缓存computed方法vue
用JavaScript绘制树状图(具有分支合并功能)的一种方法(其一)
## 需求分析 在很多模拟经营游戏中,科技树是一项重要的内容,其为玩家提供了各项技术与其前后置科技间的拓扑关系。这些科技树在表现形式上和普通树状图很相似,但由于其频繁的分支合并,为科技树的绘制带来困难。因此,我们需要一种简单的方法来绘制科技树。 比如,当用户输入: ``` *四年计划 **西墙防线 ......
数组的方法
reduce方法 1 // 累加 2 const result = [1, 2, 3].reduce((pre, cur) => pre + cur); 3 4 // 找最大值 5 const result = [1, 2, 3, 2, 1].reduce((pre, cur) => Math.ma ......
【操作系统】【内存管理】如何避免预读失效和缓存污染的问题?
1 前言 这节我们来看看内存的另一个问题哈,就是如何避免预读失效和缓存污染,其实这两个问题都是考量如何改进 LRU 算法。 因为传统的 LRU 算法存在这两个问题: 「预读失效」导致缓存命中率下降 「缓存污染」导致缓存命中率下降 MySQL 和 Linux 操作系统是通过改进 LRU 算法来避免「预 ......
软件测试方法-边界值
边界值分析法,就是对输入或输出的边界值进行测试。通常作为对等价类划分法的补充,这种情况下,其测试用例来自等价类的边界。 根据大量的测试统计数据,很多错误是发生在输入或输出范围的边界上,而不是发生在输入输出范围的中间区域。因此针对各种边界情况设计测试用例,可以查出更多的错误。 边界值分析法与等价类分析 ......
软件测试方法-等价类
等价类,就是输入值划分为几个部分,再从每个部分中选取少数代表性数据作为测试用例,即 该部分的少数用例 对于发现软件的BUG和 该部分全部用例效果一样 等价类划分方法: 按类型 按用例范围 按类型: 等价类划分按类型可以划分为:有效等价类和无效等价类。 有效等价类: 是指对于程序的需求规格说明来说是合 ......
vue-cli-演示如何基于vue-cli创建vue项目
# 1.安装和使用 vue-cli是npm上的一个`全局包`,`使用npm install`命令,即可方便的把它安装到自己的电脑上: ``` npm install -g @vue/cli ``` 基于vue-cli快速生成工程化的Vue项目: `vue create`**项目的名称**  自己在给组件命名时没有使用大驼峰或者'-'拼接单词,所以编译的时候报错,实际上是语法检测的问 ......
vue-基础
项目的注意事项: 1.template必须是一个且必须有一个跟元素 2.导入的时候 webpack默认 导出的整个组件 整个组件包含了 data 言外之意 整个组件包含了 你所要导出的对象 3.一个vue的实例只能挂载一个标签。 1.插值表达式: {{数据}} 在data里面 data(){ ret ......
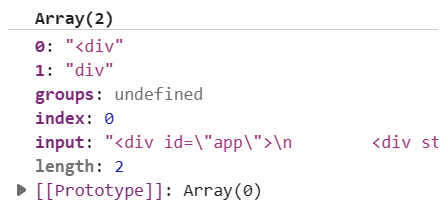
js中match方法返回值的理解
我输入的正则为:/^这个标签的标签名 js中match的返回值如下:  上面这个引发了我的思考有了下面尝试: ``` ......
VUE&Element
## VUE&Element **今日目标:** > * 能够使用VUE中常用指令和插值表达式 > * 能够使用VUE生命周期函数 mounted > * 能够进行简单的 Element 页面修改 ## 1,VUE ### 1.1 概述 接下来我们学习一款前端的框架,就是 VUE。 ==Vue 是一 ......
uniapp vue.config.js配置chunk-vendors.js文件拆分
const path = require('path') function resolve(dir) { return path.join(__dirname, dir); } const CompressionPlugin = require('compression-webpack-plugin ......
《交通规划》——python实现最短路分配方法
# 《交通规划》——最短路分配方法 说明:下面内容,将用python、networkx实现刘博航、杜胜品主编的《交通规划》P198页的例题,主要是实现最短路径分配方法。 ## 1. 题目描述如下:  ① 安装axios 参照官网: http://axios-js.com/docs/index.html 直接安装(不指定版本的话),会安装最新的版 本,最新的axios版本只支持vue3, 所以要指定axios的vue2的版本 np ......
浅谈MultipartFile中transferTo方法的坑 服务器上面使用相对路径 file.transferTo(filePath.getAbsoluteFile()) 而不是 file.transferTo(filePath.getPath()) 绝对路径
浅谈MultipartFile中transferTo方法的坑 服务器上面使用相对路径 file.transferTo(filePath.getAbsoluteFile()) 而不是 file.transferTo(filePath.getPath()) 绝对路径,实际生产 配置 服务器里面的一个文件 ......
vue+ elementUI
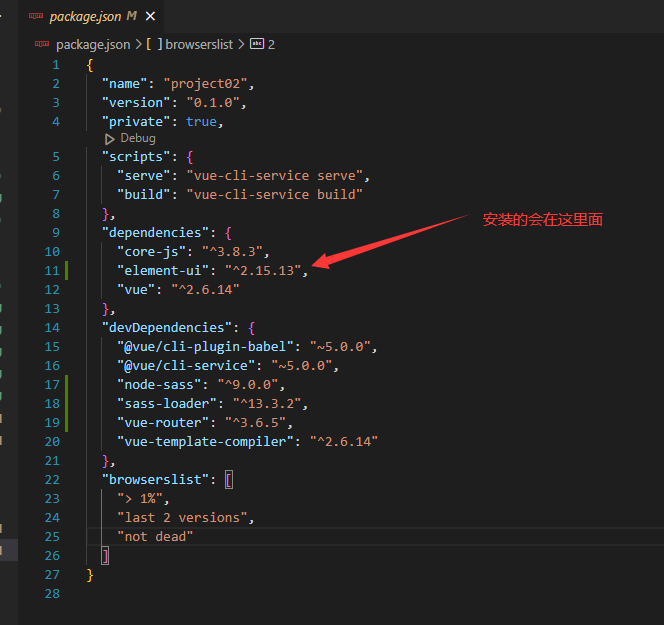
1、在dos窗口下运行命令 npm i element-ui -S 安装elementui  2、配置elemen ......
常用的测试用例设计方法
用的测试用例设计方法 等价类划分 边界值分析 因果图分析 正交实验法 条件组织特别多,每个条件状态特别多,排列组织C10*10 功能图分析方法(白盒测试) 错误推断法 需求文档转化法 ......
记录--极致舒适的Vue可编辑表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 使用ElementPlus的Table啥都好,就是没有可编辑表格!!!😭 既然UI库不支持,那我们实现一个可编辑表格是很难的事么?😒难么?😢不难么?... 个人觉得如果是业务固定的可编辑表格,使用ElementPlus实现都不难。但 ......
vue+css: 引用的组件快速改变滚动条样式
在a组件页面内有b组件,b组件产生的滚动条太丑不好看但是又不想改变b组件(b组件公共用的地方很多)又不想专门复制份在此基础上改。 只要在使用的组件上增加css代码即可同时让组件内滚动条生效,原理是因为此滚动条相当于未定义类的当前组件全局。所以可以直接使用并生效 comp.vue <style sco ......
IO_File_获取的方法
import java.io.File;import java.util.Date;/*获取功能* String getAbsolutePath() 返回此抽象路径名的绝对路径名字符串。(绝对路径文件在系统磁盘上的路径,从盘符开始,一直到文件夹的名称)* String getPath() 将此抽象路 ......
vue--插值语法
vue--插值语法 我理解就是双括号语法,类似于jinja的绑定语法 vue3代码示例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插值语法,就是双括号语法</title> <!-- <script s ......
ESP32-CAM开发板刷固件时遇到问题与解决方法
### ESP32-CAM开发板刷固件时遇到的问题 **通过Thonny IDE给ESP32-CAM刷入micorpython固件时,我遇到三个问题,给大家做个参照** * 1 从MicroPython官网下载的固件**没有Camera库**,所以经过多次努力,找到了一个国外的开发者前辈,他给Mic ......
过拟合处理方法
面试的时候被问到过拟合怎么处理,没有好好准备结果这个简单的问题没答上来,我头脑第一个想的是决策树--过拟合--剪枝。笑死,这个回答相当于100分的问题我就会3分,不被白眼才怪,没有系统的认知体系。因此今天要争取整理出一个60+分的答案哈哈 # 1.什么是过拟合 还没找到很标准的话来定义他,但是用图比 ......
2023.6.14 - vue多页面项目配置
抽离` multipage.config.js `多页面配置文件 ```javascript const { resolve } = require('path'); const fs = require('fs'); // 获取多页的入口配置 const pagesPath = 'src/page ......
在线开启gtid功能方法
MySQL 在线开启/关闭GTID 文档 目录 一 前言 1 二 在线开启GTID 1 2.1 在主从复制结构中所有的实例中执行 1 2.2 在主从复制结构中所有实例中执行: 2 2.3 在主从复制结构中所有实例中执行: 2 2.4 在主从复制结构中所有的实例中执行: 2 2.5 确保第四步之前的b ......