编辑器 曲线 动画ace
KeyShot Pro 12 mac好用的3D动画渲染工具
KeyShot Pro是一个全新的3D动画渲染工具,它采用了先进的实时渲染技术,允许用户将虚拟对象和场景快速、流畅地制作为真实、生动的3D模型。KeyShot Pro将传统的动画渲染技术提升到了新的高度,采用实时渲染技术,用户可以在几分钟内就能够制作出一部高质量电影级别的动画,用户还可以使用 Key ......
sublime text mac功能强大的代码编辑器
sublime text mac(代码编辑器)是一款功能强大的代码编辑器,该软件可以让用户方便的编辑各种格式的程序代码。sublime text中文版可以在用户自己想要编辑的程序中插入各种格式,还能轻松添加各种变量,参数和方法。让您能够方便快捷地编辑代码,从而将开发工作变得更加高效。 sublime ......
可编辑表格
<template> <div> <div class="table-wrap"> <div class="title-wrap"> <span>{{ name }}</span> <span @mouseenter="changeFlag" @mouseleave="changeFlag"> <i ......
趣味骨骼动画
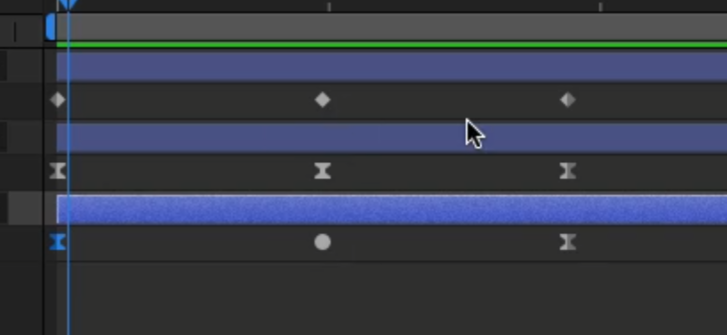
 选中一个对象,打上关键帧 : 自定义插件
在 `quill.js` 中,扩展性最强大的功能就是插件 本文主要以一个图片扩展的插件来介绍 `quill` 插件开发 在 `quill.js` 中他有着自己的名字: `Modules`,而他也内置了 5 种插件: - TOOLBAR - KEYBOARD - HISTORY - CLIPBOARD ......
Adobe Premiere Pro 2023 v23.5 (macOS, Windows) - 专业视频编辑软件
Adobe Premiere Pro 2023 v23.5 (macOS, Windows) - 专业视频编辑软件 Acrobat、After Effects、Animate、Audition、Bridge、Character Animator、Dimension、Dreamweaver、Illus ......
Unity的AssetPostprocessor之Model之动画:深入解析与实用案例 3
# Unity AssetPostprocessor的Model的动画相关的函数修改实际应用 在Unity中,AssetPostprocessor是一个非常有用的工具,它可以在导入资源时自动执行一些操作。其中,Model的动画相关的函数修改可以帮助我们在导入模型时自动修改动画相关的函数,从而提高我们 ......
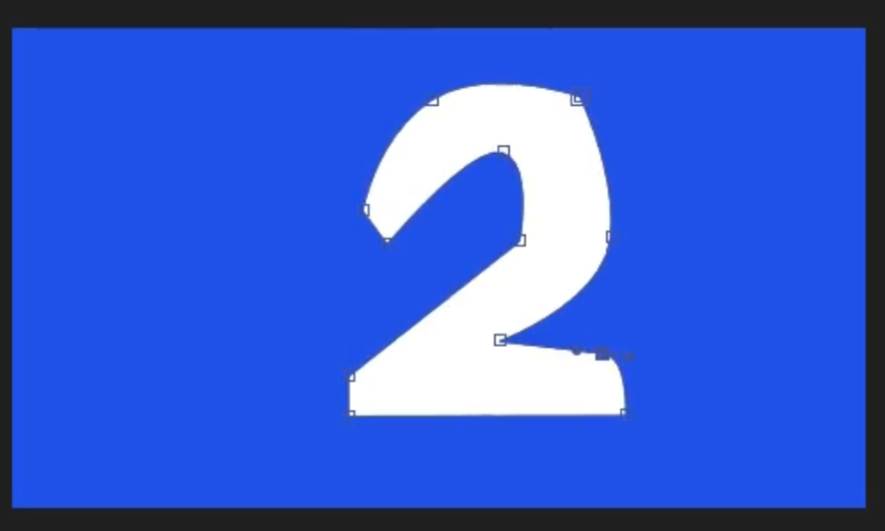
形状补间动画——文字转化形状
由1慢慢变到2  同时把1和2输入 又成为编辑距离算法(Edit Distance)。它是以字符串A通过插入字符、删除字符 ......
编辑器设置
Vscode 设置 { "files.eol": "\n", // 换行符 "editor.tabSize": 2, // 一些插件会根据文件类型覆盖该配置。 比如下面一行 "vetur.format.options.tabSize": 2, // 安装vetur插件时配置 "editor.defa ......
UMEditor可以如何直接复制word的图文内容到编辑器中?
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......
Github编辑TOC目录
任意 1-6 个 # 标注的标题都会被添加上同名的锚点链接 ``` [标题1](#标题1) [标题2](#标题2) [标题3](#标题3) # 标题1 ## 标题2 ### 标题3 ``` 锚点跳转的标识名称,可使用任意字符,大写字母要转换成小写 ``` [Github标题1](#github标题1 ......
百度UEditor可以如何直接复制word的图文内容到编辑器中?
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
百度UEditor编辑器可以如何直接复制word的图文内容到编辑器中?
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
百度编辑器可以如何直接复制word的图文内容到编辑器中?
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
CKEditor可以如何直接复制word的图文内容到编辑器中?
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
贝塞尔曲线
## 贝塞尔曲线历史 由法国工程师皮埃尔·贝济埃所发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由Paul de Casteljau于1959年运用de Casteljau算法开发,以稳定数值的方法求出贝塞尔曲线。 ## 一阶贝塞尔曲线 一阶贝塞尔曲线主要是用来绘制一条线的,但是如果你 ......
KindEditor可以如何直接复制word的图文内容到编辑器中?
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
FCKEditor可以如何直接复制word的图文内容到编辑器中?
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受, ......
svg 动画
三种控制动画的方案: js控制 function drawSVGPaths(_parentElement, _timeMin, _timeMax) { let paths = $(_parentElement).find('path'); $.each( paths, function(i) { l ......
C#实现PS曲线调整,OpenCV实现
曲线原理 对于一个RGB图像, 可以对R, G, B 通道进行独立的曲线调整,即,对三个通道分别使用三条曲线(Curve)。还可以再增加一条曲线对 三个通道进行整体调整。 因此,对一个图像,可以用四条曲线调整。最终的结果,是四条曲线调整后合并产生的结果。 比如:对红色通道定义一条曲线如下: 图中,横 ......
ECharts实现两条曲线数据比较,数据高出区域高亮显示
显示效果: 代码实现: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ......
PageOffice——实现Word文档指定内容可编辑,其他内容只读
## pageoffice实现word文件部分区域可编辑依赖word中的书签 1.文件在本地打开将需要用户在线编辑的内容设置为数据区域DateRegion(数据区域:word中以PO_开头的书签) ;");//父页面的JS函数有返回值 window.external.CallParentFunc("ParentFunName(A ......
Power BI: 如何设置平滑曲线?
问题描述: 今天同事反馈,开发的Power BI报告折线图里面展示直线+锐角的效果非常生硬。Line manager 非常不喜欢,询问是否有可能改变折线图的展示效果,使展示的曲线变得更平滑? 解决方案: 同事问的时间点真是太巧了, Power BI在2023年7月的更新版本,刚刚添加了这个功能。 再 ......
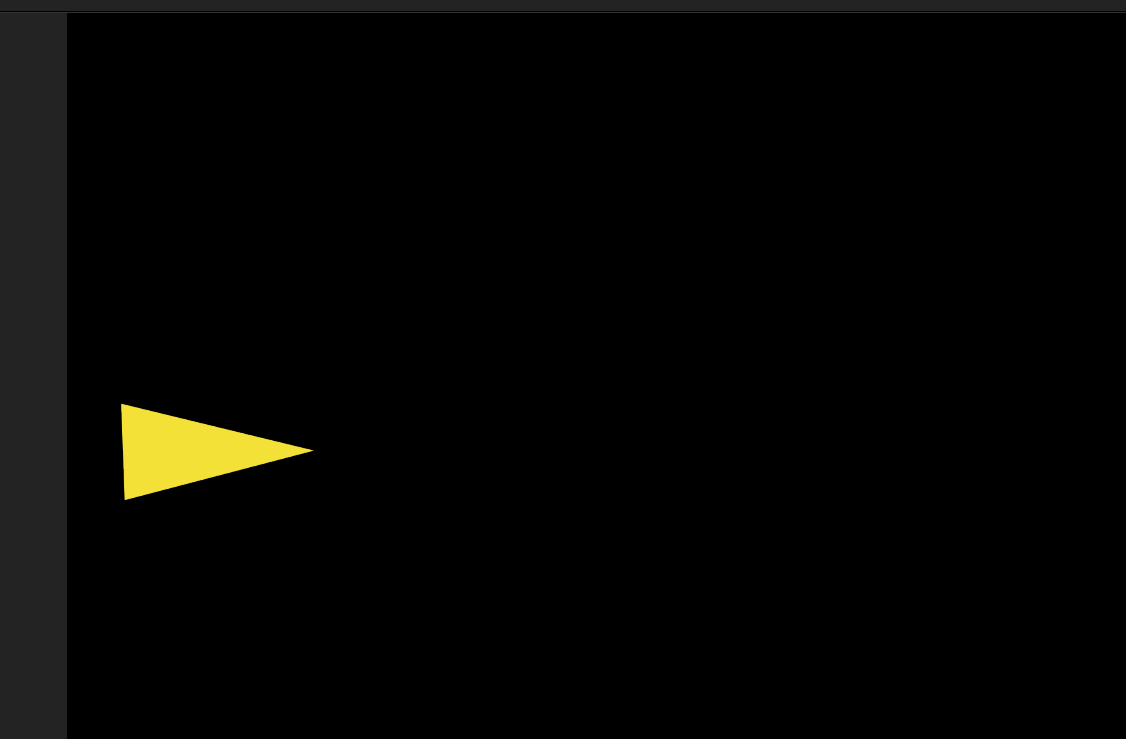
路径动画——自动定向设置
用多边形工具画出一个三角形  用钢笔工具画一个路径 ![image](https://img2023.cn ......
Vim编辑器中的保存与退出之道:`:wq`与`ZZ`
## 一段别样的探索 在我周围的朋友中,我对Vim的深入理解和使用是出了名的。然而,近日我发现一个问题,当我询问他们如何保存并退出Vim编辑器时,答案令我惊讶——他们几乎都回答“`:wq`”。而我习惯的`ZZ`命令,却鲜有人知。这让我思考,为什么在同样是Vim用户中,我们的退出方式会如此不同? ## ......