缓存computed方法vue
Ubuntu下制作deb包的方法详解
http://t.csdn.cn/ApH7u https://blog.csdn.net/gatieme/article/details/52829907#:~:text=Ubuntu%E4%B8%8B%E5%88%B6%E4%BD%9Cdeb%E5%8C%85%E7%9A%84%E6%96%B9% ......
Linux shell 之 提取文件名和目录名的一些方法
Linux shell 之 提取文件名和目录名的一些方法 很多时候在使用Linux的shell时,我们都需要对文件名或目录名进行处理,通常的操作是由路径中提取出文件名,从路径中提取出目录名,提取文件后缀名等等。例如,从路径/dir1/dir2/file.txt中提取也文件名file.txt,提取出目 ......
用yum安装软件提示 cannot find a valid baseurl for repo:base/7/x86_64 的解决方法
转自:https://www.jianshu.com/p/50f0fb206cf7 出现这个问题是因为yum在安装包的过程中,虽然已经联网,但是没法解析远程包管理库对应的域名,所以我们只需要在网络配置中添加上DNS对应的ip地址即可。 1、操作 vi /etc/sysconfig/network-s ......
vue3中使用less
在Vue 3中使用Less(Leaner Style Sheets)可以通过以下步骤完成: 1. 安装less和less-loader:首先,你需要安装Less和Less Loader依赖。在Vue项目的根目录下,可以使用npm或yarn运行以下命令来安装它们: ```bash npm instal ......
vue文档下载
文档中{普通文字}{%图片}{%%居中图片} <template> <el-date-picker v-model="value" class="timePicker" type="day" placeholder="" format="YYYY-MM-DD " value-format="YYYY ......
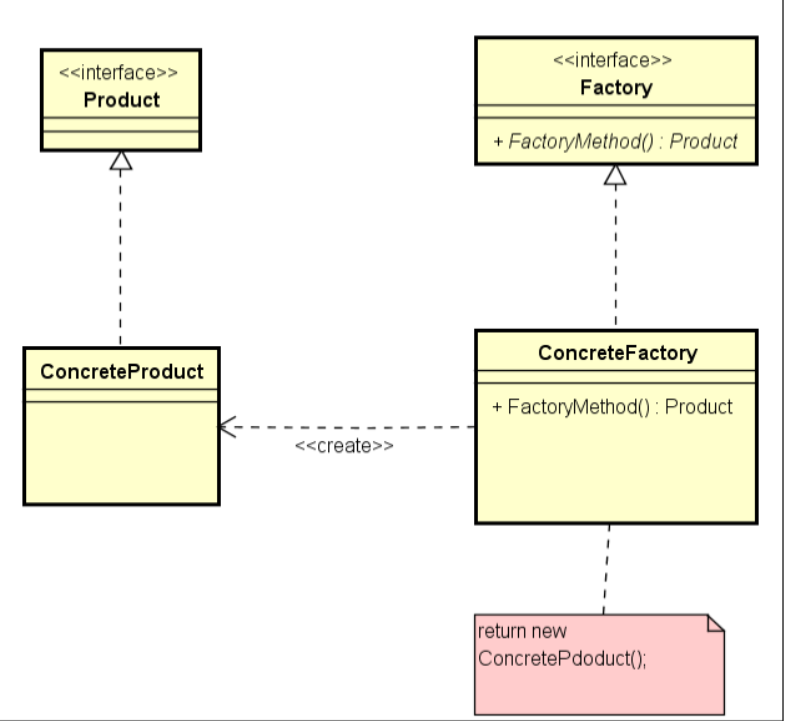
工厂方法模式/抽象工厂模式
# 1.工厂方法模式 ## 1. UML  比简单工厂更符合开闭原则,简单工厂依赖具体类,当增加具体类时就 ......
fmt方法(九九乘法表)
package mainimport "fmt"func main() { for i := 1; i < 10; i++ { for j := 1; j <= i; j++ { fmt.Printf("%d*%d=%d \t", i, j, i*j) } fmt.Println() }} ......
ExcelPackage操作Excel的常用方法
游戏开发中最常用的工具应该当属Excel了,而Excel在数据量比较大,或者多张表进行关联的时候操作比较繁琐,偶尔会有一些工具需要,减化上述的一些操作,提升工作效率。最开始想使用Node.js,发现二个问题,Github上第三方库,在保存 Excel 的时候会将格式给丢掉。找来找来,发现 C# 的 ......
redis应用场景--缓存过期时间
缓存可以有效的提高关键数据的获取速度,使得不必要每次查询数据库,避免了数据库被击穿。 主动更新: 需要知道这份数据的实效时间点,然后在那个时间点到来时重新更新数据,可能是查询数据库,也可能是访问第三接口,在获得数据之后,更新redis缓存。 被动更新: 程序每次都去redis获取数据,但对这份数据设 ......
Vue3从入门到精通(二)
vue3 侦听器 在Vue3中,侦听器的使用方式与Vue2相同,可以使用watch选项或$watch方法来创建侦听器。不同之处在于,Vue3中取消了immediate选项,同时提供了新的选项和API。 创建侦听器 可以使用watch选项或$watch方法来创建侦听器,语法与Vue2相同。示例如下: ......
electron-vue3的项目怎么引用element-plus的icon图标
在electron结合vue3的项目中,引入element-plus的icon可以根据官网的步骤: 先安装icons-vue npm install @element-plus/icons-vue 注册所有图标,在main.js/main.ts 1 import * as ElementPlusIc ......
解决Vue项目在刷新页面时出现404错误的问题
在Vue项目中,当在本地运行时,使用Vue Router进行路由跳转时,页面的刷新是由前端路由控制的,而不会发送实际的HTTP请求。然而,当将Vue项目发布到服务器上时,刷新页面可能会导致出现404错误。本文将介绍两种常见的解决方案。 ......
vue项目工程化入门
- mac电脑  # 1、项目创建 - 使用Vue-cli来完成 ## 1.1、N ......
客户端加域错误,错误是: "DNS 名称不存在。"(错误代码 0x0000232B RCODE_NAME_ERROR)解决方法...
客户端加域错误 注意: 此信息主要供网络管理员参考。如果您不是网络的管理员,请通知网络管理员您收到了此信息,记录在文件 C:\WINDOWS\debug\dcdiag.txt 中。 当查询 DNS 以获得服务位置(SRV)资源记录时遇到下列错误,此资源记录用来为域vm-***.guanwei.org ......
记录两种影藏nginx版本号的方法。(按照需求自行选择使用)
首先,影藏版本号其实也是通过一些手段将软件版本修改或者影藏起来,迷惑黑客。 当然很多时候修改软件的版本信息入口一般是不会开启的,有可能是开发方不希望用户把软件的名字或者信息给隐藏起来。(某种程度上也可能是希望通过用户使用,给自己的软件获得一定的广告。) 但这样的话对与用户实际也是一种安全方面的威胁。 ......
k8s集群证书过期的处理方法
1、检查证书过期时间 在所有控制平面节点执行: kubeadm alpha certs check-expiration #新版为 kubeadm certs check-expiration 2、更新证书 在所有控制平面节点执行: kubeadm alpha certs renew all #新版 ......
在vue中使用混入
混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。 1.创建Mixins 在src目录中创建一个mixins文件,文件夹里面创建一个js文件import,前面我们说了mixi ......
GitHub无法访问解决方法
当用户在浏览器中输入网址时,系统会首先自动从 hosts 文件中寻找对应的 IP 地址,一旦找到,系统会立即打开对应网页,如果没有找到,系统才会再将网址提交 DNS 域名解析服务器进行 IP 地址的解析。 因此,想要访问 GitHub,我们可以先通过 IP 查询工具 来获取当前 GitHub 网站的 ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
【前端方案】-表格排序列LRU缓存方案(二)
一. 目标 个人账号的设置记忆功能-避免用户每次登录之后重新对表单字段做展示设置 二、存储方案 轻量方案 结合localstorage低容量存储(5M),根据LRU只存最近访问的20至30张表格列配置数据 全量方案 大内存G级别,使用indexedDb进行存储,有多少表格操作列数据就存多少, 结合第 ......
VUE Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').use(<Plugin>) first.
在对一个vue项目执行过“npm audit fix --force”命令之后,就出现了如下错误: ERROR Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').us ......
关于vue中对象的props默认值的问题
apiConfig: { //配置 type: Object, default () { return { type: "11", url: "11", urlParams: {}, labelName: "11", valueName: "11" } } }, 如果以以上写法为对象设置默认值,会在 ......
第九节 传值_输出_引用_数组_具名_可选 参数,扩展方法
视频链接:刘铁猛老师的《C#语言入门详解》 [https://www.youtube.com/watch?v=EgIbwCnQ680&list=PLZX6sKChTg8GQxnABqxYGX2zLs4Hfa4Ca](https://www.youtube.com/watch?v=EgIbwCnQ68 ......
【Redis】【缓存】数据库和缓存如何保证一致性?
1 前言 通常针对服务器的访问速度越来越差,基本性能瓶颈是在数据库,那么我们通常会给服务器加上 Redis,让其作为数据库的缓存或者本地缓存,这样,在客户端请求数据时,如果能在缓存中命中数据,那就查询缓存,不用在去查询数据库,从而减轻数据库的压力,提高服务器的性能。 缓存无非就是对数据的一份Copy ......
第五节 方法的定义、调用与调试
视频链接:刘铁猛老师的《C#语言入门详解》 [https://www.youtube.com/watch?v=EgIbwCnQ680&list=PLZX6sKChTg8GQxnABqxYGX2zLs4Hfa4Ca](https://www.youtube.com/watch?v=EgIbwCnQ68 ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
第三节 C#语言基本元素概览,初始类型、变量与方法,算法简介
视频链接:刘铁猛老师的《C#语言入门详解》 [https://www.youtube.com/watch?v=EgIbwCnQ680&list=PLZX6sKChTg8GQxnABqxYGX2zLs4Hfa4Ca](https://www.youtube.com/watch?v=EgIbwCnQ68 ......
数据分享|MATLAB、R基于Copula方法和k-means聚类的股票选择研究上证A股数据|附代码数据
全文链接:http://tecdat.cn/?p=31733 最近我们被客户要求撰写关于Copula的研究报告,包括一些图形和统计输出。 Copula方法是测度金融市场间尾部相关性比较有效的方法,而且可用于研究非正态、非线性以及尾部非对称等较复杂的相依特征关系 因此,Copula方法开始逐渐代替多元 ......
Vue-cli
[toc] # Vue-CLI ## 1 单文件组件 ```python # 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/ ......