 都会有一个 $val(x)$ 表示这种方案的权值。 我们定义对于一个集合的 $val$ 是 $val(S)=\min\limits_{x\in S}\{val(S)\}$,首先需要找到一个集合 $S$ ......
while和for、内置方法
当while没有被关键字break主动结束的情况下 正常结束循环体代码之后会执行else的子代码 while 条件: 循环体代码 else: 循环体代码正常运行结束 则会执行该子代码块 count = 1 while count < 10: print(count) count += 1 #打印0到 ......
UE开发使用Rider时缓存干爆C盘的解决方案
我们在使用Rider开发UE时,Ride会为每一个项目创建一个解决方案缓存,如果开几个新项目写测试demo,我们的C盘会逐渐捉急 多多,总之对Windows系统系统的评价参差不齐,上限高,下限也低。所以我们可以看出,这个系统在使用过程中每个人 ......
网页自动化操作(1)--selenium库的常用方法介绍
"""同pyppeteer,该库不可用于写爬虫(容易包吃包住),仅研究内网自动化工具使用""" 1、无界面浏览器 from selenium import webdriver # 无界面的浏览器 option = webdriver.ChromeOptions() option.add_argume ......
vue学习记录 4
本地服务器配置apache安装学习参考网址:(官网下载apache包的时候可能会疯狂断开链接)教程里没说,但是要管理员身份操作cmd。 https://blog.csdn.net/qqhruchen/article/details/127457889?spm=1001.2101.3001.6661. ......
关于github.com 报告 fatal: unable to connect to github.com: 无法执行git clone https://github.com/xxxxxx.git 的解决方法
1.通过ping github.com,获取其ip地址 2.获取其ip后,在系统文件中添加该ip地址 3.保存后,通过在原目标地址上添加gitclone.com拉取 : 如下所示。 git clone https://github.com/xxxx.git -> git clone https:// ......
vue dialog弹出框随屏幕改变高度
动态改变高度是基于动态css样式进行设置,dialog中的高度是随内部元素高度变化,所以在dialog中的table添加class="tableClass",通过屏幕大小改变tableClass中的height,高度数值存储在sizeList中。 <template> <div :style="si ......
Acrobat Pro DC 2023如何插入附件?Acrobat Pro DC添加附件方法介绍
Acrobat Pro DC 2023是一款PDF编辑和管理软件,它提供了丰富的功能和工具,可以帮助用户轻松地创建、编辑、转换、组织和共享PDF文件。Acrobat Pro DC 2023还具有强大的安全性能,可以保护PDF文件的机密性和完整性,确保用户的信息和数据得到安全保护。此外,Acrobat ......
Linux系统基础知识与自学方法
大部分非计算机相关的朋友也经常使用电脑,所以我们频繁接触的是Windows系统。关于这个系统的评价不一,一部分人觉得简洁快捷,一部分人觉得问题(病毒、弹窗)多多,总之对Windows系统系统的评价参差不齐,上限高,下限也低。所以我们可以看出,这个系统在使用过程中每个人的感受都不一样。同时小白在使用W ......