缓存computed方法vue
springboot2.X实现双数据源的最简方法(Hikari、Druid两种实现方式)
###一、需求解析 这里为项目配置两个数据源,不是为了做读写分离,也不是为了主备切换,单纯是为了支持一个应用同时从2个数据源读写数据。 典型的例子是,一个数据应用,向自己的轻量级数据库(比如mysql)中读写应用相关数据,从数据仓库(比如Hive)拿重量的大宗分析数据。 springboot+myb ......
Vue04-vue-router
# vue-router 目前前端流行的三大框架, 都有自己的路由实现: - Angular:ngRouter - React:ReactRouter - Vue:vue-router Vue Router 是 Vue.js 的官方路由: 它与 Vue.js 核心深度集成,让用 Vue.js 构建单 ......
高并发下缓存失效问题--缓存穿透、雪崩、击穿
缓存穿透: 指查询一个一定不存在的数据,由于缓存是不命中,将去查询数据库,但是数据库也无此记录,我们没有将这次查询的null写入缓存,这将导致这个不存在的数据每次请求都要到存储层去查询,失去了缓存的意义 风险: 利用不存在的数据进行攻击,数据库瞬时压力增大,最终导致崩溃 解决: null结果缓存,并 ......
Typora旧版本安装方法
安装后打开后会发现出现弹窗。可以通过修改注册表的办法运行程序。 打开注册表 在【计算机\HKEY_CURRENT_USER\SOFTWARE\Typora】右键,点权限,选中Administrtors,把权限全部设置为拒绝 然后就可以运行了。 ......
《用户故事与敏捷方法》阅读笔记2
第八章讲述了用户故事的分解。当一个大的用户故事过于复杂或难以实现时,需要将其分解为较小的任务或子用户故事。这样可以使开发工作更加可管理和可控,同时也有助于更好地理解用户需求。 第九章介绍了团队与客户之间的沟通。开发团队需要密切与客户沟通,以确保开发过程中的用户故事与最终用户需求一致。同时,团队还需要 ......
SpringBoot+vue使用bcrypt对注册密码加密及登录校验
一、注册 1.后端 在pom.xml文件中加入 <dependency> <groupId>org.springframework.security</groupId> <artifactId>spring-security-crypto</artifactId> </dependency> lom ......
wait,notify,notifyAll,sleep,join等线程方法的全方位演练
 ## 一、概念解释 ### 1. 进入阻塞: 有时我们想让一个线程或多个线程暂时去休息一下,可以使用 wait(), ......
华为—DHCP中继实验配置-通过两种配置方法实现功能
实验拓扑图 实验说明 本实验将通过两种中继配置方法实现DHCP中继功能 第一种:在接口下直接指定DHCP服务器IP地址 第二种:通过在接口下调用DHCP服务器组 实验要求 1、将路由器R1作为DHCP服务器,创建全局地址池分配地址;2、通过DHCP中继实现为PC1和PC2分配不同网段地址①vlan1 ......
Vue引入Element组件
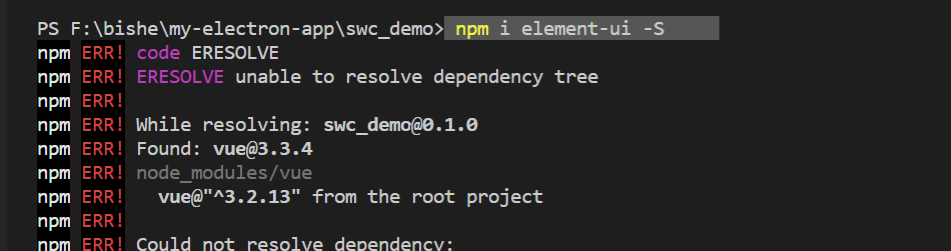
直接在VS Code的VueCLI的项目里进行npm安装,终端输入 npm i element-ui -S 显示报错信息,-4048,看了一下应该是我权限不够,虽然这里的VSCode也是Powershell的终端命令。 打开桌面主菜单,选择管理员命令行,切换到指定的文件下,然后安装element,成 ......
Django object.get_or_create()的使用方法
使用get_or_create() 使用方式 user, b = User.objects.get_or_create(u_id=1, name="张三", defaults={'address':'上海'}) print(user) 等同于 users = User.objects.get(u_i ......
同步程序中调用异步的方法
我们平时碰到很多,同步的主程序中需要用到一些工具类是异步的,这样主程序还不能加上异步的 task等标识,就会报错.而直接调用似乎又等不到返回结果. 将调用包装在Task.Run<>(async () => await FunctionAsync()); 实际winform 项目内参考的下边的例子 作 ......
HttpUtils方法
引入依赖: <!--httpclient--> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> </dependency> <!-- io常用工具类 --> < ......
vue3中 TypeError: track(...) is not a function
我这边遇到的是在使用到element-plus的一个<el-input>标签时就开始出现(TypeError: track(...) is not a function),我怀疑这是element-plus与vue的版本问题,查看element-plus github的Releases 发现支持的版 ......
基于JAVA的sprinboot+vue车辆充电桩,附源码+数据库+论文+PPT
**1、项目介绍** 利用springboot、Java、idea和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个车辆充电桩管理系统,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能: (1)系统合理显示系统首页界面,管理员界面, ......
C# 类的扩展方法
给类对象增加扩展方法,要注意命名空间,一般要使用原类对象的相同命名空间,还有扩展方法类的修饰符需要使用static。下边举个例子: namespace System { /// <summary> /// DateTime对象扩展方法 /// </summary> public static cla ......
在jsp中为a标签的href属性拼接动态变量的方法
在做web项目练习时遇到了一个需要为href拼接动态变量的问题,在jsp中有这么一段代码实现用户的删改功能。 首先摆出我一开始错误的代码来说明问题。 <html> <head> <title>人员管理</title> </head> <body> <% //从后端Servlrt获取的一个储存我自定义 ......
electron_vue
# 安装 npm i element-ui -S  ## Q: 安装 npm 时,如果要安装的库版本与要安装到的项 ......
使用fx.Parallel方法并发执行函数时遇到的惰性计算的坑
错误的写法 package scripts_stroage import ( "encoding/hex" "fmt" "github.com/zeromicro/go-zero/core/fx" "math/rand" "sync" "testing" "time" ) var fns []fun ......
Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。 项目地址[穆音博客](https://blog.muvocal.com),本文发布原地址在[Spring boot+vue打包、上传宝塔面板并配置https](https://blog.muvocal.com ......
Compute Is Easy, Memory Is Harder And Harder
Compute Is Easy, Memory Is Harder And Harder https://www.nextplatform.com/2022/12/13/compute-is-easy-memory-is-harder-and-harder/ - The Next Platform ......
VUE3
https://github.com/moocstudent/vue-war 昨天通过vue官网建立了vue项目,逐渐看了下组合式/选项式 API的区别 虽然在前几个月里,通过做SH的伙计给的单子接触了VUE ANTD,但是实际 上对其原理未知(难道只能说跟前天面试的一样,问Jquery是跟JS都是 ......
vue3中computed计算属性函数
# vue3中computed计算属性函数 ``` 目标:现在vue3的使用越来越普遍了,vue3这方面的学习我们要赶上,今天说一下vue3中computed计算属性的使用。 ``` **computed函数在vue2中我们都了解过,当我们需要一个值,这个值随着其他值变化而变化,我们就将其放进com ......
picasa支持EXFAT的处理方法
PICASA支援EXFAT的處理方法 Picasa監控資料夾的路徑全寫在C:\Users\用户名\AppData\Local\Google\Picasa2Albums 裡面的watchedfolders.txt檔案裡,只要在裡面貼上你exFAT磁碟內的資料夾路徑就可以了,比想像中的簡單許多吧! ht ......
基于Electron24+Vite4+Vue3搭建桌面端应用
一说到创建桌面应用,就不得不提及Electron和Tauri框架。这次给大家主要分享的是基于electron最新版本整合vite4.x构建vue3桌面端应用程序。 之前也有使用vite2+vue3+electronc创建桌面端项目,不过 vue-cli-plugin-electron-builder ......
html在移动端滑动无效的解决方法
1. 排查下是否有类似touchmove类似的事件绑定,可能就是其中取消了默认的事件行为。 解决方法,在你想滚动的直接父级元素上添加 `@touchmove.stop="void null"`类似的事件绑定应该就可以解决了。 这里利用了事件冒泡终止的方式。 ......
java基于springboot+vue时间管理系统、日记管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 本次设计任务是要设计一个时间管理系统,通过这个系统能够满足时间管理的管理功能。系统的主要功能包括首页,个人中心,系统公告管理,用户管理,时间分类管理,事件数据管理,目标数据管理,用户日记管理等功能。 管理员可以根据系统给定的账号进行登录,登录后可以进入时间管理系统,对时间管理系 ......
使用这些方法让你的 Python 并发任务执行得更好
动动发财的小手,点个赞吧! ## 问题 一直以来,Python的多线程性能因为GIL而一直没有达到预期。 所以从 3.4 版本开始,Python 引入了 asyncio 包,通过并发的方式并发执行 IO-bound 任务。经过多次迭代,asyncio API 的效果非常好,并发任务的性能相比多线程版 ......
Vue computed出现Error in render: "TypeError: XXX is not a function"问题
原来: computed:{ currentTimeA: function() { return Date.now(); } } <div>{{currentTimeA()}}</div> 在运行的时候出现vue.js:634 [Vue warn]: Error in render: "TypeEr ......
markdown操作方法
扩展名 markdown语法操作方法扩展名为mb 标题 “#加空格”有几个#表示是几级标题 字体 “字体两边加两个 * ”表示字体加粗 “只加一个*表示斜体” 既要加粗又要斜体就在两边都加上3个** 字体两边加上两个~表示字体画掉 引用 大于符号+空格表示引用 分割线 3个减号或者是星号表示分割线 ......