缓存computed方法vue
vue2.x中使用cherry-markdown
安装依赖 npm install cherry-markdown --save 子组件写法 <template> <div @click.prevent.stop> <div :id="mdId" :style="{height:height+'px'}" /> </div> </template ......
使用 Collections中的replaceAll方法 替换list中的指定元素
* 以下实例演示了如何使用 Collections 类的 replaceAll() 来替换List中所有的指定元素: ``` import java.util.Arrays; import java.util.Collections; import java.util.List; public cl ......
vue-cli与Vite学习笔记
# vue-cli 与 Vite 学习笔记 ## 项目脚手架 在学习了如何使用 Webpack 这类打包工具来实现项目的自动化打包之后,相信许多人心中一定产生了一个疑问:难道每一次创建项目都需要进行那么复杂配置工作吗?在这个配置过程中,程序员们不仅需要手动设置项目结构,安装项目中用到的各种框架、第三 ......
基于electron25+vite4创建多窗口|vue3+electron25新开模态窗体
在写这篇文章的时候,查看了下electron最新稳定版本由几天前24.4.0升级到了25了,不得不说electron团队迭代速度之快! 前几天有分享一篇electron24整合vite4全家桶技术构建桌面端vue3应用示例程序。 https://www.cnblogs.com/xiaoyan2017 ......
VS Code离线安装方法
问题描述 在Visual Studio Code插件市场下载的.vsix插件安装包在离线环境中双击安装不上。 查看日志也没说具体原因:VSIXInstaller.NoApplicableSKUsException: 一个或多个扩展适用于 Visual Studio Code。请尝试在 Visual ......
vue前端的avue-crud操作
1、在js中获取某个字段的属性,或设置字段的值: const column = this.findObject(this.option.column, "parentId"); column.disabled = true;//设置为禁用此字段 column.value = '1'; //设置par ......
系统工程(十四)企业信息化方法
1 业务流程重构。 从根本上对业务进行彻底的重新构建,完全替换旧的流程 2 核心业务应用方法。 企业围绕核心的业务开展信息化建设 3 信息化系统建设。 企业将与业务相关的活动都纳入信息化建设的范畴,以信息化建设为主,使企业的各个活动都可以用系统来操作 4 主题数据库。 建设面向核心业务的主题数据库, ......
Vue基本知识1,安装创建以及常用指令
# Vue基本知识1,安装创建以及常用指令 ## 1. Vue的概念 1. 概念 vue是一个渐进式的JavaScript开发框架;基于MVVM实现数据驱动的框架 [官网](https://cn.vuejs.org) 还可以用来做SPA(single page web application): 一 ......
VMware vCenter证书更新的方法
### 问题描述 好久没登测试机虚拟化平台,今天登录发现出现如下提示《进行身份验证过程中出错,返回登录屏幕》:  登 ......
vue简单版分页功能实现
# vue简单版分页功能实现 **功能介绍:** 将数据(n条)进行划分,根据所在页面展示对应页面的数据。如 有100条数据,每一页展示10条,总共就就是100/10 = 10页。 **功能实现逻辑:** 1.准备静态页面, 分页块需要 上一页 1 2 3 下一页,这种格式。 2.准备data数据块 ......
vue中实现简单的分页功能-逻辑附完整代码,效果展示
# vue中实现简单的分页功能-逻辑附完整代码,效果展示 # `实现` [vue](https://so.csdn.net/so/search?q=vue&spm=1001.2101.3001.7020)分页主要是对数据的操作,针对前端的操作,需要确定以下的变量数据: `(不涉及前后台传值 只是前端 ......
深入vue2响应式原理,在对象或数组新增属性无响应
# 深入vue2响应式原理,在对象或数组新增属性无响应 # 解决方法 # 前言 ``` 该问题只存在vue2, 基于Object.defineProperty的特性,vue3中的proxy已经解决了该问题,但也存在兼容性问题, 例如IE系统任意版本都不支持. ``` ![image-20230524 ......
vue2和vue3数据双向绑定原理
## vue2数据双向绑定和vue3数据双向绑定的原理透析 参考资料 : https://www.jianshu.com/p/d7e2efde434b https://www.jianshu.com/p/d7e2efde434b 背景:面试官10个有9个都会问这个问题,所以深究一下啦 ### 需 ......
设计模式之模板方法模式
# 一、简介 模板方法模式是一种行为型设计模式,它定义一个操作(模板方法)的基本组合与控制流程,将一些步骤(抽象方法)推迟到子类中,在使用时调用不同的子类,就可以达到不改变一个操作的基本流程情况下,即可修改其中的某些特定步骤。这种设计方式将特定步骤的具体实现与操作流程分离开来,实现了代码的复用和扩展 ......
Windows 局域网批量安装可以帮助您快速在局域网内的多台计算机上部署 Windows 操作系统,提高部署效率。以下是基于 Windows Server 环境下常用的局域网批量安装方法
Windows 局域网批量安装可以帮助您快速在局域网内的多台计算机上部署 Windows 操作系统,提高部署效率。以下是基于 Windows Server 环境下常用的局域网批量安装方法: 基于 Windows 部署服务 (WDS) 的批量安装 Windows 部署服务(WDS)是用于集中式部署 W ......
基于JAVA的springboot+vue医院信息管理系统、医院挂号管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于java语言设计并实现了医院信管系统。该系统基于B/S即所谓浏览器/服务器模式,应用java技术,选择MySQL作为后台数据库。系统主要包括首页,个人 ......
字符串类型内置方法
一、字符串类型内置方法(str) 1.用途:描述性质的东西,如人的名字、单个爱好、地址、国家等 2.定义:使用''、""、''''''、""""""包裹的的一串字符 u'unicode': unicode编码的字符串 b'101': 二进制编码的字符串 r'\n': 原生字符串,也就是说'\n'这是 ......
Vue3 ,html 修改滚动条样式
``` /* 滚动条 */ body *::-webkit-scrollbar { width: 5px; height: 10px; } body *::-webkit-scrollbar-track { background: #fff; border-radius: 2px; } body * ......
数字类型内置方法
整型 1.作用 整型(int)通常用于表示身高、体重、年龄和ID号等整数值。 2.定义方式 在 Python 中,可以使用标准整数表示法来定义一个整型变量。例如: python age = 18 3.方法 整型数据类型在 Python 中有许多内置方法可供使用,下面是一些常见的整型内置方法: bit ......
问题的解决方法
# 问题描述 启动SpringBoot项目报错,显示我没有在.yml或者.properties文件里面定义url # 问题解决 在合适位置加上这行代码: ```html url: jdbc:mysql://localhost:3306/test?useUnicode=true&characterEn ......
Vue3+TS后台项目笔记
> Date: 2023-05-29 17:56:27 > Author: Gavin > PS: 不喜欢做复制粘贴,这篇笔记只是简写关键 ### P1~12 Vue3 中的通信方式 - props `父=>子` 传的为不可变数据 - 自定义事件 `子=>父` - 全局事件总线 `任意组件` mit ......
第五单元 函数(方法)
1. 函数(方法)的简介 函数,在C# 中更多的被称为方法。它表示一个的类所具有的行为(方法,函数)。 方法的作用 封装一些公共的代码,以达到功能重复利用,减少代码冗余。例如,我们经常要进行 输入,输出,系统于是帮我们封装好了 Console.WriteLine(), Console.ReadLin ......
alluxio进行debug的方法
在alluxio-env中。增添 ALLUXIO_MASTER_ATTACH_OPTS="-agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=60001"ALLUXIO_WORKER_ATTACH_OPTS="-agentlib ......
一种神秘的均摊方法
> #### UOJ 191 Unknown > > 你需要维护一个向量序列,支持如下操作: > > - 在末尾加入一个向量 $(u,v)$。 > - 删除末尾的向量。 > - 询问 $[l,r]$ 内的向量与 $(x,y)$ 叉积的最大值。 > > $n,m\le5e5$。 这个东西我们首先一眼用 ......
VanillaKD | 简单而强大, 对原始知识蒸馏方法的再审视
前言 本文介绍了vanilla KD方法,它在ImageNet数据集上刷新了多个模型的精度记录。 本文转载自AIWalker 欢迎关注公众号CV技术指南,专注于计算机视觉的技术总结、最新技术跟踪、经典论文解读、CV招聘信息。 CV各大方向专栏与各个部署框架最全教程整理 【CV技术指南】CV全栈指导班 ......
Echarts 阴影点击事件获得当前柱状图的索引值方法
Echarts 阴影点击事件获得当前柱状图的索引值方法 //什么在option外面的变量 var clickIndex; option = { //配置信息 tooltip: { //提示框 //提示触发类型:不触发 trigger: 'none', }, //formatter回调函数, form ......
vue3 defineEmits的用法
import { defineEmits } from 'vue' //定义emit 类型 interface EmitsType { (e: 'bClick', item: {name:string,age:number}): void } const emit = defineEmits<Emi ......
vue3 defineProps 的用法
import { defineProps, withDefaults, toRefs } from 'vue' //props 传过来的值的类型定义 interface ModuleType { num: number } const props = withDefaults(defineProps ......
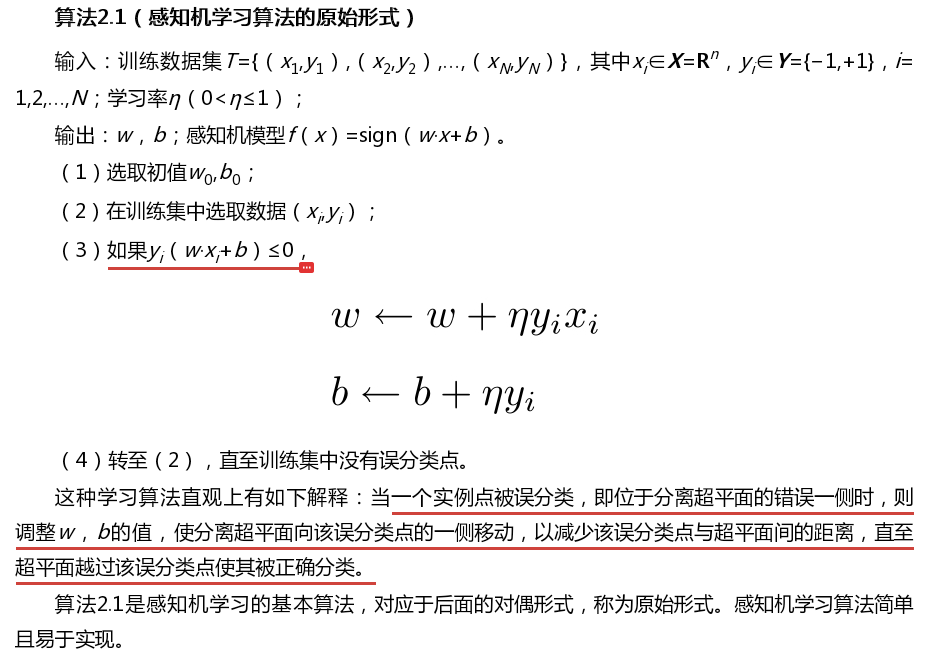
统计学习方法:感知机模型例题
## 统计学习方法:感知机模型例题 ### 1. 感知机学习算法的原始形式  ### 2. 例题 ``` 例 ......