缓存computed方法vue
Vue CLI配置
全局安装 首先配置淘宝镜像 cmd打开,输入 npm config set registry https://registry.npm.taobao.org 安装命令 npm install -g @vue/cli 发现报错如下,没有权限!!使用管理员模式。 重新开始,完美!! 然而输入查看vue ......
《用户故事与敏捷方法》阅读笔记1
第一章介绍了用户故事的概念及其作用。用户故事是对于软件的需求描述,它从最终用户的角度出发,强调的是用户的需求与期望,而非技术实现细节。用户故事有助于开发团队更好地理解用户需求,指导团队进行有效的软件开发。 第二章讨论了用户故事的优点与不足。用户故事的优点包括易于理解、灵活性高、与客户沟通畅通等等;而 ......
cmake中添加compile options的几种方法
首先有个小示例 ```cmake project(test_compile_option) cmake_minimum_required(VERSION 3.14) set(CMAKE_EXPORT_COMPILE_COMMANDS on) add_compile_options(-Wall) ad ......
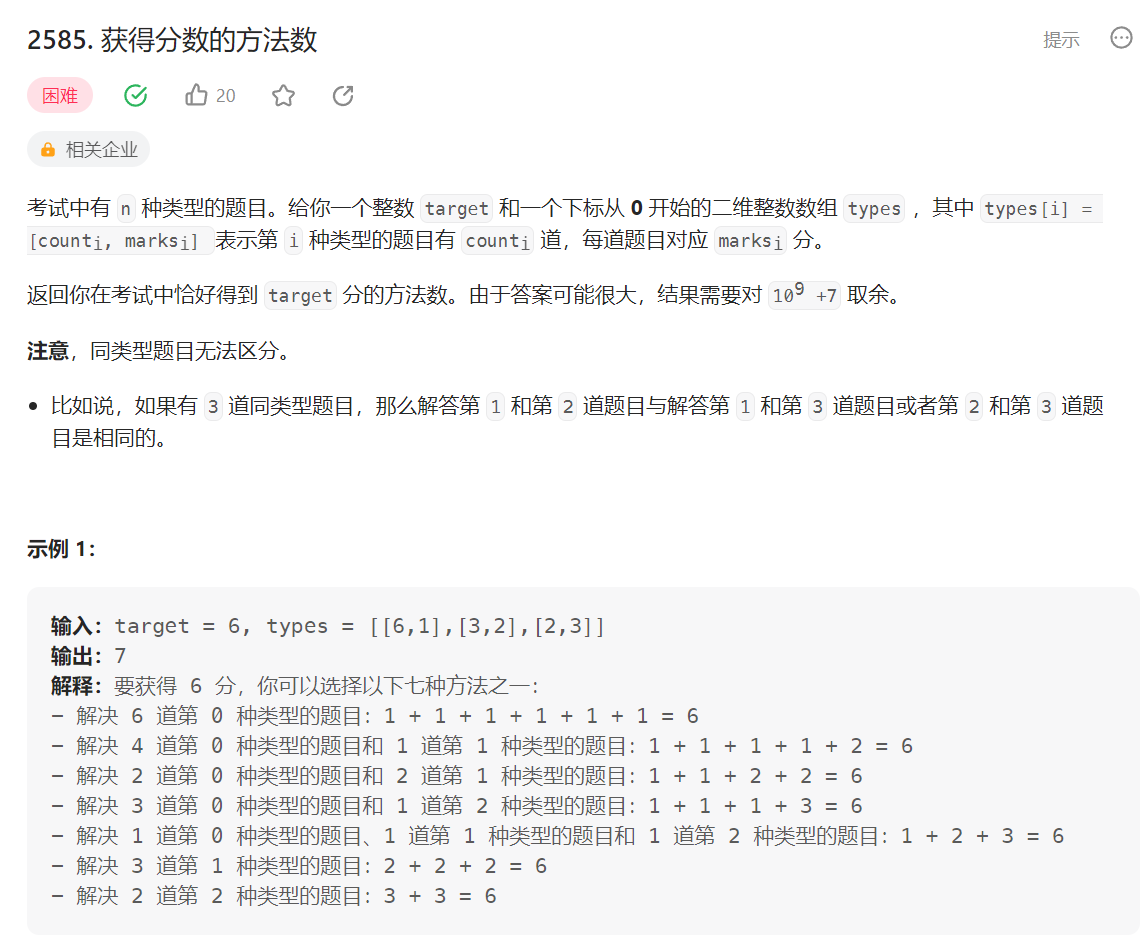
Leetcode2585. 获得分数的方法数
 ## 题解 多重背包的模板 f[i][j]表示前i种题目得分为j的方案数 f[i][j] += f[i-1][j- ......
vue3组件间通信
# props * 父子组件之间通信最好的方式 ``` // 父组件 props:这里是父组件 // 子组件 我是子组件 {{props.money}} {{money}} 修改props数据 ``` # 自定义事件 * 父子组件通信 ``` // 父组件 点击我传递多个参数 // 子组件2 我是子 ......
ffprobe提取元数据信息时可以提升提取速度的方法
ffprobe -probesize 1048576 -analyzeduration 1000000 加入-probesize 2048576 -analyzeduration ,5000以后可以提升20%, `-analyzeduration` 是 ffprobe 的选项之一,用于指定解析器在分 ......
springmvc中前端提交数据显示乱码的解决方法
自己手写一个Filter来处理前台发送的请求: 对前台打来的请求进行设置,servletRequest.setCharacterEncoding("utf-8"); 然后放行,继续执行即可。 package com.gyh.web.filter; import javax.servlet.*; im ......
关于linux系统中umask值的说明-以及计算转换成默认权限符号的方法
关于linux系统中的umask值,我们可以通过man手册的解释为:The user file-creation mask is set to mode 简单的理解,就是用户的umask的值决定着文件(也包括目录)创建时的默认权限,对于root用户来说,一般为0022 [root@qq-520135 ......
系统工程(六)开发方法
开发方法有:原型、结构化、面向对象、面向服务、其它开发方法 原型开发方法可以解决需求不明确的系统开发,按功能分:水平型是提取共性的东西,垂直型是专业性独特性;按结果分:抛弃型原型是,演化原型 结构化是自顶向下逐步分解 面向对象是自底向上,符合人类思维方式 面向服务是标准化、组件化、粗粒度、松耦合 其 ......
Windows系统下设置cmd命令行(终端)走代理的方法
根据代理软件查看对应端口号(因为可能不是缺省端口号) 这里我本地代理的端口号是10792,下一步设置记得修改端口号与此对应。 #有些朋友好像为什么设置http和socket5其实设置哪种都是可以的,具体看你们自己代理软件都支持的协议有哪些,就可以了 #记得修改端口号,比如我的是10792,记得改成自 ......
simulink 搜索模块的方法
参见:【Simulink】查找模块的四种方法 (taodudu.cc) 1. 在 Library Browser 查找 新建模块,点击 Library Browser;如下图: 弹出下面窗口中查找; 2. (快捷键) 左键双击 出现蓝色搜索框 3. Help 帮助 点击主页面的 帮助 按钮 ......
Python集合 (set) 的增删改查及 copy()方法
集合是无序的,不重复的数据集合,它里面的元素是可哈希的(不可变类型),但是集合本身是不可哈希(所以集合做不了字典的键)的。 以下是集合最重要的两点: 1、去重,把一个列表变成集合,就自动去重了。 2、关系测试,测试两组数据之前的交集、差集、并集等关系。 ### 一、集合的创建 ```python s ......
用yum安装软件提示 cannot find a valid baseurl for repo:base/7/x86_64 的解决方法
如下: 出现这个问题是因为yum在安装包的过程中,虽然已经联网,但是没法解析远程包管理库对应的域名,所以我们只需要在网络配置中添加上DNS对应的ip地址即可。 1、 处理方案: vi /etc/sysconfig/network-scripts/ifcfg-eth0 2、在文件末尾追加DNS DNS ......
vue遇到的问题
这个是eslint的报错,严格模式下的话不会允许未使用的字段存在 两个解决方案,要么把定义但是没用到的东西输出(console.log(参数)),要么就关闭严格模式 项目下看看有没有.eslintrc.js文件把这个配置改一下然后重新运行一下 没有这个文件的话就找找package.json里面的es ......
Kafka元数据缓存(metadata cache)
经常有人问的一个问题就是:Kafka broker到底是不是无状态的?网上有这样的说法: 正常情况下consumer会在消费完一条消息后线性增加这个offset。当然,consumer也可将offset设成一个较小的值,重新消费一些消息。因为offet由consumer控制,所以Kafka brok ......
网络灌包命令_iperf工作原理及使用方法
网络性能评估主要是监测网络带宽的使用率,将网络带宽利用最大化是保证网络性能的基础,但是由于网络设计不合理、网络存在安全漏洞等原因,都会导致网络带宽利用率不高。要找到网络带宽利用率不高的原因,就需要对网络传输进行监控,此时就需要用到一些网络性能评估工具,而Iperf就是这样一款网络带宽测试工具。 Ip ......
找质数联系-埃拉托色尼方法
1.找到 一个范围在小于该数平方根内的数是否可以被其他数字整除 ,例如 10 的平方根是 3.1, 那么只需要 找到 不能被 2, 3 整除的数字 就是质数 2.遍历每个数字将每个数字的整数倍数的数字去除(在平方根范围内) 即可 import math limit = int(math.sqrt(5 ......
python类的静态方法@staticmethod
要在类中使用静态方法,需在类成员方法前加上“@staticmethod”标记符,以表示下面的成员方法是静态方法。使用静态方法的好处是,不需要实例化对象即可使用该方法。 静态方法可以不带任何参数,由于静态方法没有self参数,所以它无法访问类的实例成员;静态方法也没有cls参数,所以它也无法访问类成员 ......
JS 树形数据 Tree的通用方法
点击查看代码 ``` /** * @description 查找包含自身节点的父代节点 * @param list 列表数据 * @param id 节点 id * @param pid 节点的父id */ export function listToTree(list, id, pid) { li ......
8种数据库获取表行数的方法
## 1. Oracle数据库: ``` SELECT x.table_name AS 表名, x.表行数, x.表列数, y.表大小 AS 表大小单位MB FROM ( SELECT b.table_name, a.num_rows AS 表行数, b.count1 AS 表列数 FROM use ......
Redis中的缓存穿透|缓存击穿|缓存雪崩
Redis是一种内存数据库,也就是说,它是一种存储在内存中的数据库. 相当于Redis是提供一种缓存服务,提供这种缓存服务的有很多种,包括Redis,MongoDB等,其中国内用的最多的最常见的可能就是Redis 既然是缓存服务,那么就可能存在缓存穿透,缓存击穿和缓存雪崩的现象存在,现在我们来分别详 ......
vue列表逐个进入过渡动画
vue列表逐个进入过渡动画 vue2,vue3,通过vfor产生列表,使子元素逐个进入效果 文章详情:https://www.cnblogs.com/Llshy/articles/17430695.html ......
vue3+vite build打包删除控制台打印
很简单,直接在vite.config.ts里面添加配置即可: export default ({ mode }) => defineConfig({ build: { minify: "terser", terserOptions: { compress: { //生产环境时移除console dr ......
Iframe在Vue中的状态保持技术
Iframe是一个历史悠久的HTML元素,根据MDN WEB DOCS官方介绍,Iframe定义为HTML内联框架元素,表示嵌套的Browsing Context,它能够将另一个HTML页面嵌入到当前页面中。Iframe可以廉价实现跨应用级的页面共享,并且具有使用简单、高兼容性、内容隔离等优点,因此... ......
Vue易错点收集
### 易错点解析 - 遍历嵌套数据:外层套里层,外层的数据得先有,由于里层的数据依赖外层,才能继续渲染 ``` - 数据格式类似这样: [ { id:1 name:'xxx' categoryChild:[...] // 继续上面的套路,包裹一个个对象,里面再包裹[]... } {...} {.. ......
C# 打印PDF文档的10种方法
转:C# 打印PDF文档的10种方法 - 知乎 (zhihu.com) 前言 操作PDF文档时,打印是常见的需求之一。针对不同的打印需求,可分多种情况来进行,如设置静默打印、指定打印页码范围和打印纸张大小、双面打印、黑白打印等等。 经过测试,下面将对常见的几种PDF打印需求做一些归纳总结,这里归纳了 ......
3种分页列表缓存方式,速收藏~
摘要:本文介绍了实现分页列表缓存的三种方式。 本文分享自华为云社区《分页列表缓存,你真的会吗》,作者: 勇哥java实战分享 。 1 直接缓存分页列表结果 显而易见,这是最简单易懂的方式。 我们按照不同的分页条件来缓存分页结果 ,伪代码如下: public List<Product> getPage ......
Linux cp命令直接覆盖不提示的方法
今天在做项目的时候需要在linux上拷贝A项目中upload目录下所有的资源到B项目中的uoload目录下,所以我就打算使用【cp】命令拷贝过去,拷贝的时候我加了【-f】参数了,但还是一个个的询问我是否覆盖目标文件。所以今天就记录下这个问题。 1、使用了【-f】还是询问的情况: cp -r -f A ......