缓存computed方法vue
字符串strip方法:只要头尾包含有指定字符序列中的字符就删除
mystr = '\n \tthis is a cat \n \r ' mystr = mystr.strip() # 默认去掉两头的 空格、换行符\n,制表符\t、回车符\r print(mystr) # 只要头尾包含有指定字符序列中的字符就删除 mystr = '1213Hello Word23 ......
vue中使用vant中PullRefresh 下拉刷新踩坑
## 问题 PullRefresh 的内容未填满屏幕时,只有一部分区域可以下拉: ``` 内容 ``` ##解决 我们需要给 .van-pull-refresh__track 一个高度就可以了,代码如下 ``` ``` ## 注意 在修改css样式时,出现了一个错误,一开始使用的是以下代码来修改 . ......
vue3 打包超出限制 Some chunks are larger than 500 kBs after minification
vite.config.ts , build: { // 如果自己分片的话,就会生成37个文件 // chunkSizeWarningLimit: 1000, // rollupOptions: { // output: { // manualChunks(id) { // if (id.inclu ......
vue3 reactive响应式赋值页面不渲染问题
## 问题描述: ``` // 声明变量 let data = reactive([]); http().then(res=>{ data = res.data console.log(data) }) // data数据更新,页面没有渲染, ``` ## 1、因数据结构而导致的未渲染解决方法: * ......
.env.development(开发环境)、.env.prodction(正式环境)、自定义环境 例如:读取vue项目根目录 process.env.VUE_APP_filePath
.env.development(开发环境)、.env.prodction(正式环境)、自定义环境 原文链接:https://blog.csdn.net/qq_42855675/article/details/114261585 文章目录 1.配置文件:2.命名规则3.关于文件的加载使用自定义环境 ......
Vue3.3 的新功能的体验(下):泛型组件(Generic Component) 与 defineSlots
> 上一篇说了 DefineOptions、defineModel、Props 的响应式解构和从外部导入类型 这几个新功能,但是没有说Generic、defineSlots等,这是因为还没有完全搞清楚可以用在什么地方。折腾了几天终于弄清楚了。 这还要从 TS 的泛型说起。 ## 泛型的目的和意义 泛 ......
vue --version 显示的却是vue cli的版本号,为什么?
vue --version 显示的却是vue cli的版本号,为什么? 如果您在运行 vue --version 命令时显示的是 Vue CLI 的版本号,而不是 Vue.js 的版本号,那可能是因为您已经全局安装了 Vue CLI。 Vue CLI 是一个用于快速搭建 Vue.js 项目的脚手架工 ......
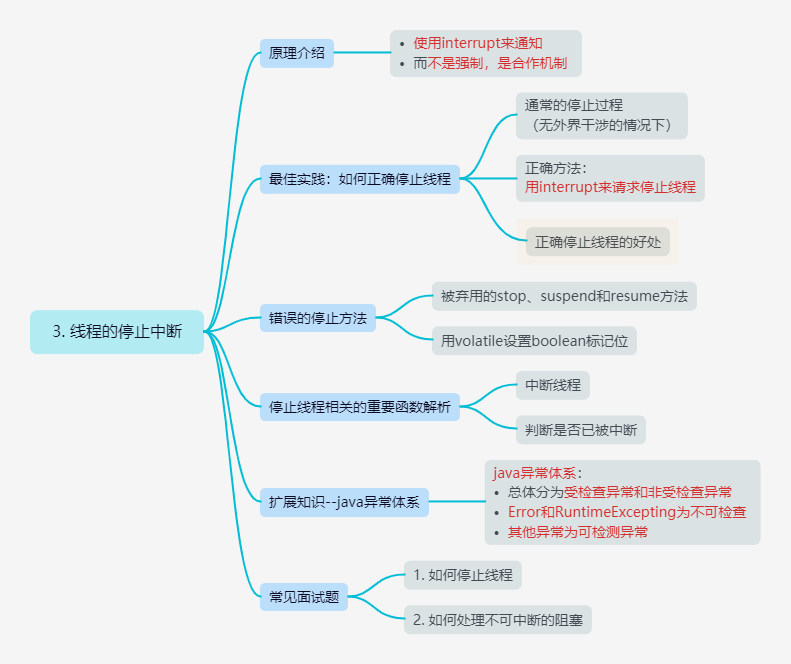
深度解析线程的正确停止方法
# 深度解析线程的正确停止方法  ## 一、解惑 ### 1. 什么情况下,线程需要被停止? 线程和任务被创建和启动 ......
git常用方法
1、第一次初始化 git initgit add .git commit -m ‘first commit’git remote add origin git@github.com:帐号名/仓库名.gitgit pull origin mastergit push origin master # - ......
七种静心的方法,让自己安静和专注
1.观察呼吸 呼吸一直在静心中占了重要的位置,是生命中真真切切正在发生的现象。观察让我们可以回到当下,感受生命,持续的观察呼吸,心就会平静下来。 在我们的情绪激动时,呼吸也是一个避风港,观察呼吸,可以让我们找到一个躲避风雨的安全所在。 方法1:可以观察气息进入或者出去时,鼻孔的感受;也可以观察腹部的 ......
如何在win10桌面添加备忘录?电脑桌面添加备忘录方法
Win10系统电脑在国内的办公场景中普及率是非常高的,绝大多数从事普通工作的职场人士都会使用win10系统电脑来办公。不过有不少上班族表示,自己在使用电脑办公时,如果想要随手记录一些工作注意事项、工作常规流程、待办的工作任务等,只能够打开手机在备忘录中记录这些事情,简直太不方便了,如果能够直接在电脑 ......
vue iview render函数渲染table表头和列表内容
1 computed:{ 2 tableColumns(){ 3 return [ 4 { 5 title: "封面", 6 key: "pageImage", 7 render: (h, params) => { 8 return h("img", { 9 style: { 10 height: ......
Vue3 watch API 踩坑记录 | 方法未定义问题
在使用 setup() 语法糖时,方法的定义和 watch 的调用都在 setup内部进行。 需要确保方法在 watch 调用之前可访问。 **错误示例** ```html ``` 这个时候,会报错`Uncaught (in promise) ReferenceError: Cannot acces ......
数组方法find、filter、findIndex简介
## 前言 ES6提供了很多新的API,数组对象的尤为实用,但是如果我们没有在相对应的开发环境下,很难对这些API有深入的了解,毕竟实践出真知。 **find、filter、findIndex**这三个方法都是对于数组的查找,其中返回的值略微相关,所以在这里做一个介绍。 ## Array.proto ......
如何在pycharm中给函数或者方法自动添加注释
方法自动添加注释 定义了一个函数,在函数下面敲入了三个双引号(或者3个单引号)后,enter回车并没有自动出现注释,如图: 解决办法 Pycharm中依次打开File —> Settings —> Tools —> Python Integrated Tools,如图: 不能回车后自动添加注释 是因 ......
NIST SP 800-37 信息系统和组织的风险管理框架 安全和隐私的系统生命周期方法
NIST SP 800-37 信息系统和组织的风险管理框架 安全和隐私的系统生命周期方法 它的结构分为3个层级:组织视图、业务任务和信息系统视图。 800-37是NIST SP 800-37的简称,即NIST 800-37。800-37可以应用于所有行业,如军事、航空等。对于IT行业来说,它是一个通 ......
vue3 -ts文件导入js文件报错
1.背景 2.解决 在tsconfig.json文件中添加配置 "noImplicitAny": false, "allowJs": true, 或者使用 require 来导入文件 ......
Vue2+Vue-baidu-map 的使用
在Vue2项目中有时候会用到百度地图插件,更适配Vue项目的可以结合Vue-baidu-map来实现。 Vue-baidu-map地址 使用npm 安装 $ npm install vue-baidu-map --save 或者使用CDN来进行引入 <script src="https://unpk ......
解决vue3自动引入element-plus后eslint警告
## 配置vue.config.js ``` ... ... module.exports = defineConfig({ ... ... configureWebpack: { plugins: [ AutoImport({ resolvers: [ElementPlusResolver()], ......
Vue中的template标签的使用和在template标签上使用v-for
我们知道 .vue 文件的基本结构是: <template> ........ </template> <script> export default { name: "demo" } </script> <style scoped> .demo { font-size: 28px; } </sty ......
背单词方法论【雅思听力语料库】
用纸板挡住小程序单词表,听写,正确直接下一个,错了写三遍。边念发音,边默写 chatGpt查询相近的词,构词法,词根,怎么记。 百度翻译app查询怎么记。 fanyi.com查询发音区别。 重点错词记录到卡片上,卡片正面是英文,背面是生词 有道词典,桌面版 chatgpt fanyi.com 百度翻 ......
Flask006_ HTTP 请求方法
- 请求某个 URL 时,要获取数据,用 GET 方法。 - 要删除服务器数据,用 DELETE 方法。 - 要往服务器添加数据,就用 POST 方法。 ```python @app.route('/blog/add/post/get', methods=['POST', 'GET']) def b ......
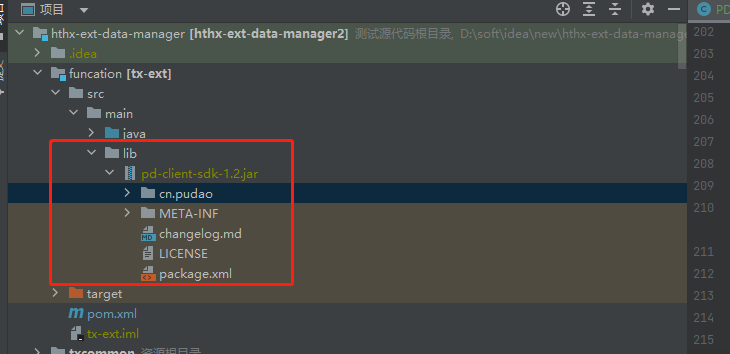
项目中添加lib的方法 并 lib与maven打包时进行兼容
  => { return request({ url: '/Plan/addPlan', method: 'POST', header ......
Vue2路由嵌套是注意子路由path问题
1、当子路由以/开始时,它会被视为根路由,并且会显示在URL的根路径中  2、当子路由不以/开始时,它将 ......
Java并发--sleep()、wait()、notify()、notifyAll()方法详解
sleep()和wait方法比较 基本差别: 1,sleep是Thread类中的native方法、wait是Object类中的方法。 /** * Causes the currently executing thread to sleep (temporarily cease * execution ......